一般在微信小程序中,生成二维码是一个很常见的场景,但是查阅官方文档,却没有一个现成的可以使用的组件。
经过搜索,生成二维码组件一般是需要借助第三方库来实现。实现的步骤分为:
- 下载第三方库
- 安装第三方库
- wxml中生成二维码
- js中引入
下载第三方库
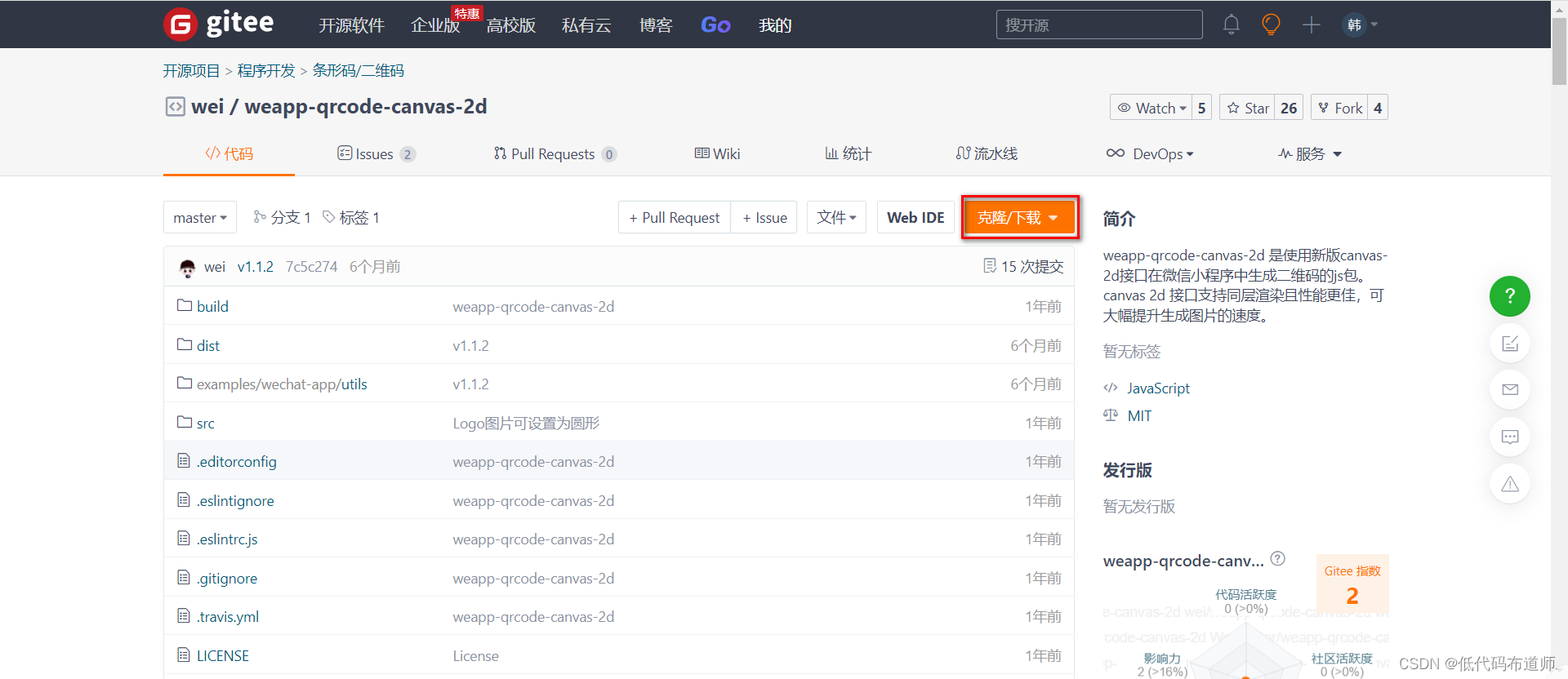
目前有一个现成的库,可以生成二维码。我一般习惯用gitee下载。在浏览器里输入下载地址
https://gitee.com/WeiDoctor/weapp-qrcode-canvas-2d
下载方法是点击克隆按钮

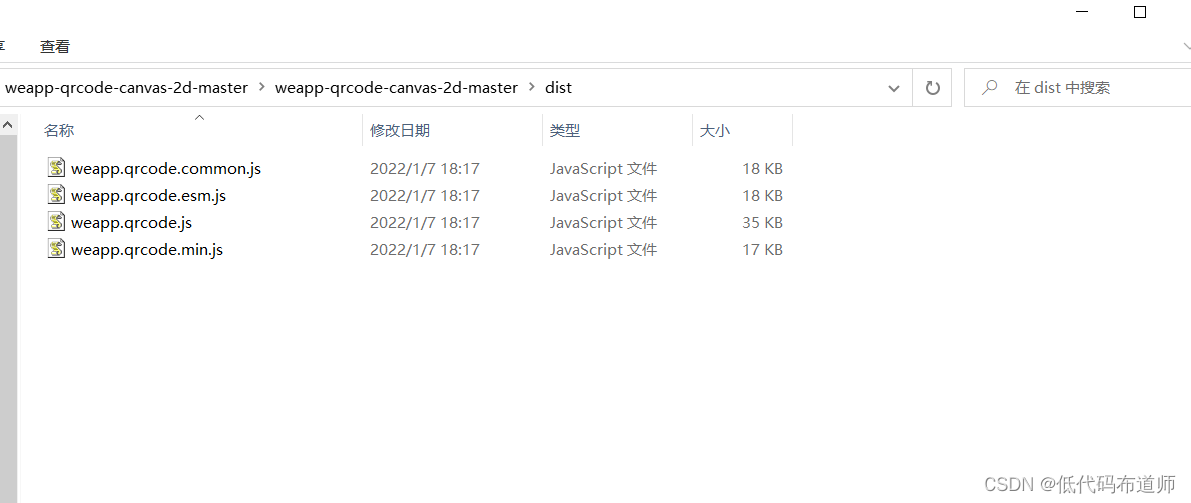
下载完了之后解压缩,dist目录里的文件就是我们需要的

安装第三方库
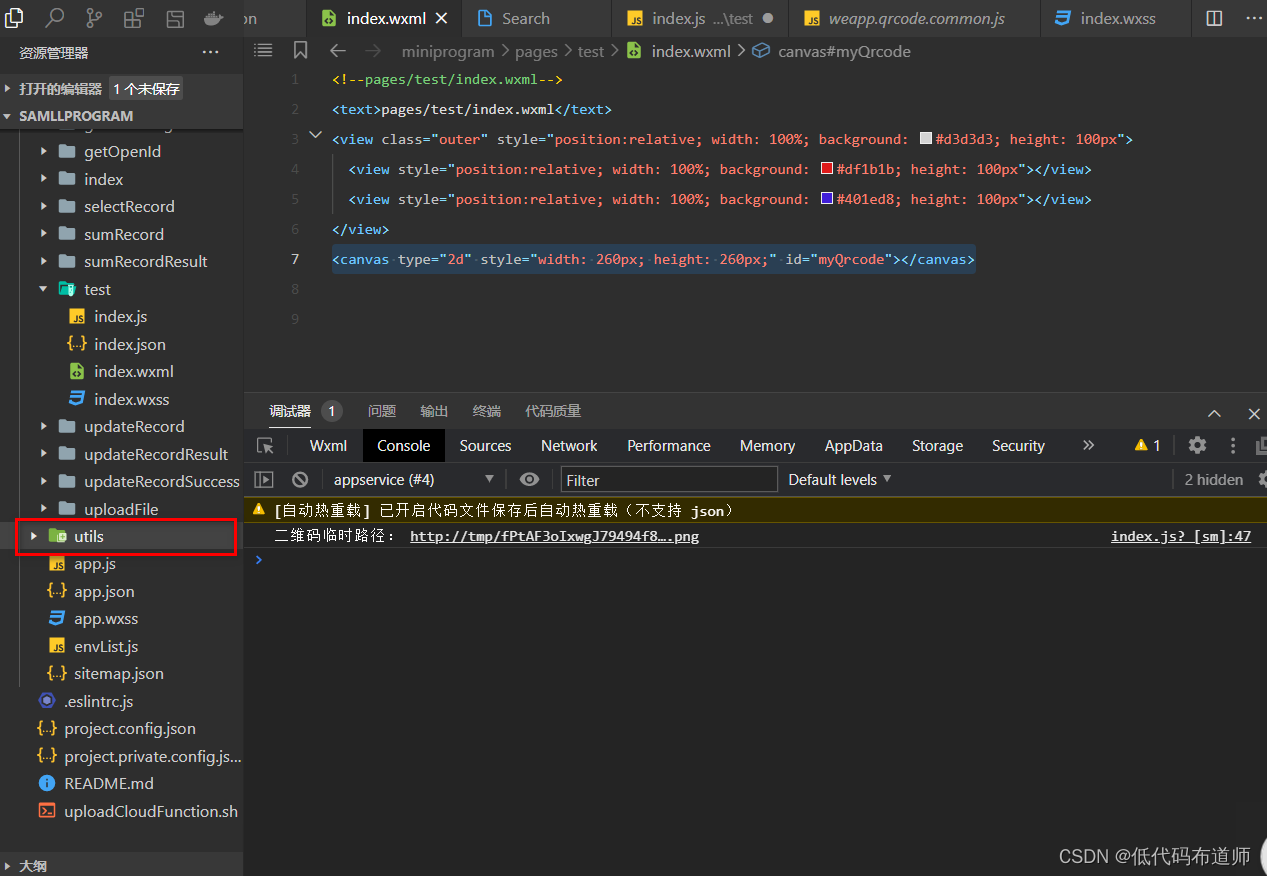
库安装的方法也比较简单,我们可以现在小程序目录下新建一个utils文件夹

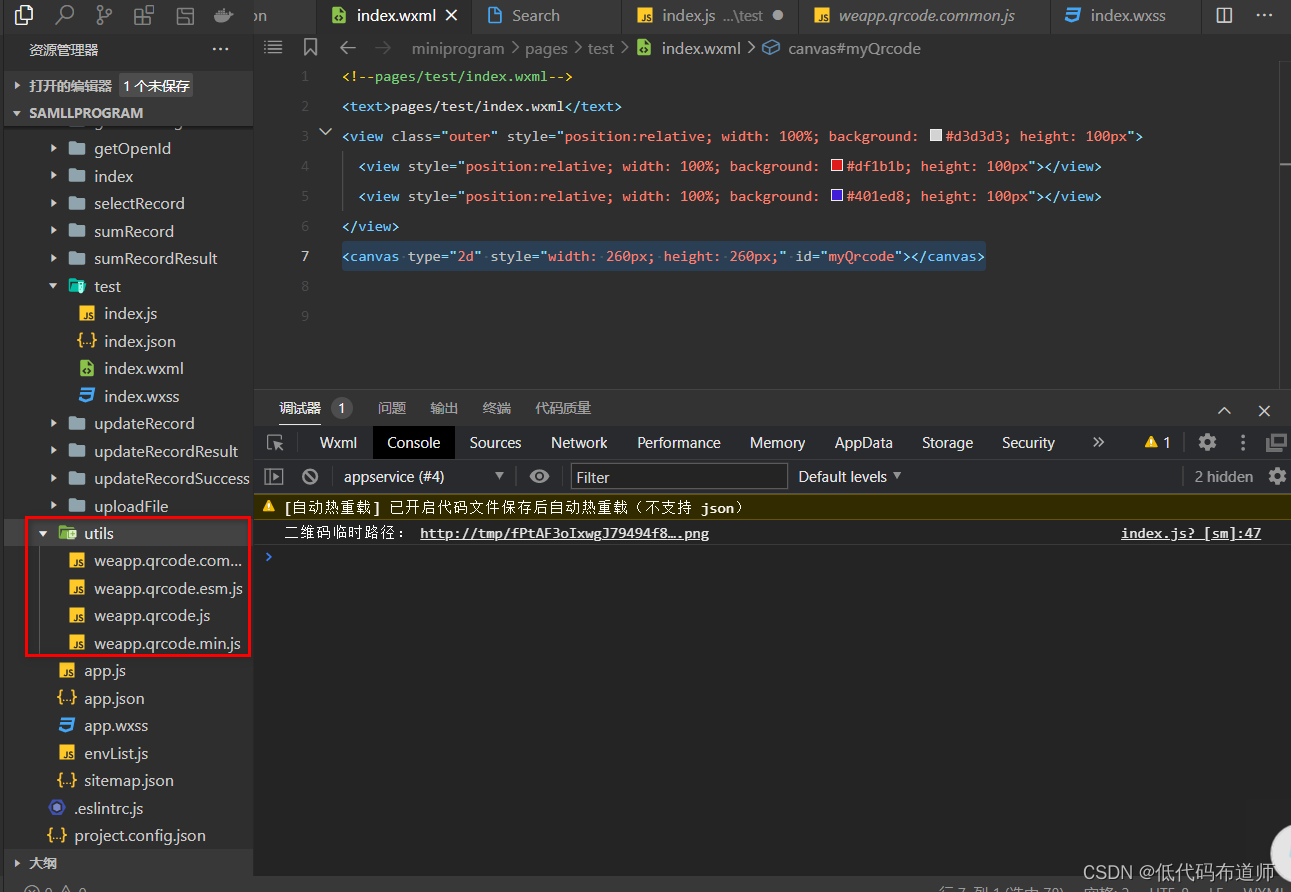
将dist目录下的js全部拷贝到utils目录下

这样就完成了库的安装
wxml中生成二维码
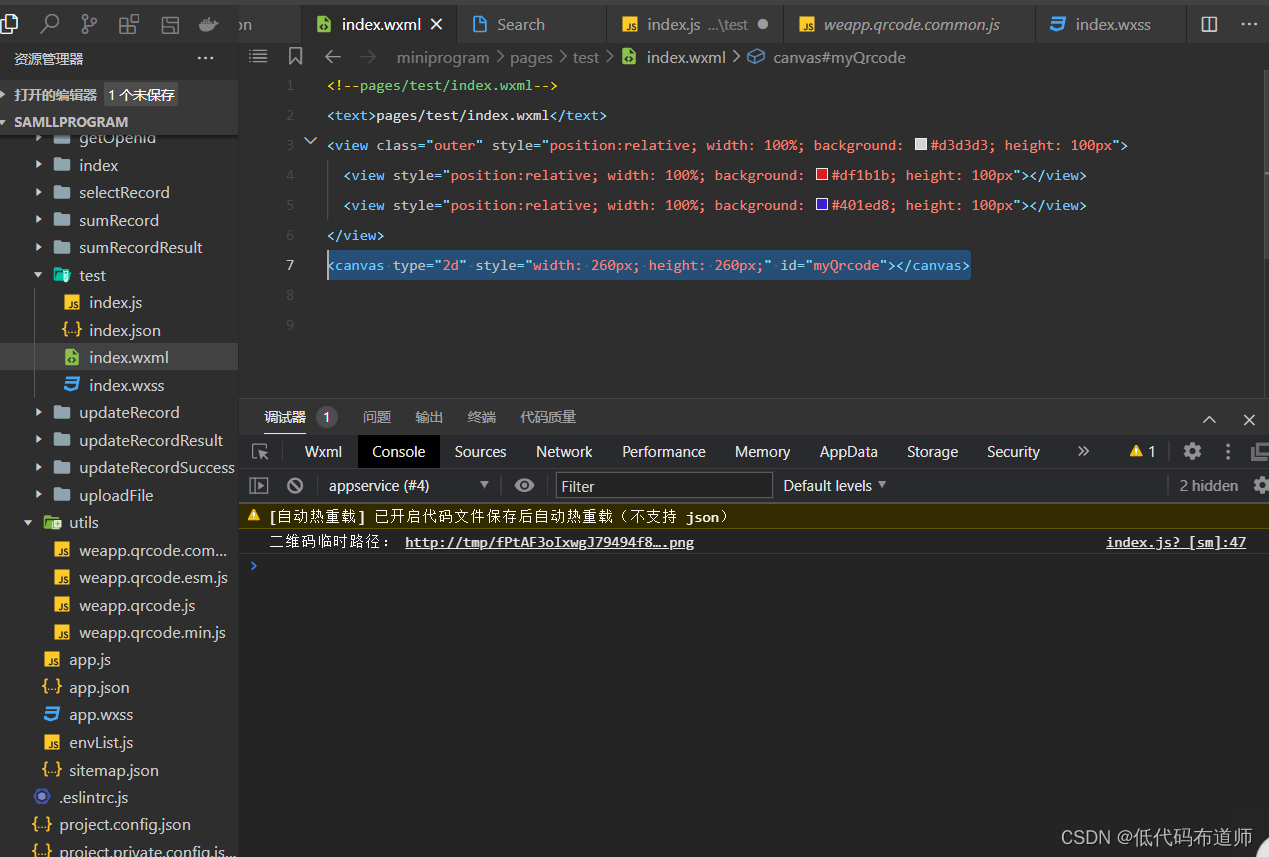
二维码使用canvas组件生成,所以需要在wxml文件中添加canvas组件
<canvas type="2d" style="width: 260px; height: 260px;" id="myQrcode"></canvas>

js中引入第三方库
第三方库如果希望使用需要使用import语句引入,具体代码如下
// pages/test/index.js
import drawQrcode from '../../utils/weapp.qrcode.esm.js'
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
const query = wx.createSelectorQuery()
query.select('#myQrcode')
.fields({
node: true,
size: true
})
.exec((res) => {
var canvas = res[0].node
// 调用方法drawQrcode生成二维码
drawQrcode({
canvas: canvas,
canvasId: 'myQrcode',
width: 260,
padding: 30,
background: '#ffffff',
foreground: '#000000',
text: '个人二维码信息',
})
// 获取临时路径(得到之后,想干嘛就干嘛了)
wx.canvasToTempFilePath({
canvasId: 'myQrcode',
canvas: canvas,
x: 0,
y: 0,
width: 260,
height: 260,
destWidth: 260,
destHeight: 260,
success(res) {
console.log('二维码临时路径:', res.tempFilePath)
},
fail(res) {
console.error(res)
}
})
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
我们只需要修改text属性中的值就可以
总结
我们本篇介绍了小程序二维码生成的方法,借助第三方库无疑可以大大的提高开发速度。





















 526
526











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










