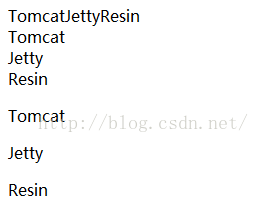
在默认情况下,<span>元素不会导致换行,而<div>元素会导致换行,<p>元素则会产生一个段落,所以段落与段落之间默认有更大的间距
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>基本标签</title>
</head>
<body>
<span>Tomcat</span><span>Jetty</span><span>Resin</span>
<br/>
<div>Tomcat</div><div>Jetty</div><div>Resin</div>
<p>Tomcat</p><p>Jetty</p><p>Resin</p>
</body>
</html>如上代码展示的效果则会是这样的:























 150
150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








