1、概述
div同之前学的一样也具有margin和padding属性,如我们之前所了解的:
margin:容器之间的距离 ,可以理解为一个div给自己在外面又套了一层棉袄,于是要占更多的空间,只是这层棉袄在网页中是看不见的(皇帝的新衣);
padding:内容与边框之间的距离,可以理解为div内部一块不能使用的区域,就像一个盒子,你给里面糊了一层厚厚的纸,于是里面空间变小了。
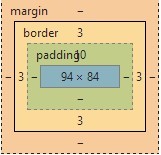
那么我们先来了解一下一个div的结构是什么样子的

数字3的区域是border,也就是div的边框部分;
最外面的margin区域就是margin属性所定义的区域,这里没有定义于是没有数字;
绿色区域是padding属性所定义的区域,这里没有定义于是也没有数字;
最里面蓝色的94X84区域是div边框内抛开padding部分剩余的存放内容的区域;
2、div中的margin与padding
当两个div放在一个div中我们看看一些margin之间的关系
第一个div设置margin-bottom: 10px;
第二个div设置margin-top: 10px;
放在一个div中的时候,第二个div在第一个div的下方,而他们的margin部分是重叠的,如果设置两个大小不一样的margin,则是大的那个覆盖掉小的部分。
当一个div中放入另一个div中,且外面一个div设置padding-top:10px;,里面一个div设置margin-top:10px;时
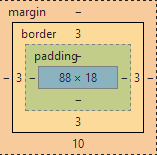
我们选择外面一个div的padding部分如图:
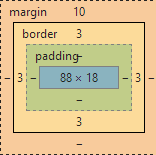
我们选择里面一个div的margin部分如图:
如上图我们可以得知margin与padding区域是不会重叠的,而是会叠加。
3、自适应屏幕相关的属性
其实div当我们设置一个div的高度和宽度后,默认是内部元素所占的空间(box-sizing: border-box;)
此时设置有margin和padding属性的2层div实际的长宽的计算方法为:border-box:height/width = border+padding+content
还有另一div的属性设置,div整个元素占用空间固定,内部div会自适应外面的div大小(box-sizing: content-box;)
此时设置有margin和padding属性的2层div实际的长宽的计算方法为:content-box:height/width = content



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








