摘要:本文使用Javascript中的DOM操作,编写代码实现电商网站常用的一个滑动特效。
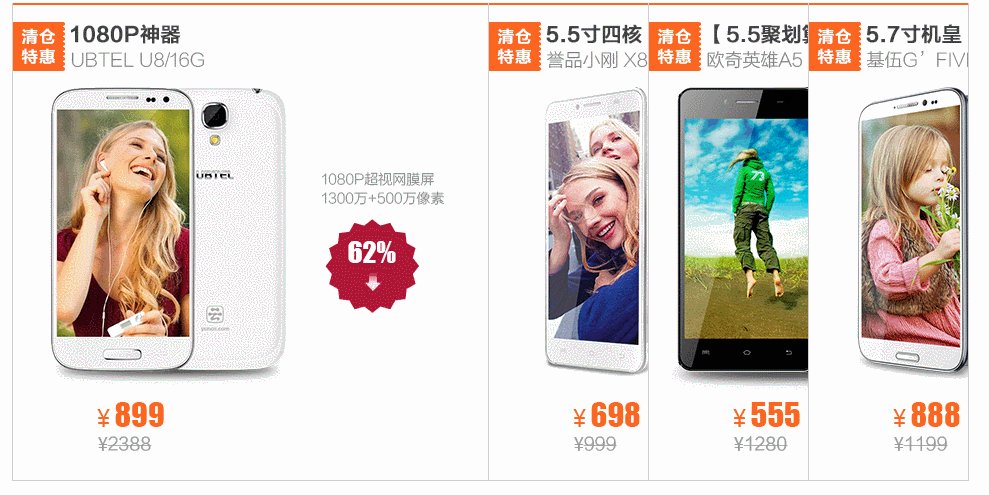
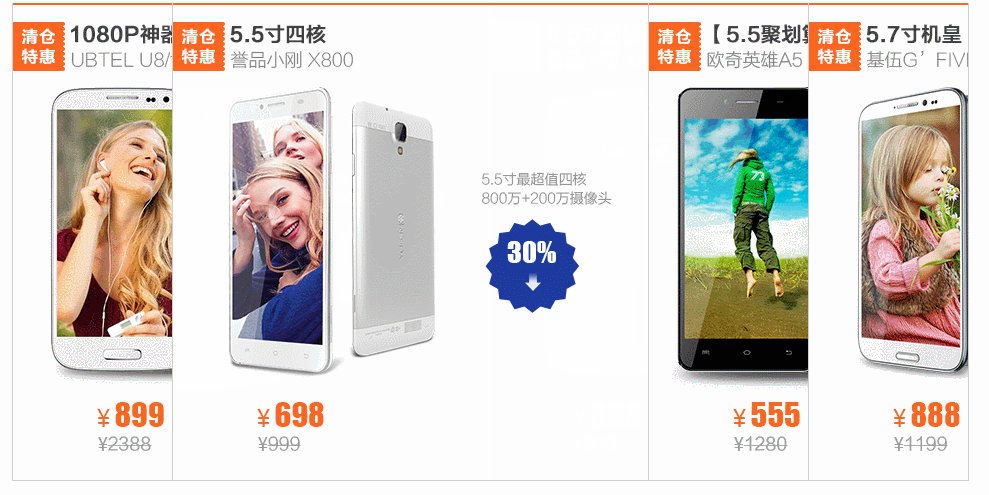
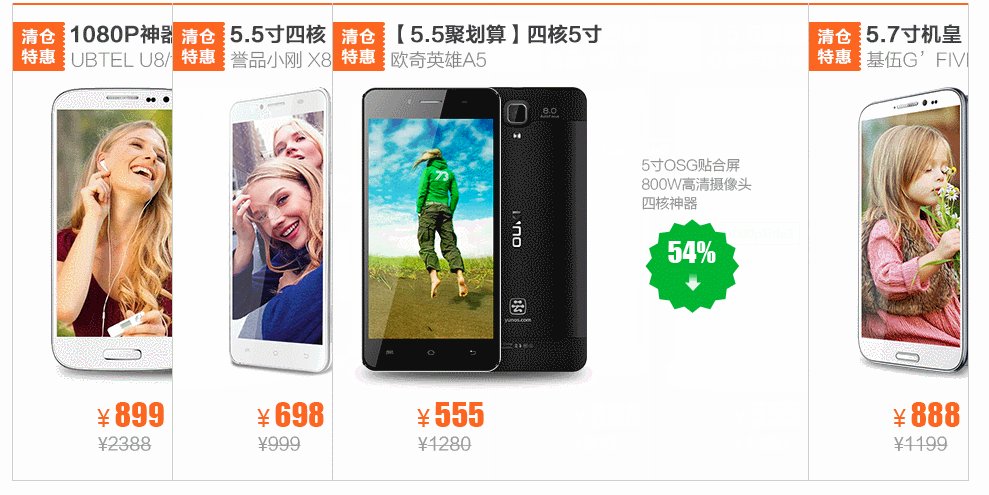
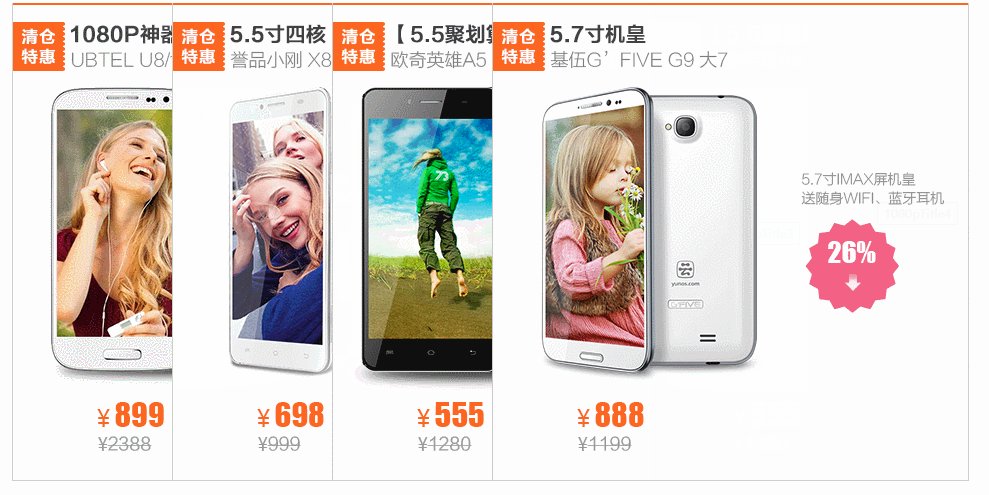
本例用使用到的四张图像如下:
- 首先编写html代码,建立基本标签,文件存为index.html.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>sliding-doors</title>
</head>
<body>
<div id = "container">
<img src = "img/door1.png" ></img>
<img src = "img/door2.png" ></img>
<img src = "img/door3.png" ></img>
<img src = "img/door4.png" ></img>
</div>
</body>
</html>- 针对刚才的格式编写CSS样式,将图像限制在一个边框内。将文件另存为door.css。
#container{
height: 477px;
margin: 0 auto;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
overflow: hidden;
position: relative;
}
#container img{
position:absolute;
display:block;
left:0;
border-left:1px solid #ccc;
}在当前目录创建styles 文件夹,将door.css放入该文件夹,在index.html head标签内插入以下代码:
<link rel="stylesheet" href ="styles/door.css">3.创建Javascript
window.onload = function() {
//容器对象
var box = document.getElementById('container');
//获得图片NodeList对象集合
var imgs = box.getElementsByTagName('img');
//单张图片的宽度
var imgWidth = imgs[0].offsetWidth;
//设置掩藏门体露出的宽度
var exposeWidth = 160;
//设置容器总宽度
var boxWidth = imgWidth + (imgs.length - 1) * exposeWidth;
box.style.width = boxWidth + 'px';
//设置每道门的初始位置
function setImgsPos() {
for (var i = 1, len = imgs.length; i < len; i++) {
imgs[i].style.left = imgWidth + exposeWidth * (i - 1) + 'px';
}
}
setImgsPos();
//计算每道门打开时应移动的距离
var translate = imgWidth - exposeWidth;
//为每道门绑定事件
for (var i = 0, len = imgs.length; i < len; i++) {
//使用立即调用的函数表答式,为了获得不同的i值
(function(i) {
imgs[i].onmouseover = function() {
//先将每道门复位
setImgsPos();
//打开门
for (var j = 1; j <= i; j++) {
//计算剩余图片移动的位置
imgs[j].style.left = parseInt(imgs[j].style.left, 10) - translate*0.1 + 'px';
}
};
})(i);
}
}; 最后建立scripts文件夹,创建slidingdoors.js 将代码写入该文件,最后在index.html head标签内加入:
<script src="scripts/slidingdoors.js"></script>特效制作完成。









 本文通过JavaScript的DOM操作,详细介绍了如何制作电商网站常用的滑动门特效。包括HTML结构设计、CSS样式设置和Javascript代码编写,最终完成滑动门效果的实现。
本文通过JavaScript的DOM操作,详细介绍了如何制作电商网站常用的滑动门特效。包括HTML结构设计、CSS样式设置和Javascript代码编写,最终完成滑动门效果的实现。



















 1694
1694

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








