一、安装pnpm、vite、typeScript、uniapp
- 安装pnpm
// 全局安装
npm install pnpm -g
// 切换淘宝源
pnpm config set registry https://registry.npmmirror.com/
// 查看源
pnpm config get registry
pnpm 跟 npm 和 yarn 的差距就是把原来每个项目安装 modules 放到统一的文件夹中,通过符号链接(软连接)和硬链接,注意项目要和 pnpm 统一存依赖的 modules 同盘,不然就等于丢失了 pnpm 的优势。
- 安装uni-app脚手架
# 创建以 typescript 开发的工程
npx degit dcloudio/uni-preset-vue#vite-ts vue3-vite-uni
1、一定要选择和pnpm存依赖包相同的盘符安装创建项目
2、Vue3/Vite版要求 node 版本^14.18.0 || >=16.0.0
二、初始化项目
- 打开新建的项目并安装依赖
// cd到自己建立的文件夹
cd XXX/vue3-vite-uniapp
pnpm install
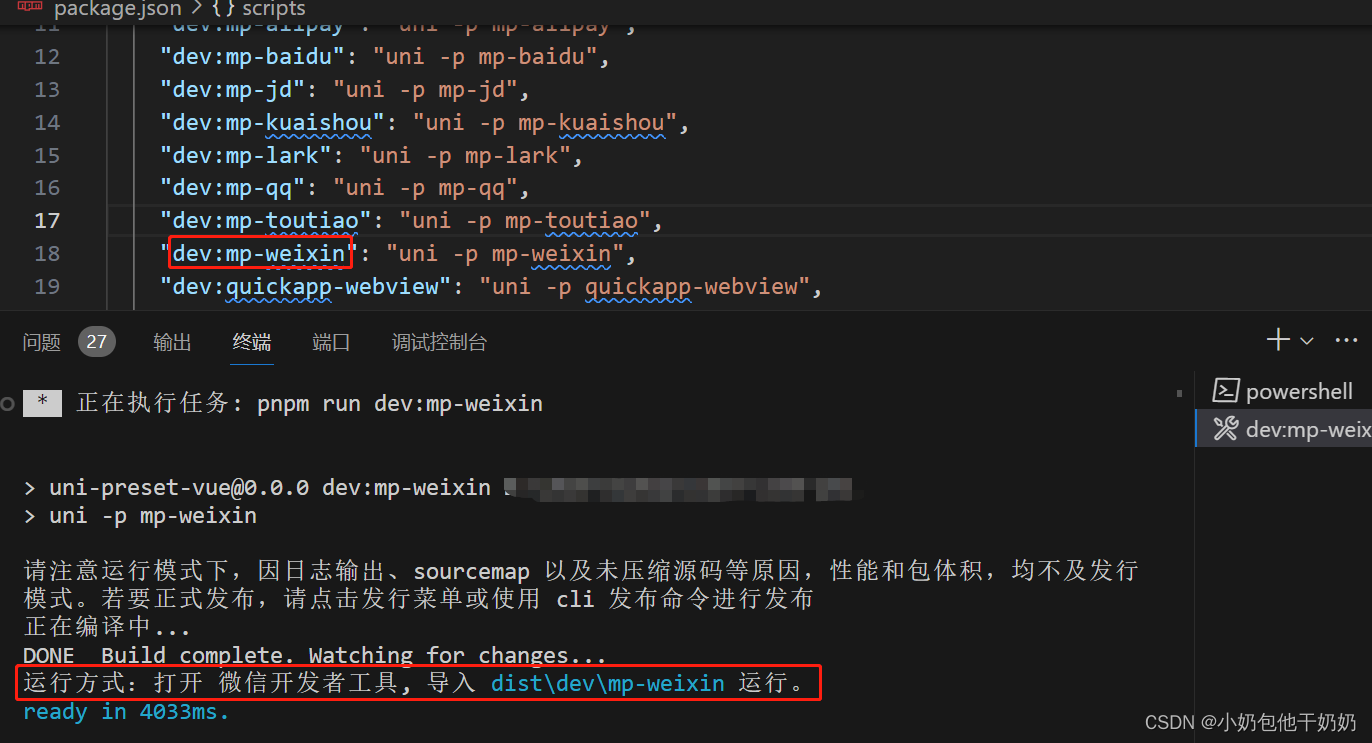
- 运行项目(这里运行小程序)
在运行项目完成后,按照提示运行方式:打开微信开发者工具, 导入 dist\dev\mp-weixin 运行,此时就可以在微信开发者工具成功运行并编译该项目

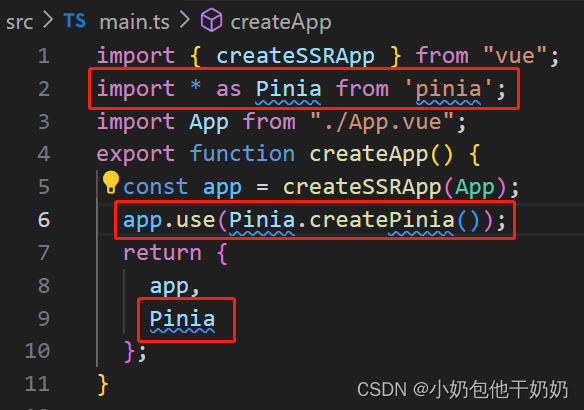
三、安装pinia并全局挂载到根目录上
pnpm add pinia@2.0.33

四、安装uView-plus
根据官网提示完成安装:https://uiadmin.net/uview-plus/components/install.html
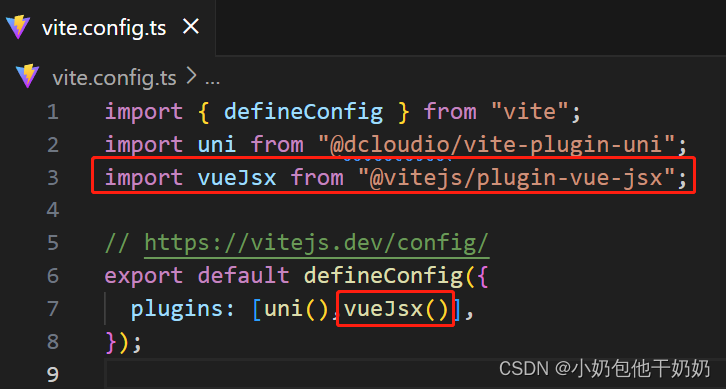
五、安装TSX
pnpm i @vitejs/plugin-vue-jsx -D
在vite.config.ts中加入
import vueJsx from "@vitejs/plugin-vue-jsx";
export default defineConfig({
plugins: [vueJsx()],
});

六、一些好用插件
- Volar
- uni-app-snippets
- Auto Close Tag
- Auto Rename Tag
七、问题记录
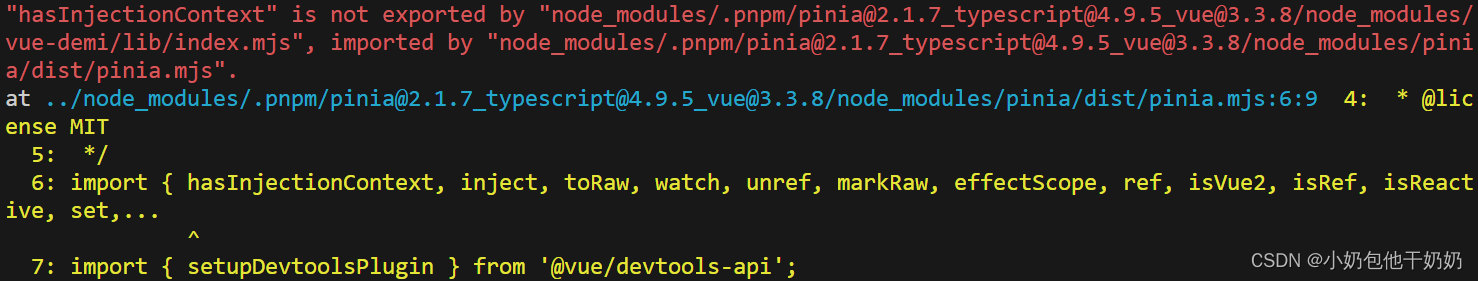
- “hasInjectionContext” is not exported
:
问题原因:这可能是由于 Vue 版本和 Pinia 版本不匹配导致的,可以将pinia版本降低。
解决方法:
//删除pinia
pnpm uni pinia
//重新安装pinia
pnpm add pinia@2.0.33
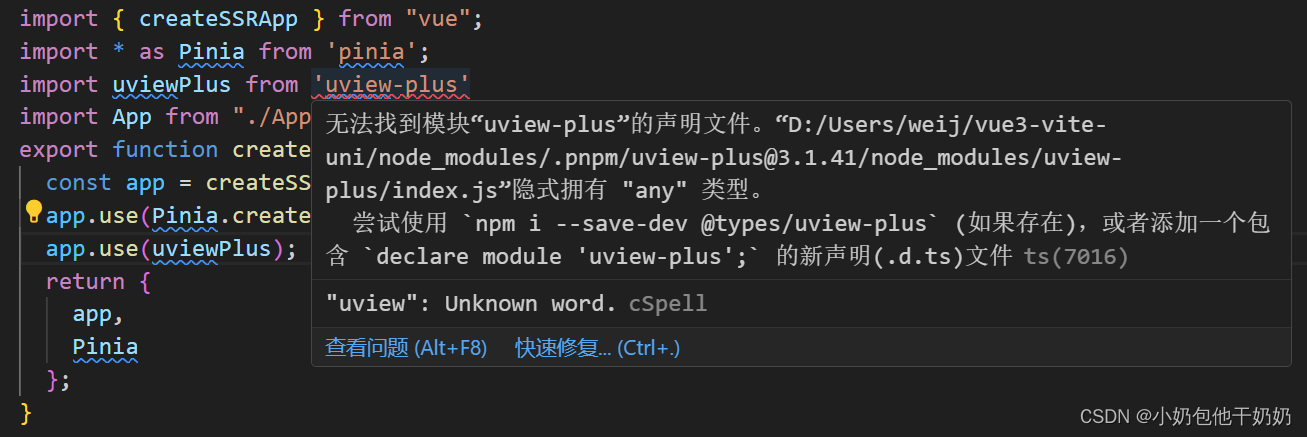
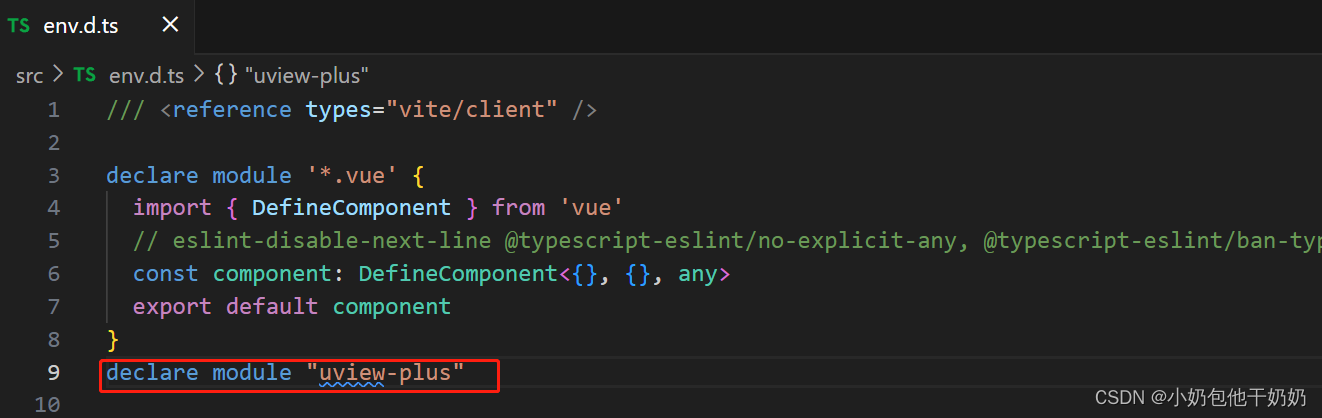
- 无法找到模块“uview-plus”的声明文件

解决方法:在env.d.ts文件里加入declare module “uview-plus”





















 218
218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








