fitsystemwindows :
设置应用布局时是否考虑系统窗口布局;如果为true,将调整系统窗口布局以适应你自定义的布局。比如系统有状态栏,应用也有状态栏时。看你这个布局代码,恰恰是在定义标题栏样式,所以用到这个属性了。
下面详细说一下它在自定义标题栏的时候使用:
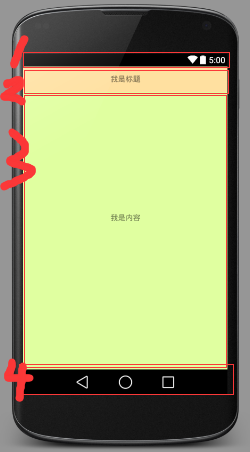
通常我们的带有自定义标题栏的app界面如上图:1为状态栏 2为标题栏 3为内容 4为导航栏
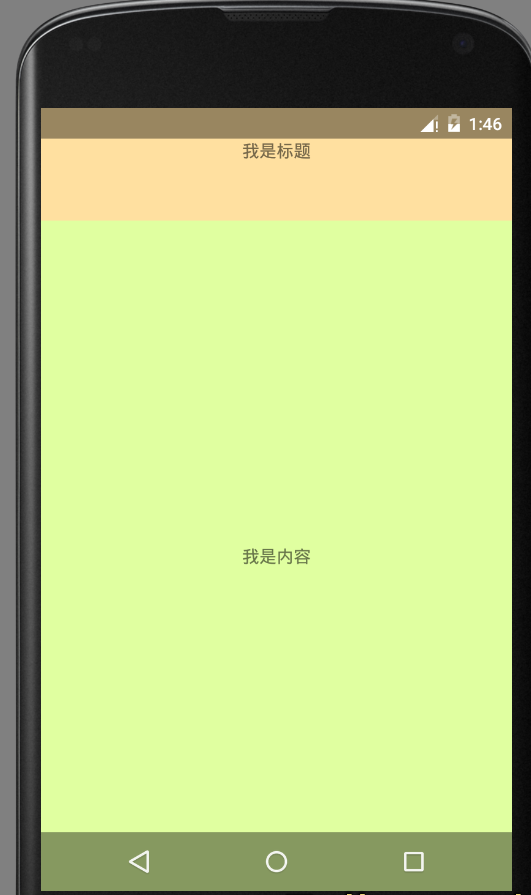
在4.4(KITKAT)之后google加了一个特效 就是状态栏和导航栏半透明并且当前布局可以全屏显示 如下图

实现上图这一效果需要加上
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT){
//半透明头部状态栏,底部导航栏 布局在状态栏,导航栏下方
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}Build.VERSION.SDK_INT:当前系统版本
Build.VERSION_CODES.KITKAT:4.4版本
Build.VERSION_CODES.LOLLIPOP:5.0版本
发现设置完之后标题栏跑到statusbar下方了 达不到我们的效果
这就切入正题了 fitsystemwindows的使用
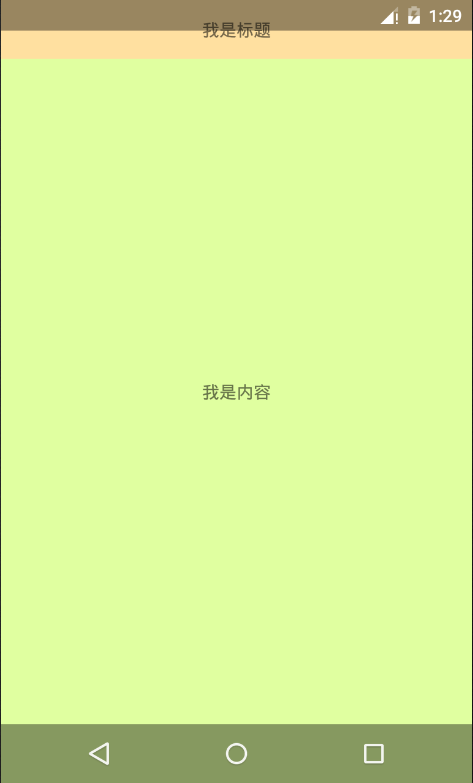
在标题栏加上此属性之后

文字内容挤下去了~~
发现了一个问题状态栏是半透明的
这个是版本决定的 5.0以上是半透明 4.4~5.0是全透明 4.4一下无效果
全透明状态栏 将在我的下一篇博客介绍
全部代码:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT){
//半透明头部状态栏,底部导航栏 布局在状态栏,导航栏下方
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
}<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.yqy.yqy_test.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffe0a0"
android:fitsSystemWindows="true"
android:clipToPadding="true"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是标题"/>
</LinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="我是内容"
android:gravity="center"
android:background="#e0ffa0"/>
</LinearLayout>























 756
756

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










