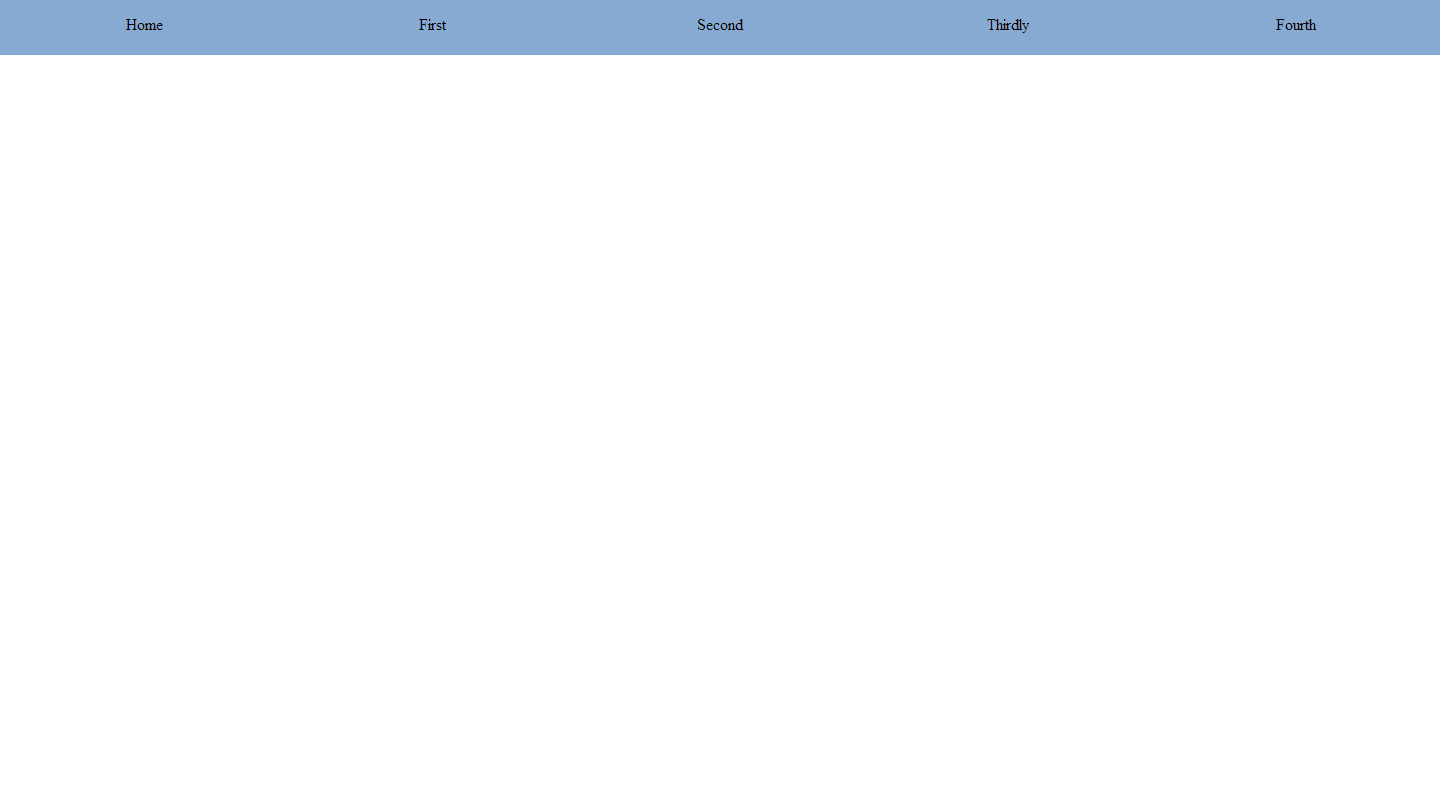
以最简单的header为例 直接上代码
<!DOCTYPE HTML>
<head>
<script src="jquery-1.8.2.min.js"></script>
<style>
* {
margin:0;
padding:0;
}
.ul {
background-color:rgb(134, 170, 209);
height: 55px;
}
.ul li {
float:left;
list-style: none;
background-color:rgb(134, 170, 209);
width: 20%;
height: 100%;
}
.item {
display: block;
text-align:center;
line-height: 49px;
height: 100%;
transition: all 0.5s;
-moz-transition: all 0.5s; /* Firefox 4 */
-webkit-transition: all 0.5s; /* Safari 和 Chrome */
-o-transition: all 0.5s;
cursor:pointer;
}
.item:hover {
background-color:rgb(168, 209, 253);
}
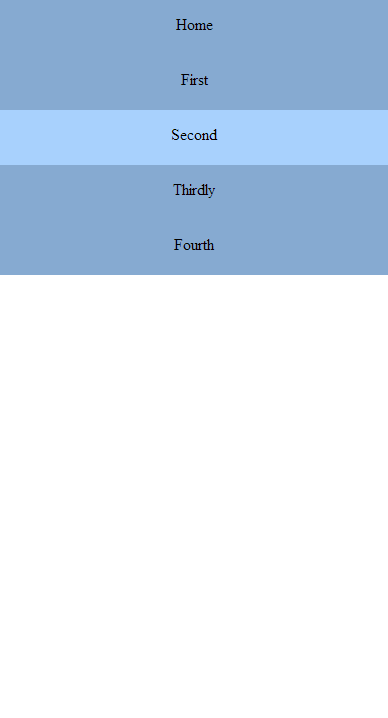
@media only screen and (max-width: 400px) {
.ul li {
width: 100%;
height: 100%;
}
}
</style>
<script>
</script>
</head>
<body class="sapUiBody">
<header>
<ul class="ul">
<li><a class="item">Home</a></li>
<li><a class="item">First</a></li>
<li><a class="item">Second</a></li>
<li><a class="item">Thirdly</a></li>
<li><a class="item">Fourth</a></li>
</ul>
</header>
</body>注意的是@media属性必须写在下面,从而覆盖上面的css























 523
523

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








