引语 :作为一个后端java,表示搞前端真的心塞。先是vue.js,到现在的npm打包。
关于winodws的nodejs安装问题,我就不在这里赘述了。 http://www.jianshu.com/p/03a76b2e7e00
关于winodws的nodejs安装问题,我就不在这里赘述了。 http://www.jianshu.com/p/03a76b2e7e00
今天就记录一下,使用npm 打包时候遇到的一些问题
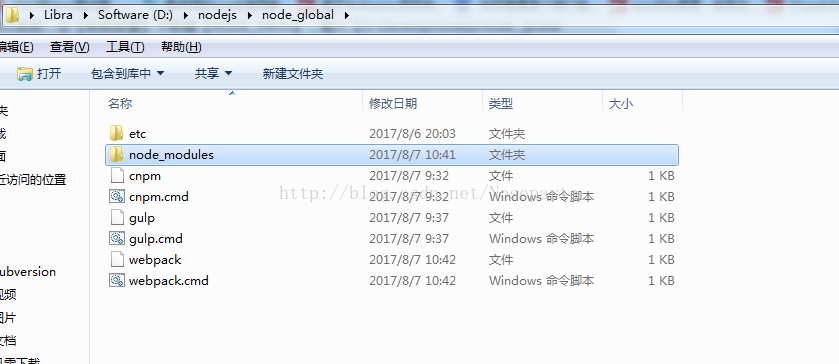
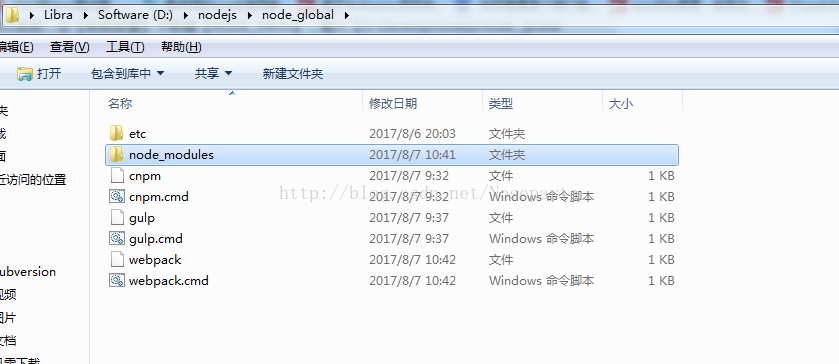
这是我的项目目录:

安装nodejs 分俩种情况,会导致环境配置有些许不同:
一、安装到c盘,即默认安装,那么我们就去找到 c盘下的Program Files下的nodejs </br>
使用命令 npm install webpack -g 全局安装 我们会在nodejs下的node_modules下生成一个.bin文件夹,那么我们就将 </br>
" C:\Program Files\nodejs\node_modeles\.bin " 配到用户变量的path里 </br>
也可以添加(用户变量) NODE_PATH:C:\Program Files\nodejs\node_modeles\.bin 跟path里的保持一致。</br>
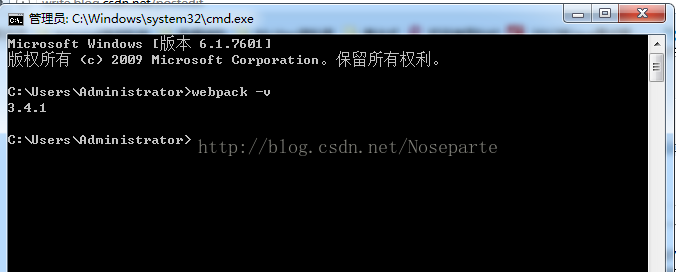
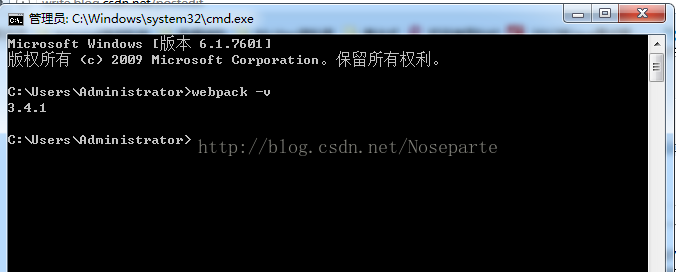
然后回到 nodejs文件下 输入webpack -v 就会输出 webpack的版本。 亲测有效。</br>
二、 安装到非C盘里,我在这里D盘为例
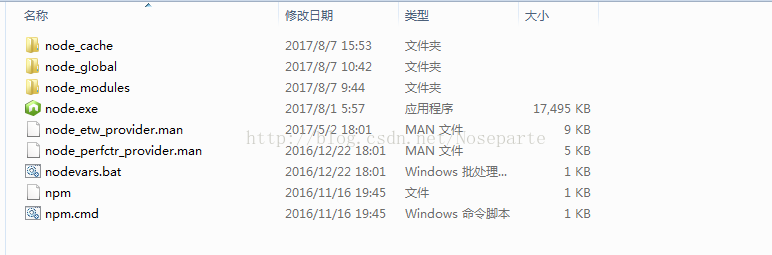
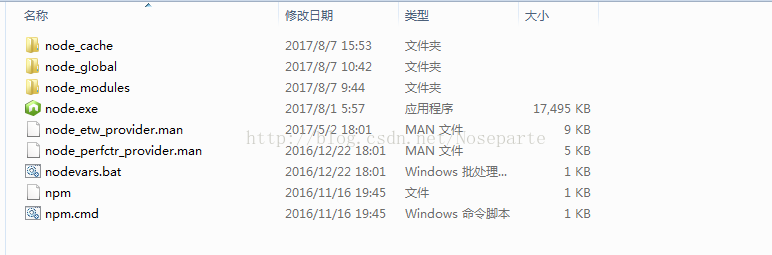
1.安装好nodejs之后配置 prefix 与 cache ,在nodejs下新建俩个包 node_global 和 node_cache</br>

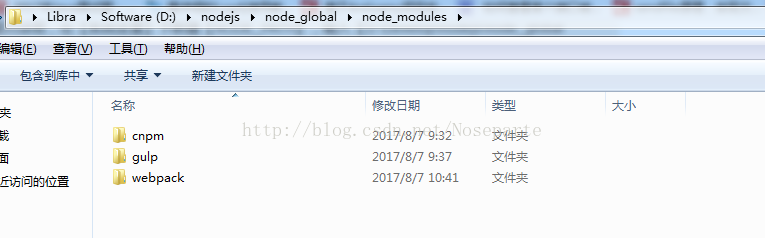
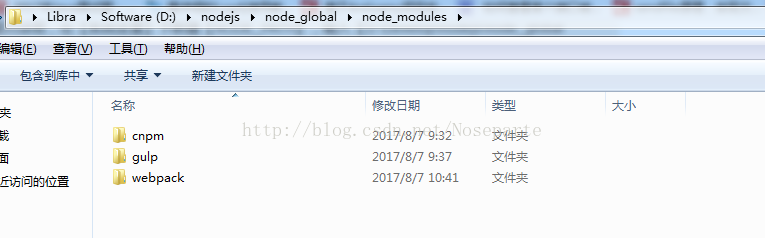
同上,全局安装一个webpack module,然后,node_golbal文件下会生成一个node_modules文件下,该文件夹下存放安装好的module


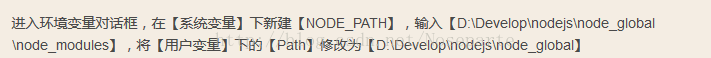
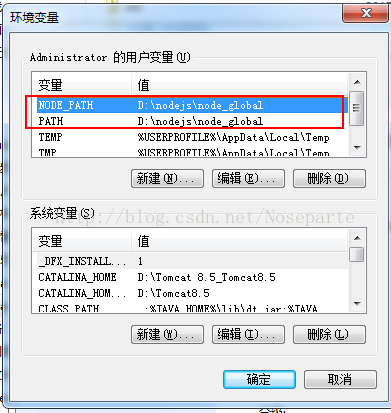
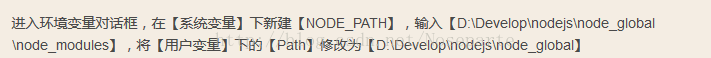
那么关键的来了,以上一切准备就绪之后,请看下图
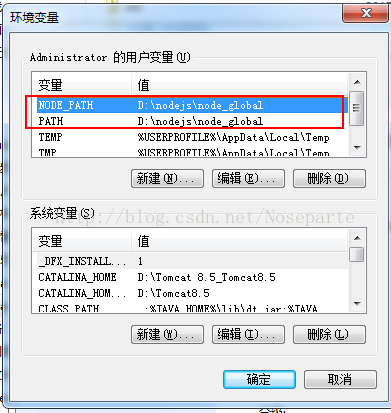
将该路径 配到用户变量的path中,
D:\nodejs\node_global 即为webpack.cmd所在的目录,

这样全局安装webpack 就搞定了。

安装nodejs 分俩种情况,会导致环境配置有些许不同:
一、安装到c盘,即默认安装,那么我们就去找到 c盘下的Program Files下的nodejs </br>
使用命令 npm install webpack -g 全局安装 我们会在nodejs下的node_modules下生成一个.bin文件夹,那么我们就将 </br>
" C:\Program Files\nodejs\node_modeles\.bin " 配到用户变量的path里 </br>
也可以添加(用户变量) NODE_PATH:C:\Program Files\nodejs\node_modeles\.bin 跟path里的保持一致。</br>
然后回到 nodejs文件下 输入webpack -v 就会输出 webpack的版本。 亲测有效。</br>
二、 安装到非C盘里,我在这里D盘为例
1.安装好nodejs之后配置 prefix 与 cache ,在nodejs下新建俩个包 node_global 和 node_cache</br>

2.在系统变量配置环境 在系统变量中编辑path 新建 NODE_PATH

同上,全局安装一个webpack module,然后,node_golbal文件下会生成一个node_modules文件下,该文件夹下存放安装好的module


那么关键的来了,以上一切准备就绪之后,请看下图

将该路径 配到用户变量的path中,

D:\nodejs\node_global 即为webpack.cmd所在的目录,

这样全局安装webpack 就搞定了。























 4921
4921

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








