仅供学习,转载请注明出处
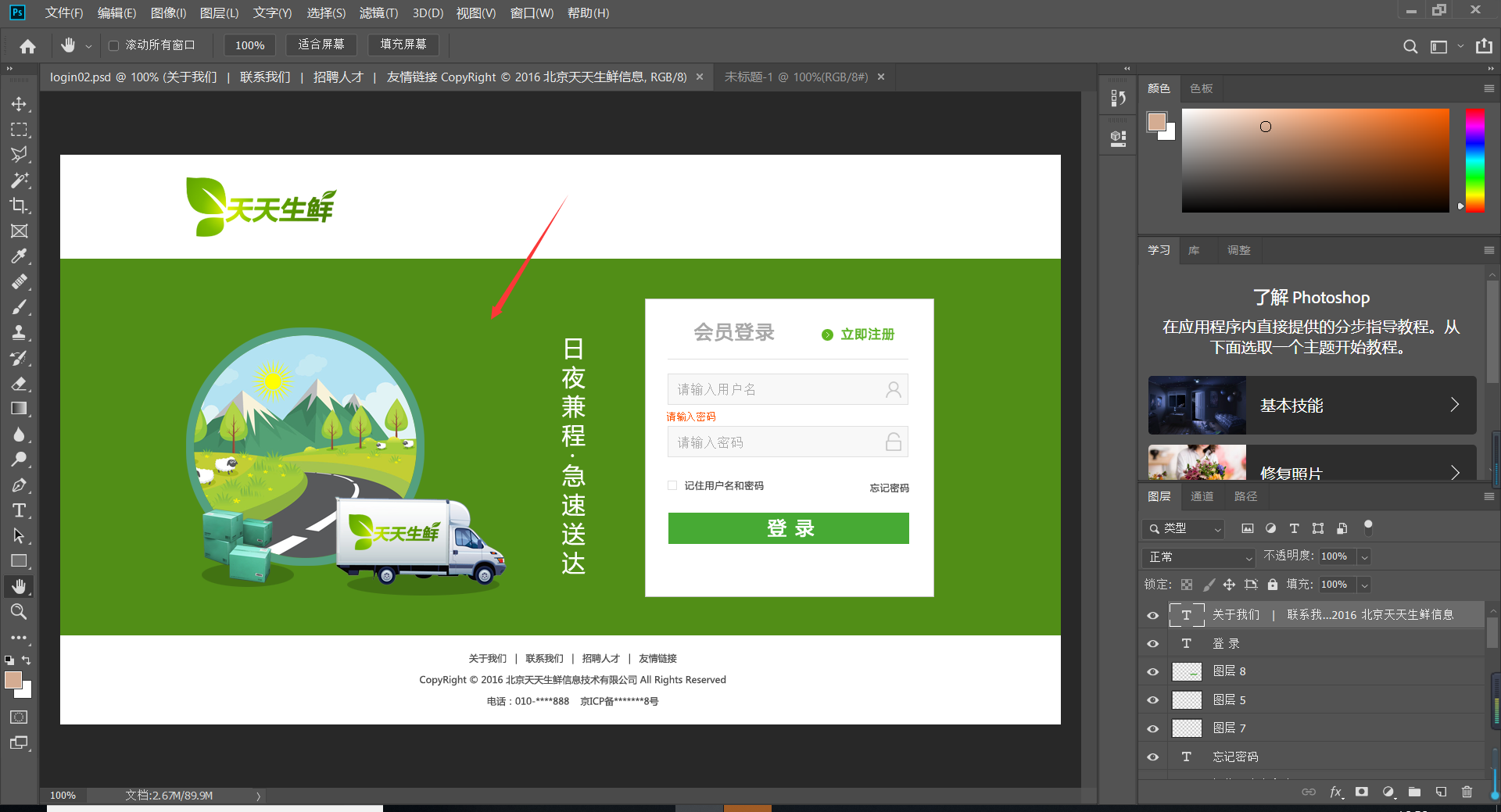
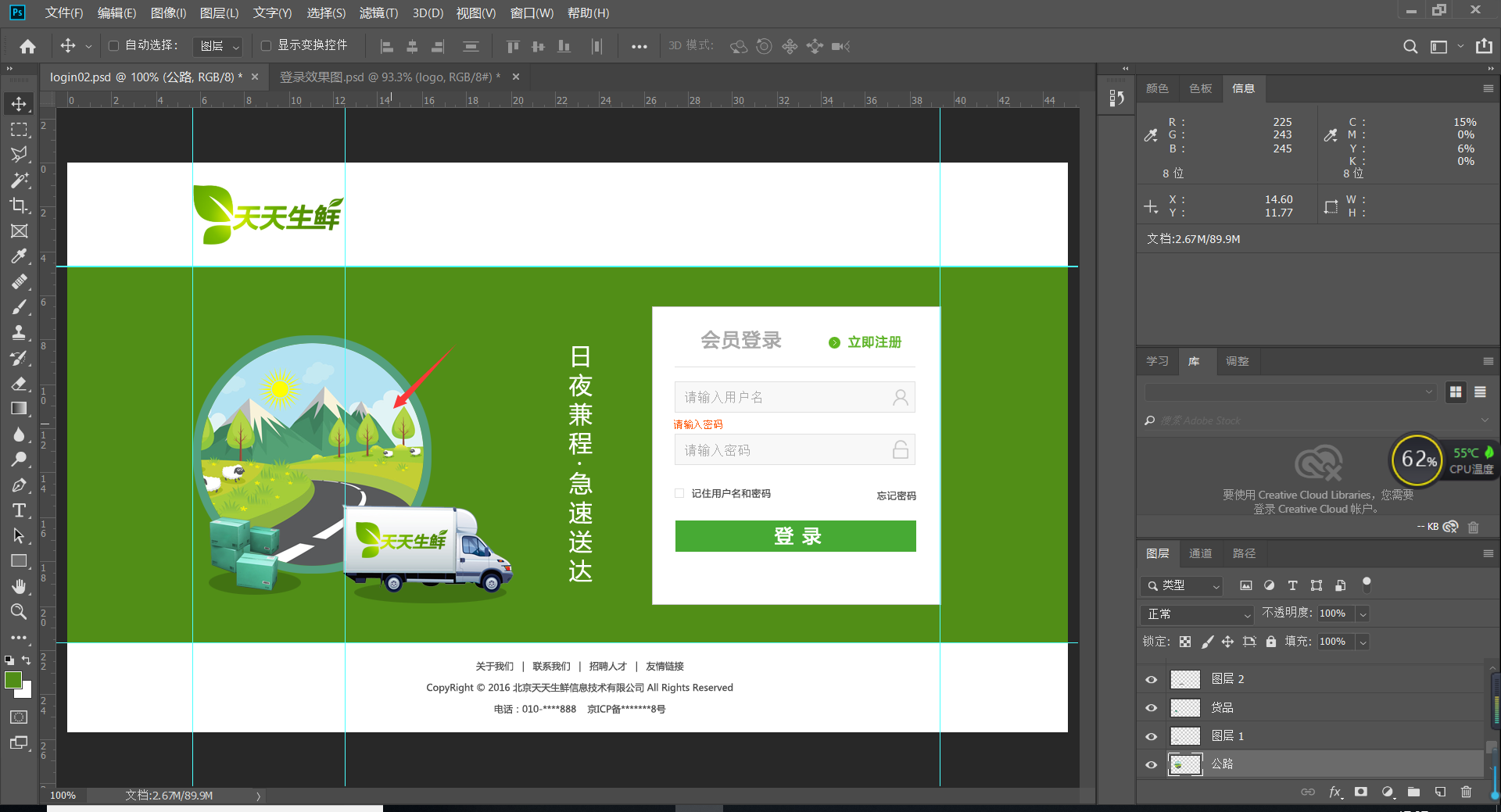
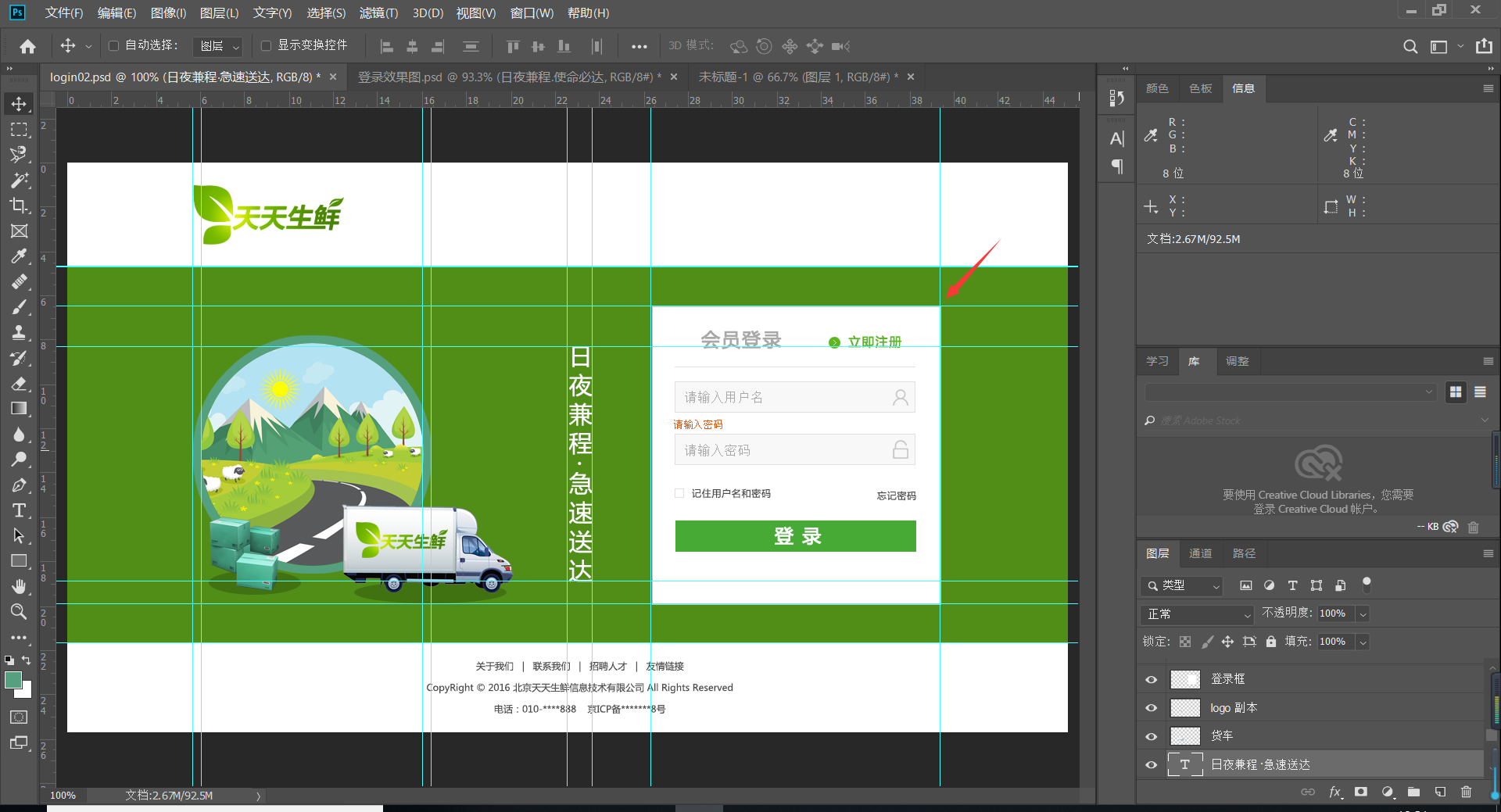
登录页面效果图

好了,本次的需求就是需要画上面这样的一张效果图。
那么第一步就是看看这个图片的尺寸,先创建一个新项目。
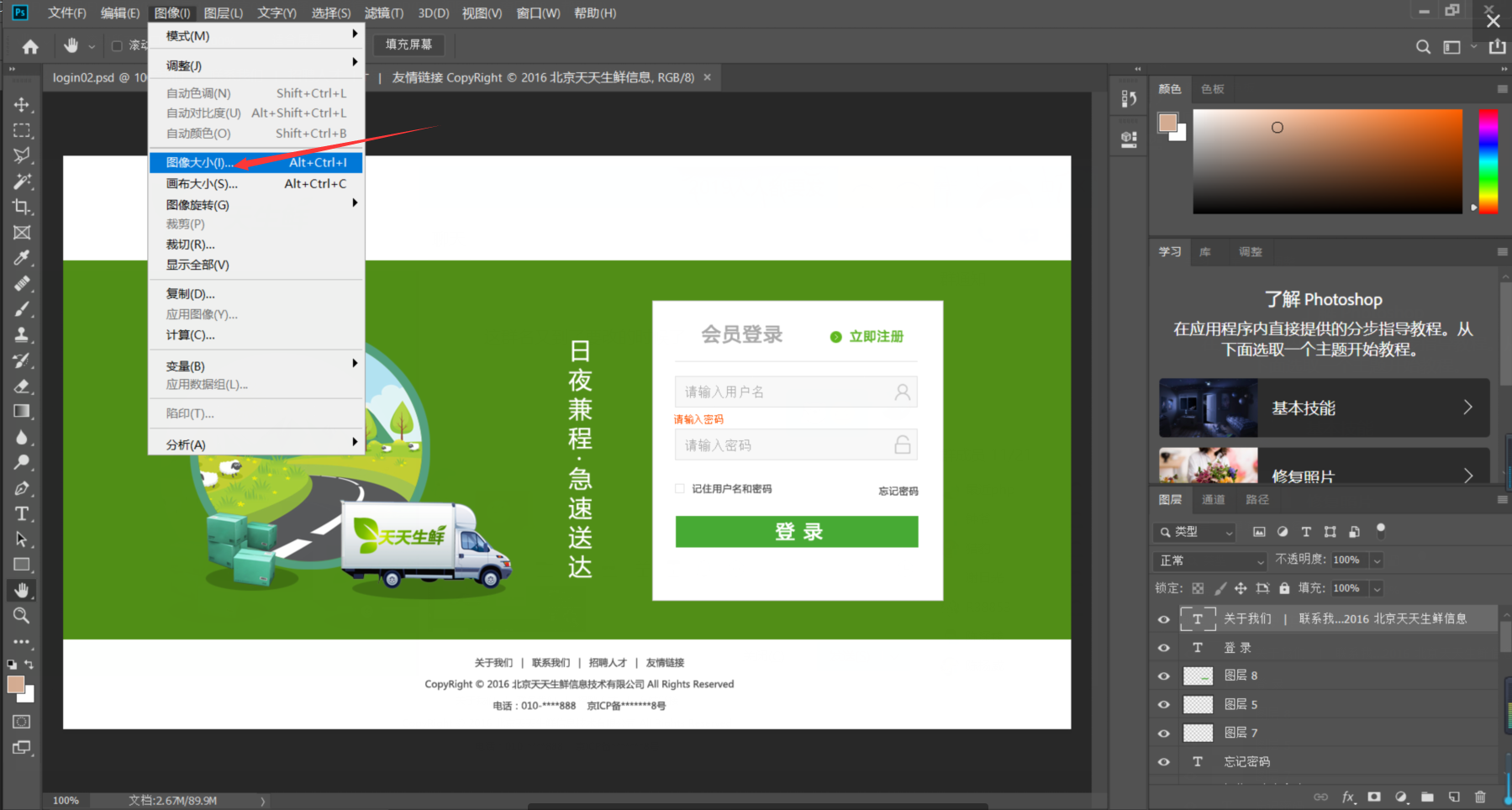
查看图片的大小,并创建新项目
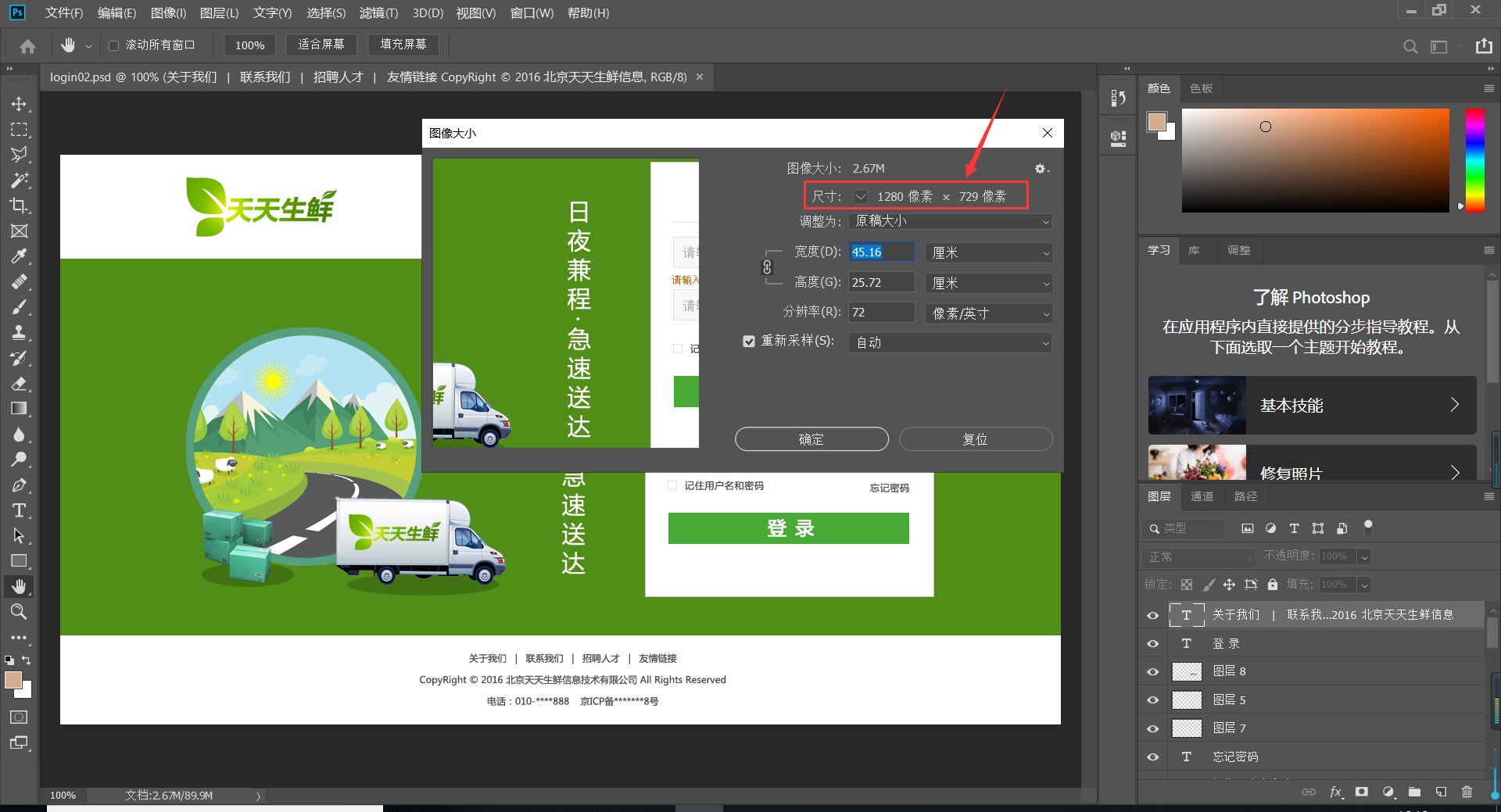
图像 --> 图像大小,查看图片的大小


从上图可以看出,图像的大小 1280 像素 * 729 像素。
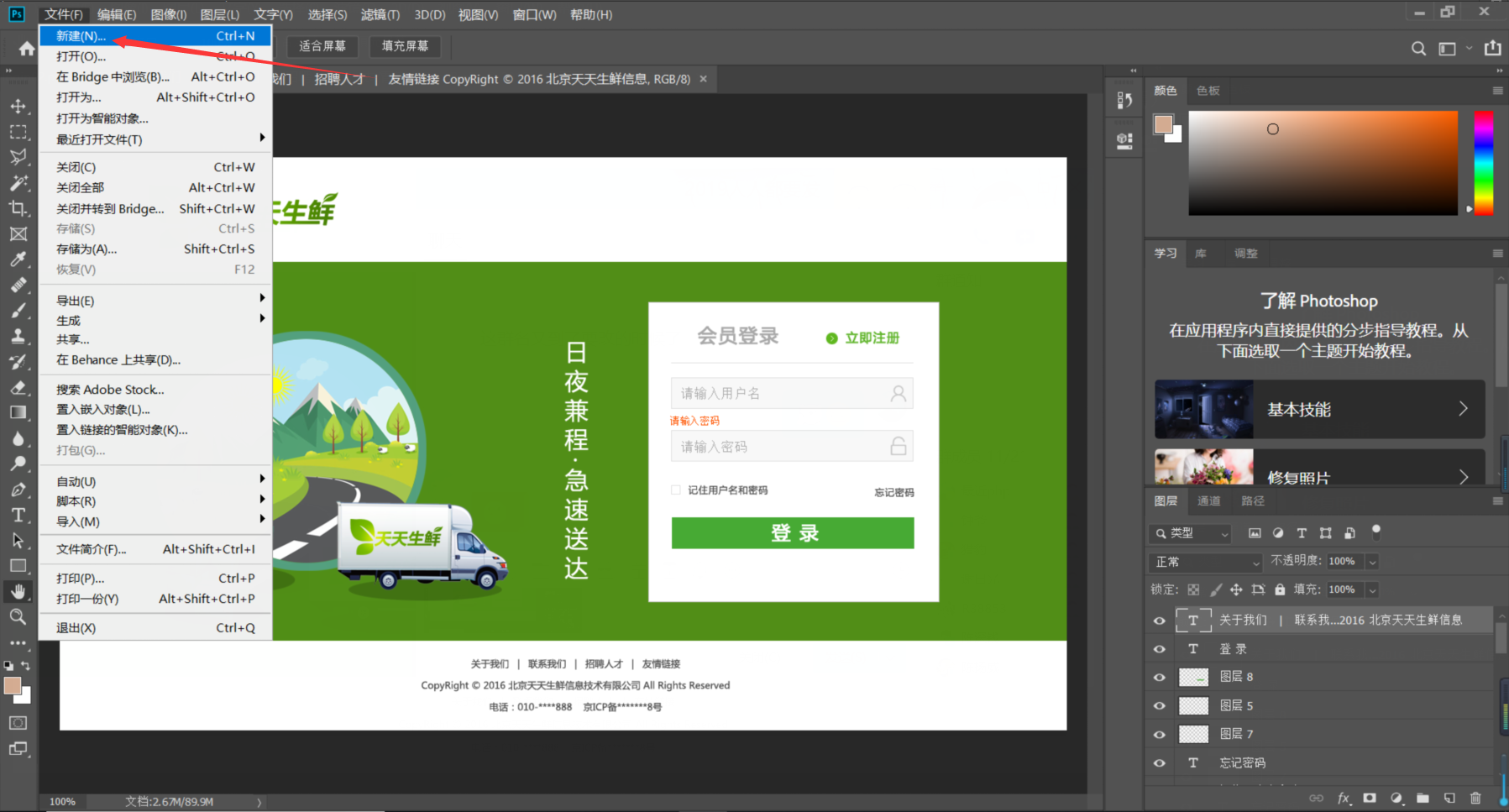
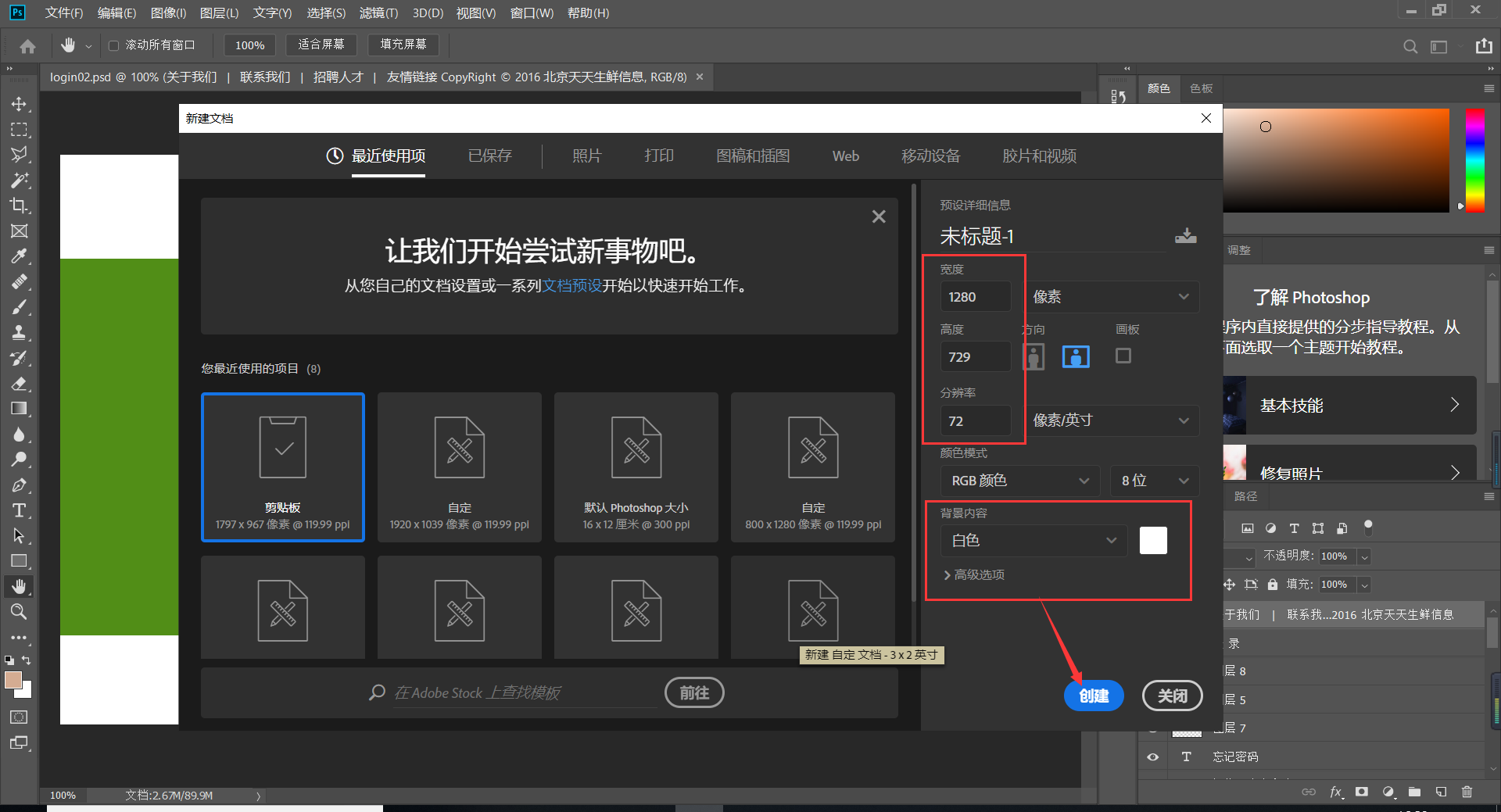
文件 --> 新建 ,创建新图像


填写好像素以及分辨率,点击创建。

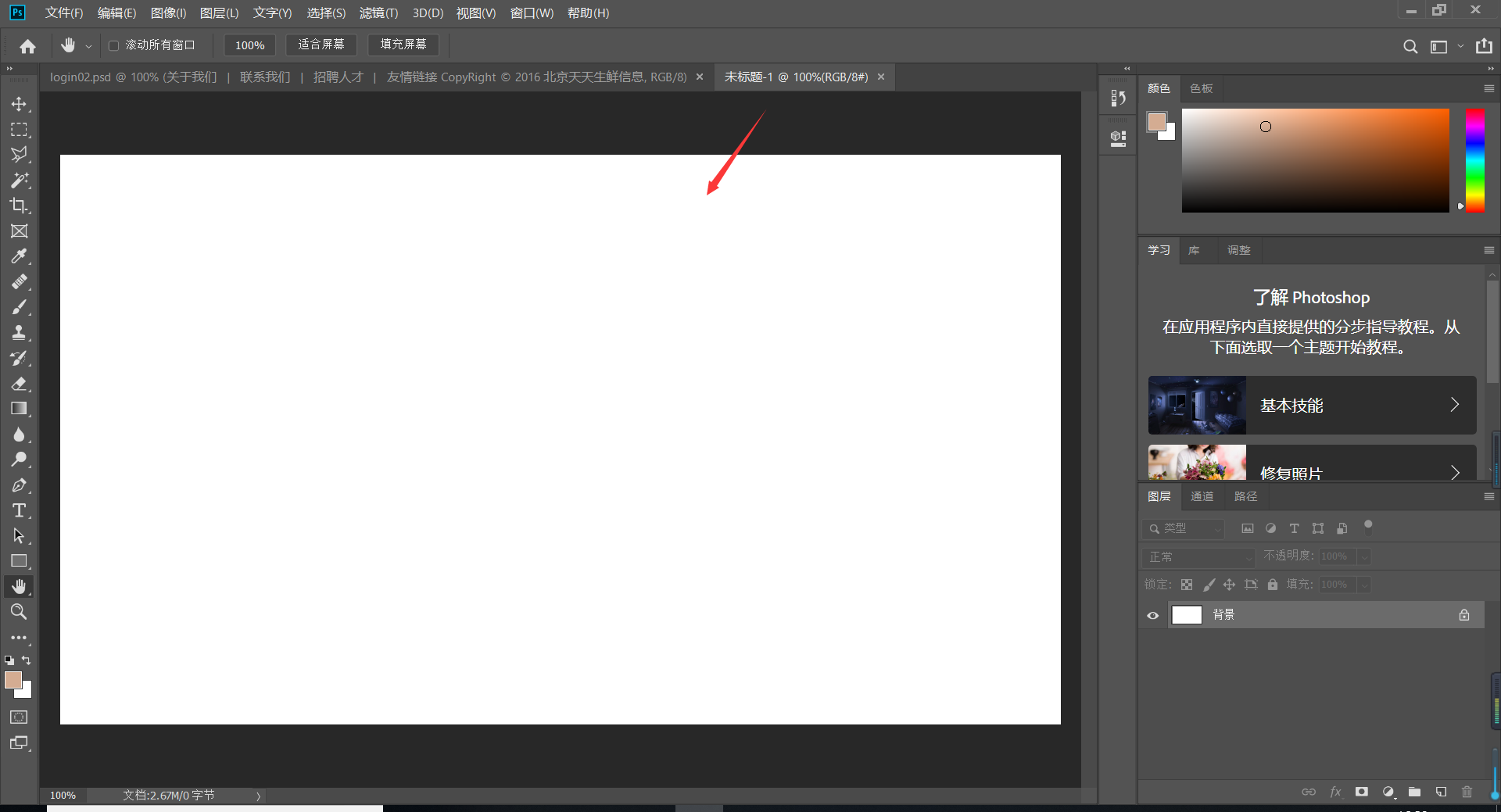
这样就创建好了白色背景的图像了。
那么下一步就可以先画一下中间的绿色背景图层。
绘画绿色背景图层
那么绘画绿色背景,也就是下面这部分:

那么怎么准确设置准确的位置、以及怎么制作呢?
思路:可以使用参考线来确定位置,然后新建一个图层来填充对应的绿色,就可以绘画出背景了。
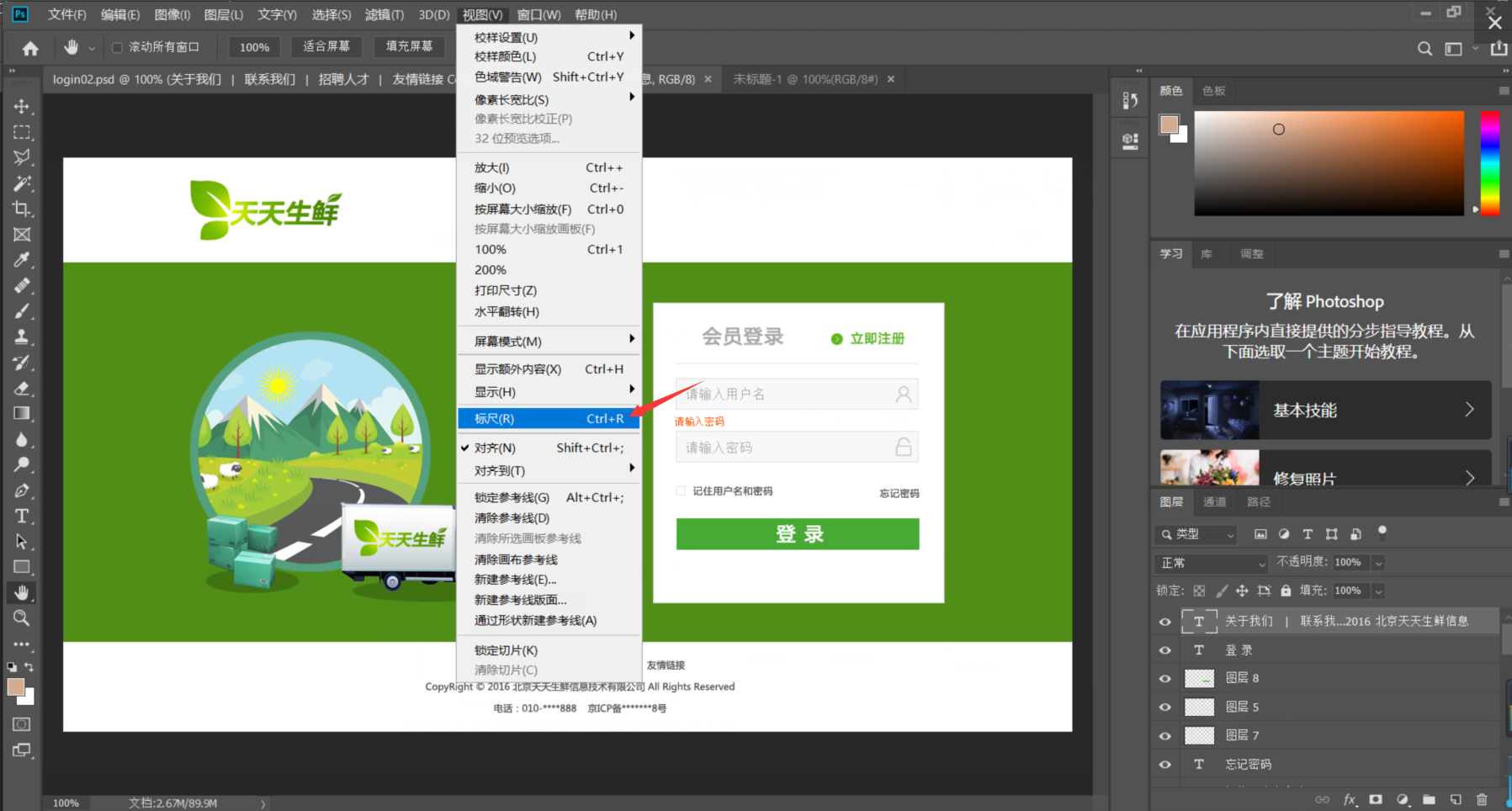
那么要使用参考线,首先需要有标尺,下面先打开一下标尺(视图 --> 标尺 )。

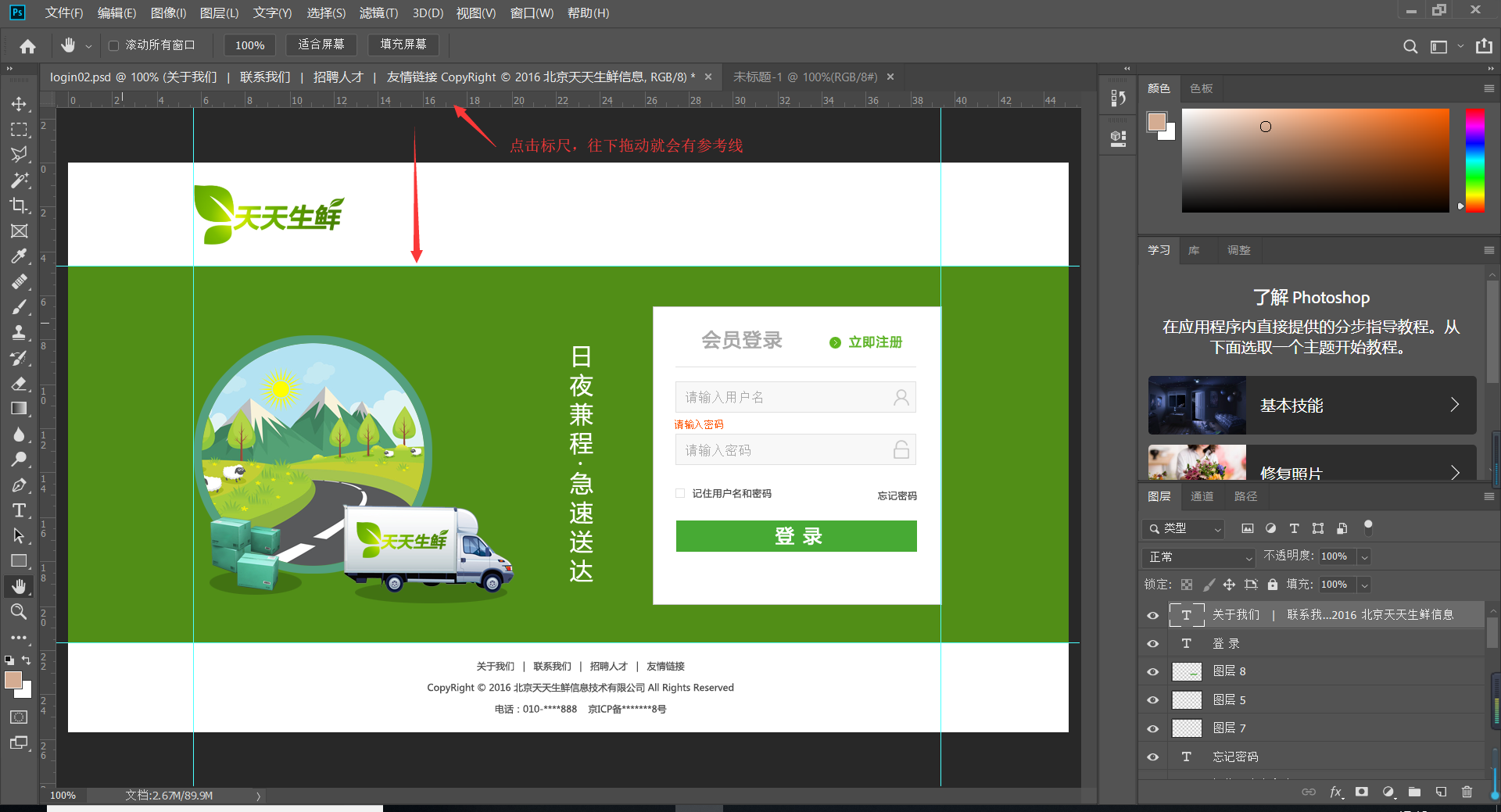
打开了标尺之后,如下:

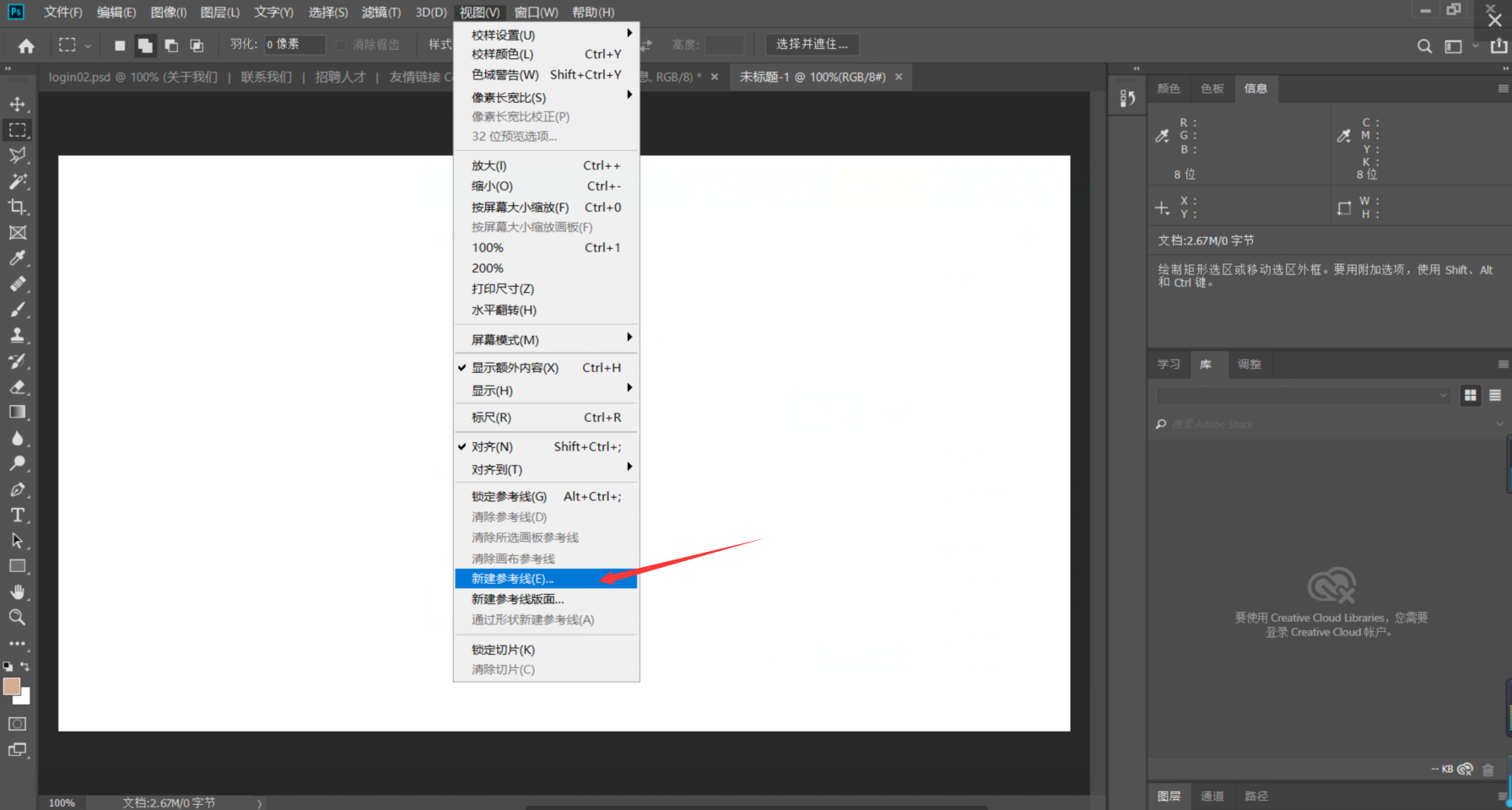
那么有了标尺之后,怎么设置参考线呢?
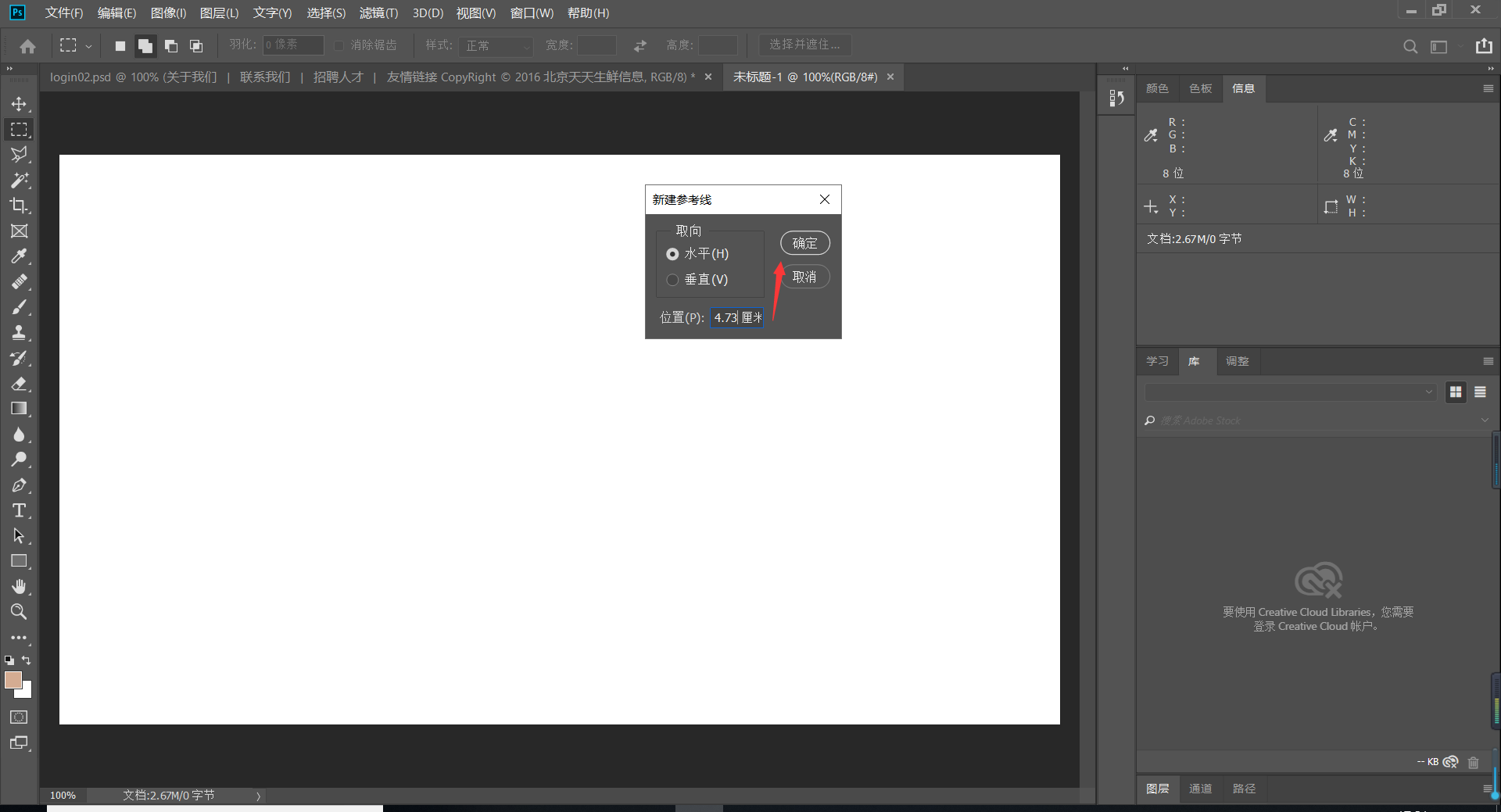
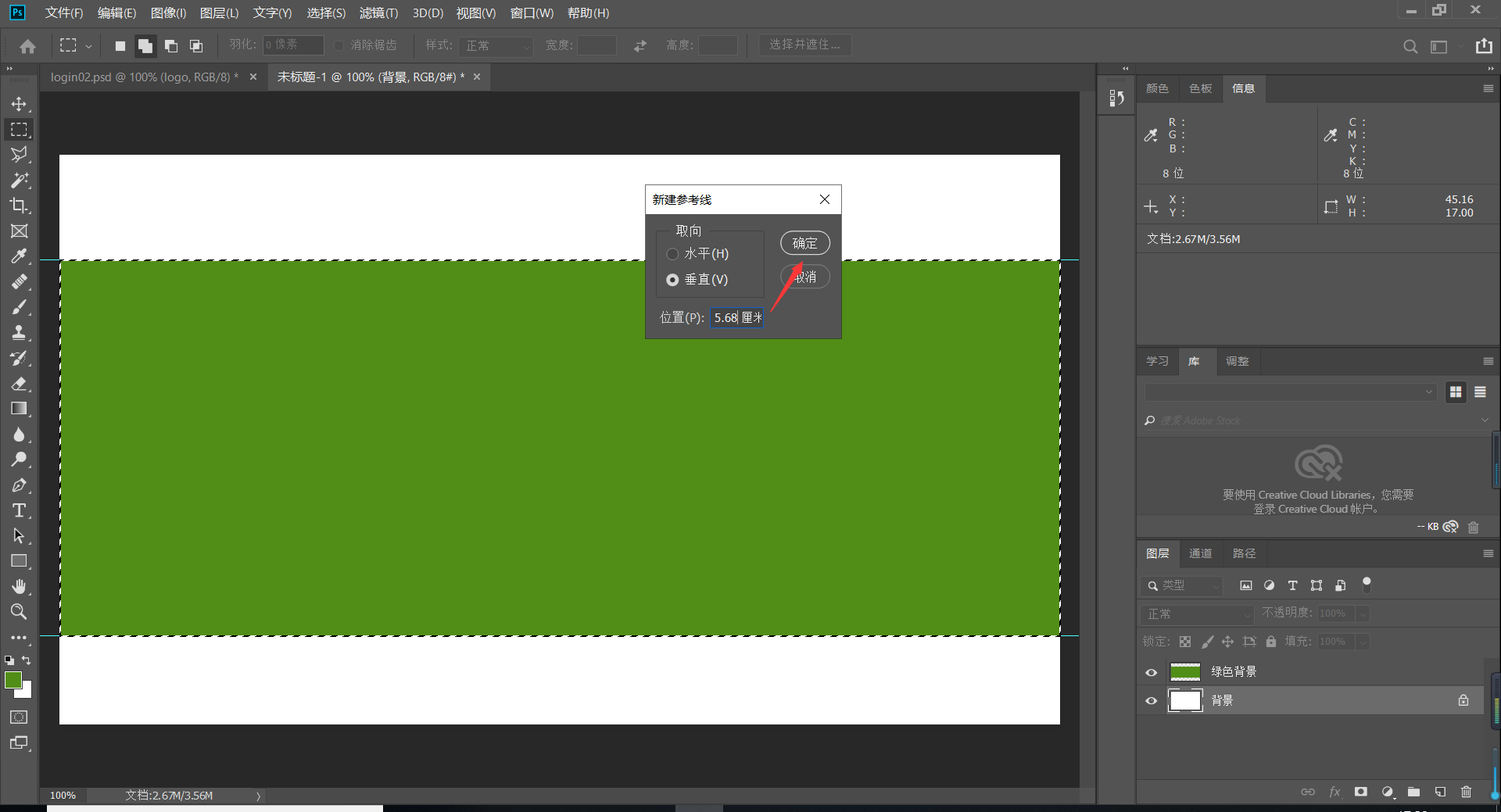
给绿色背景上下两行设置参考线

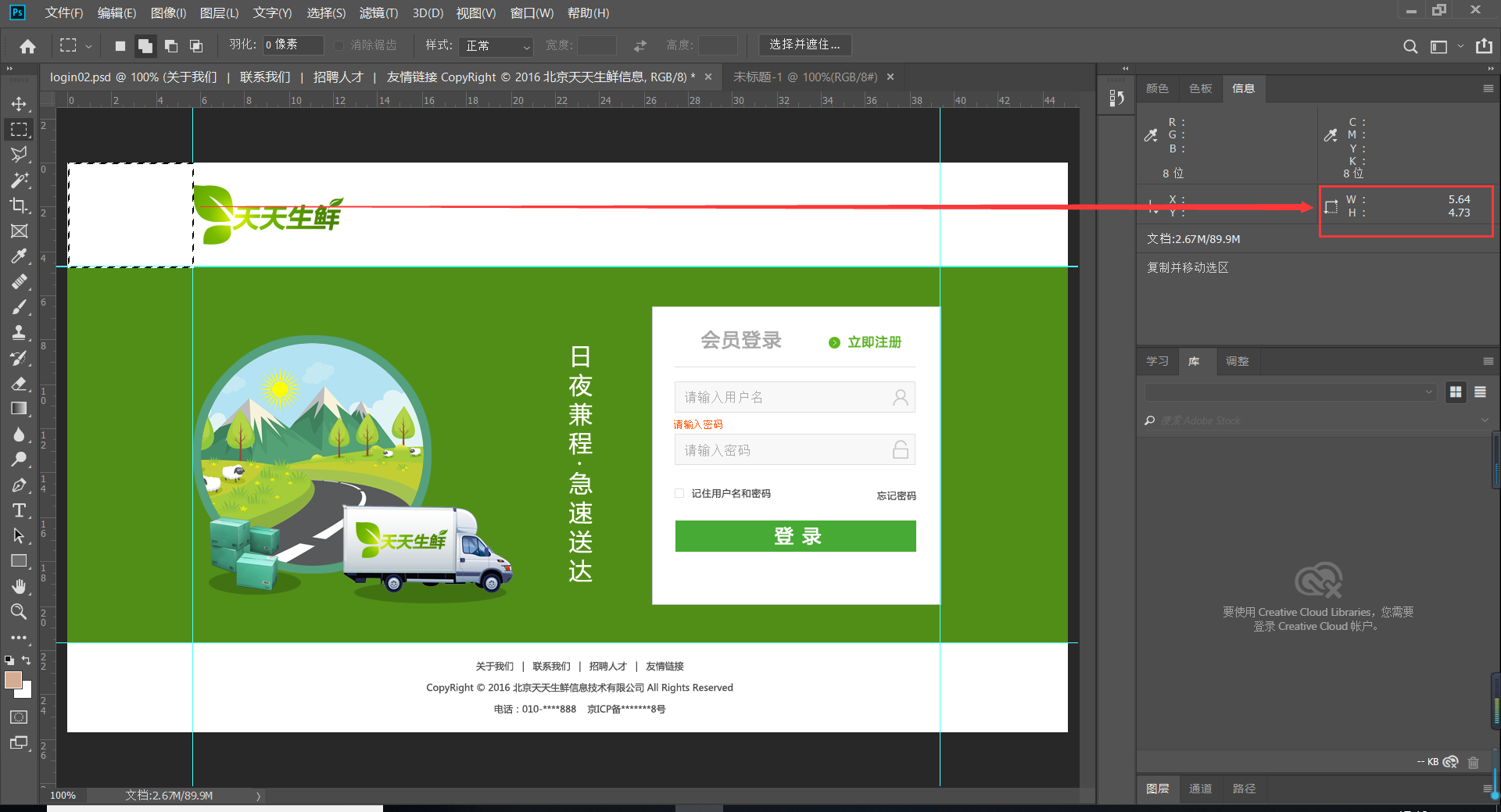
好了,有了参考线,就可以量一下尺寸


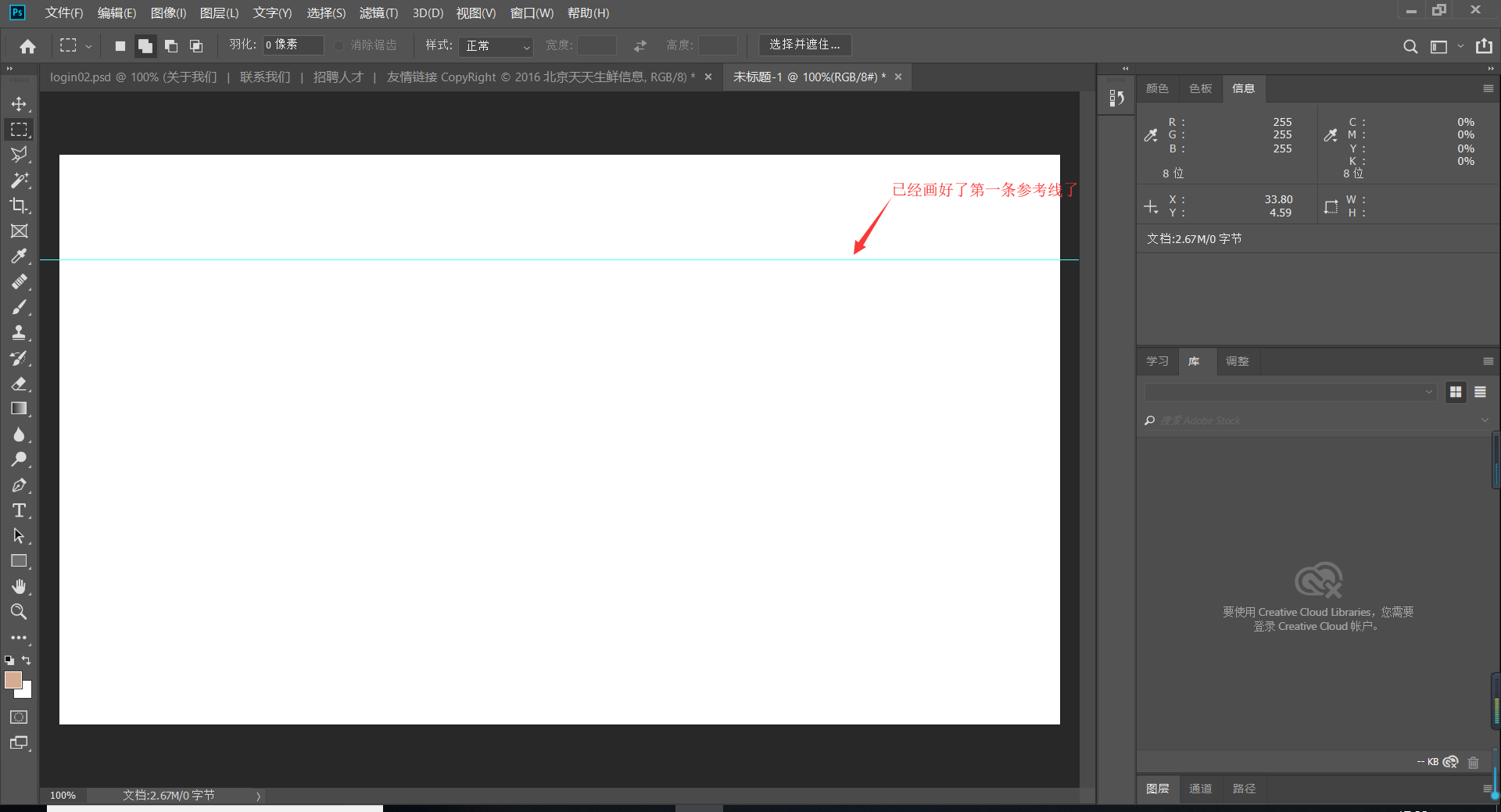
从窗口打开信息面板,也可以看到尺寸。可以看出第一条水平的参考线高是4.74厘米。
在新的图像建立准确的参考线



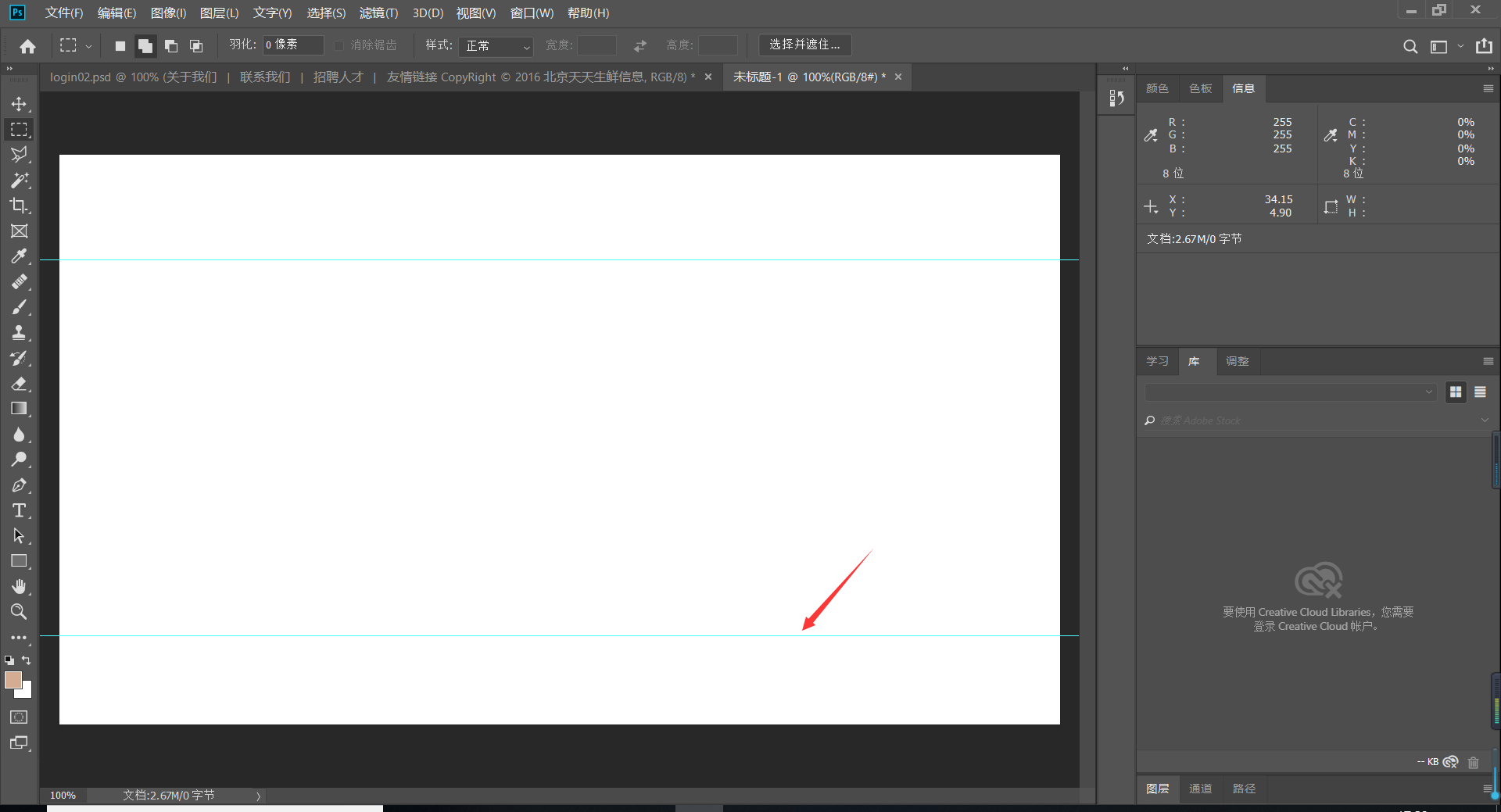
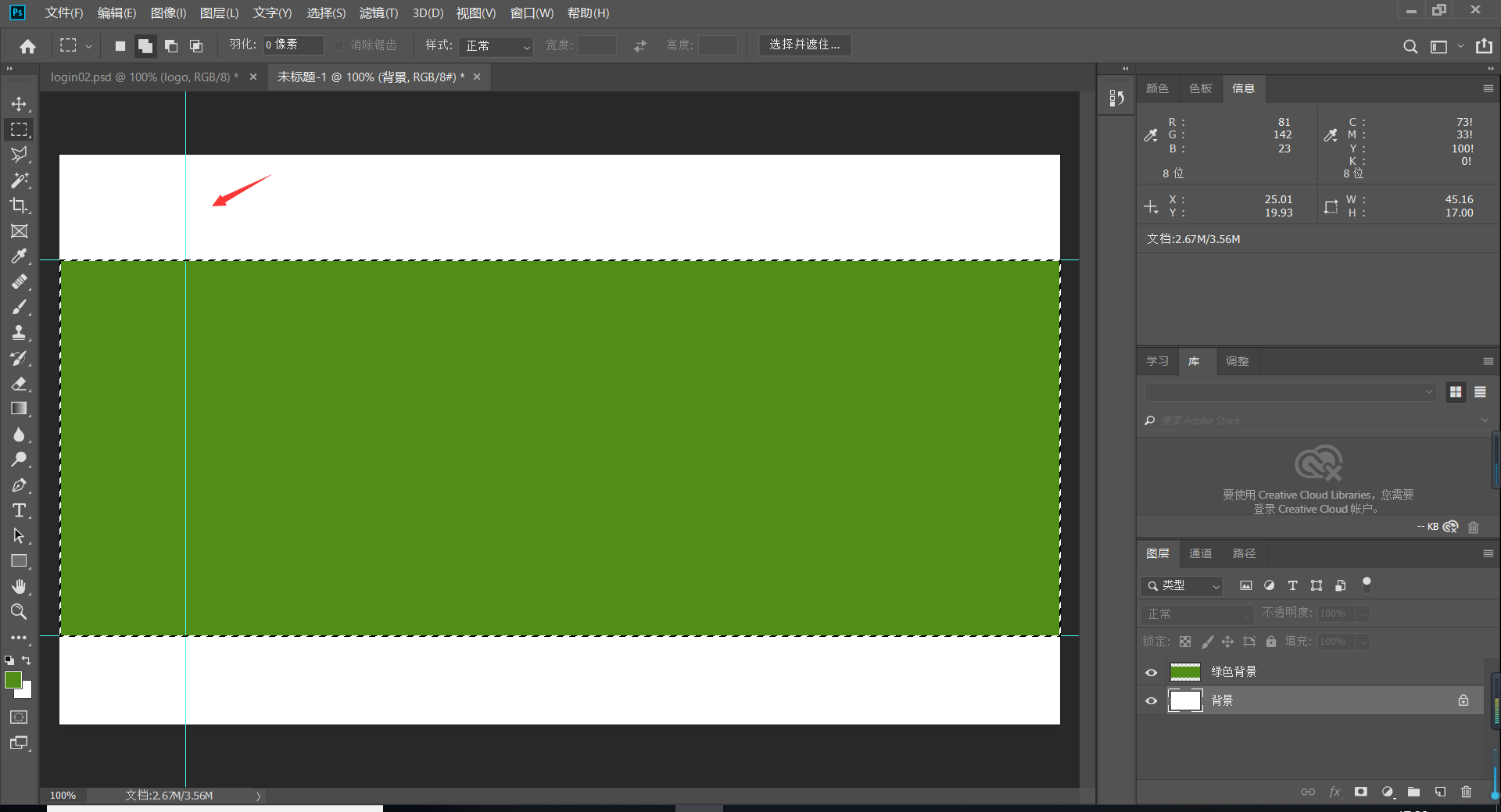
好了,下面照着再画第二条水平参考线即可,如下:

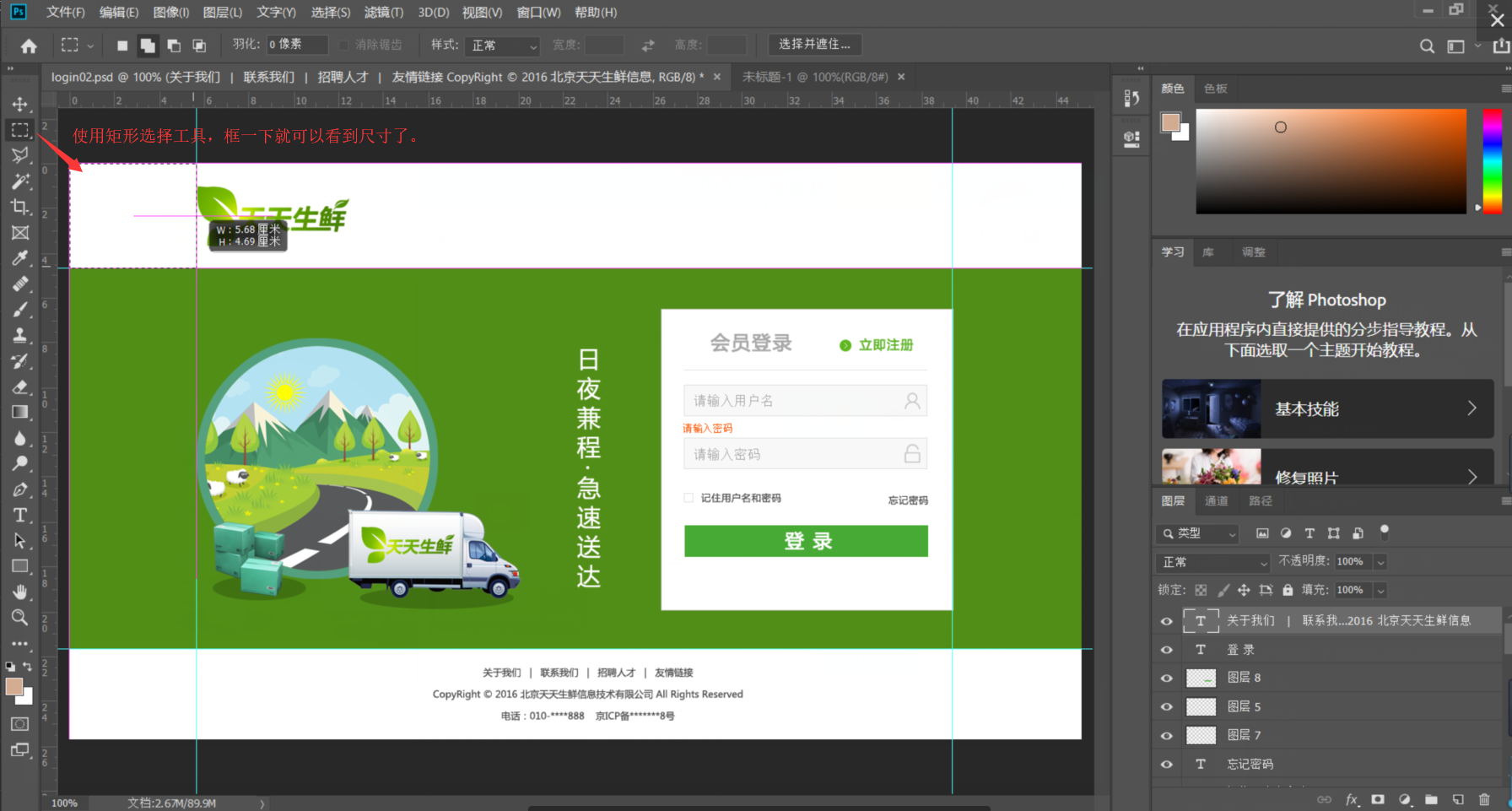
现在已经有了上下两条水平参考线,我就可以比较准确地使用矩形选框工具,画出绿色背景的蚂蚁线了。
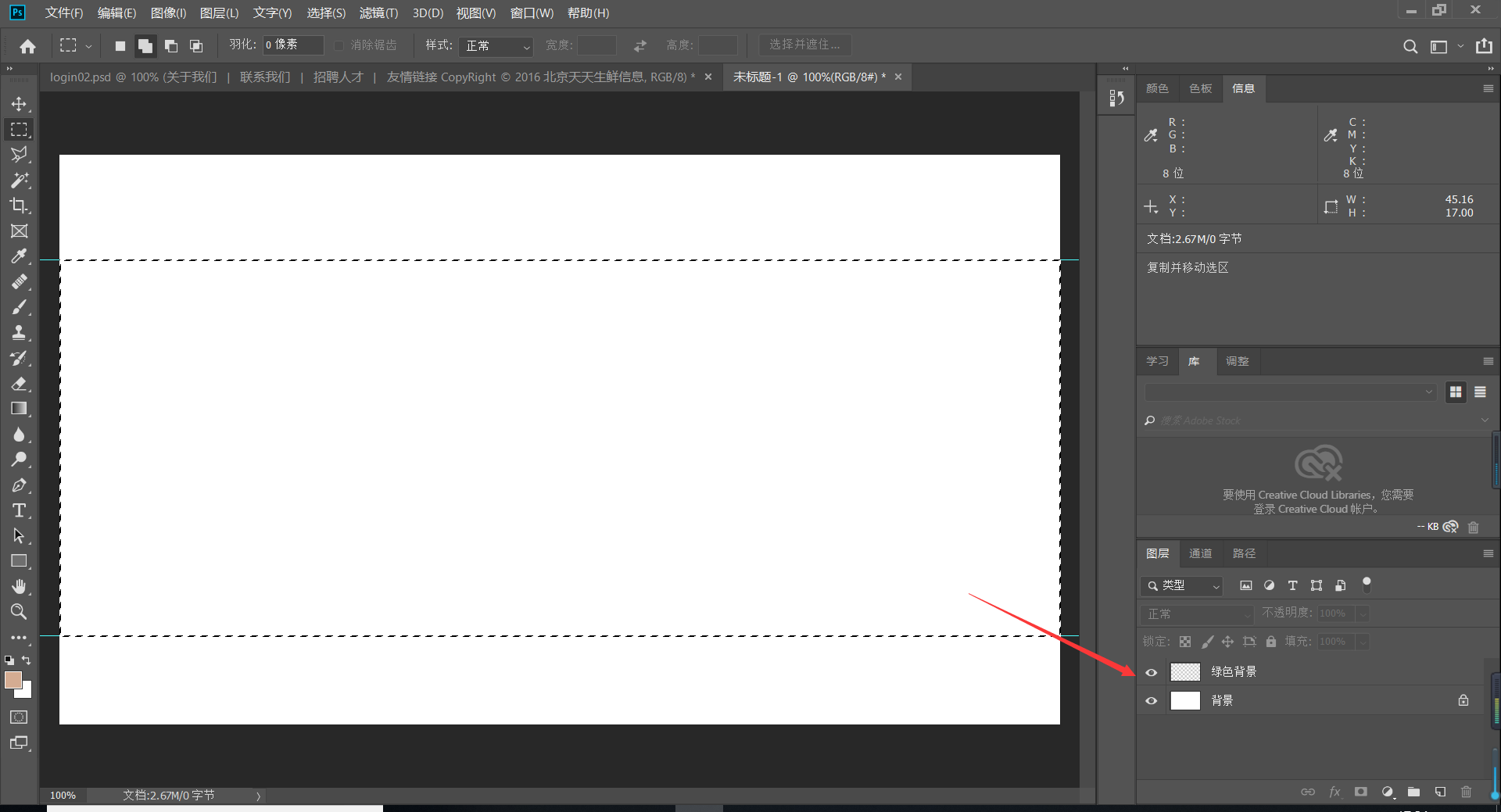
使用矩形选框工具,准确画出蚂蚁线

画完了蚂蚁线之后,我也新建了一个图层。那么下一步就是填充好绿色即可。
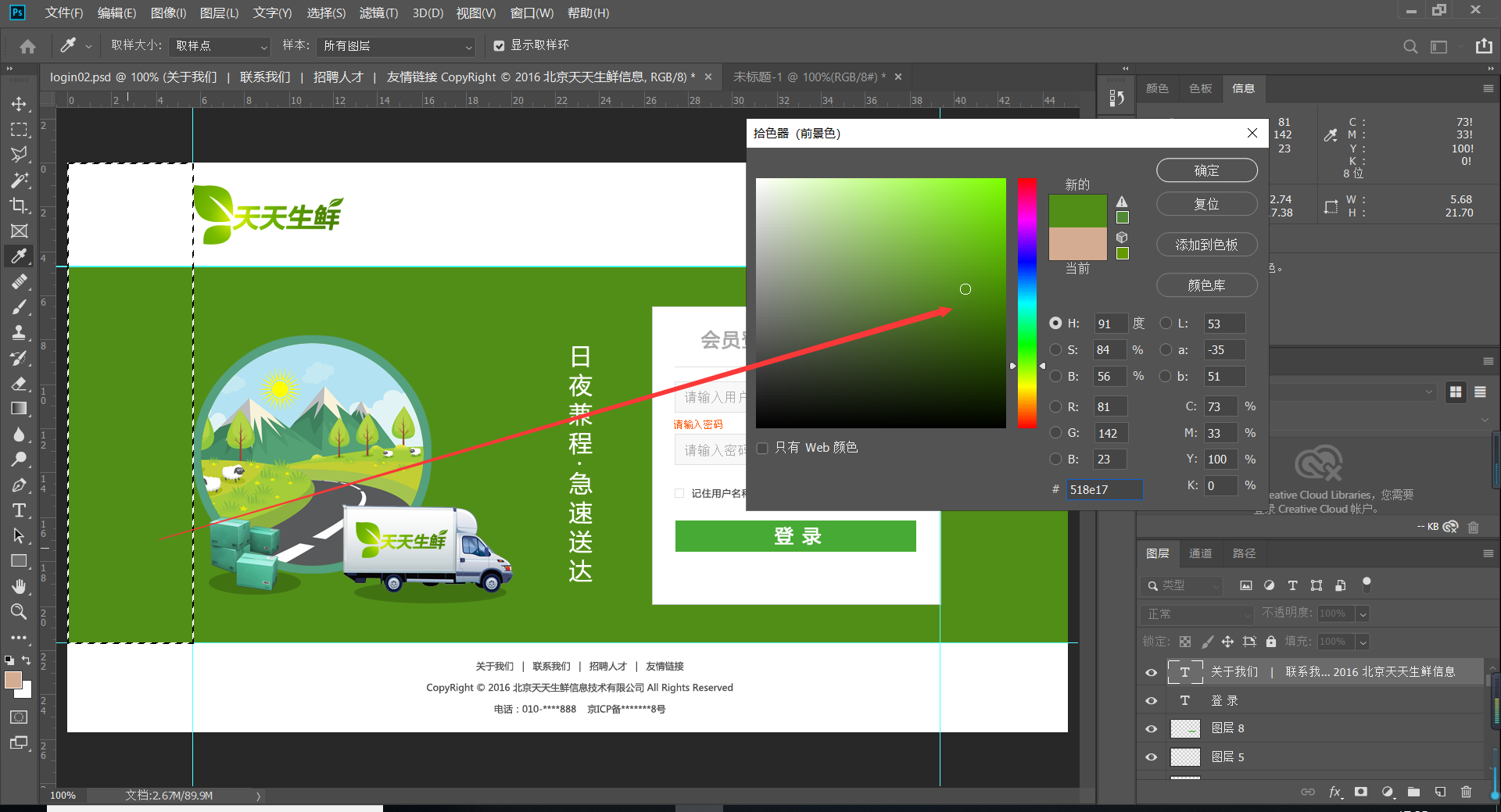
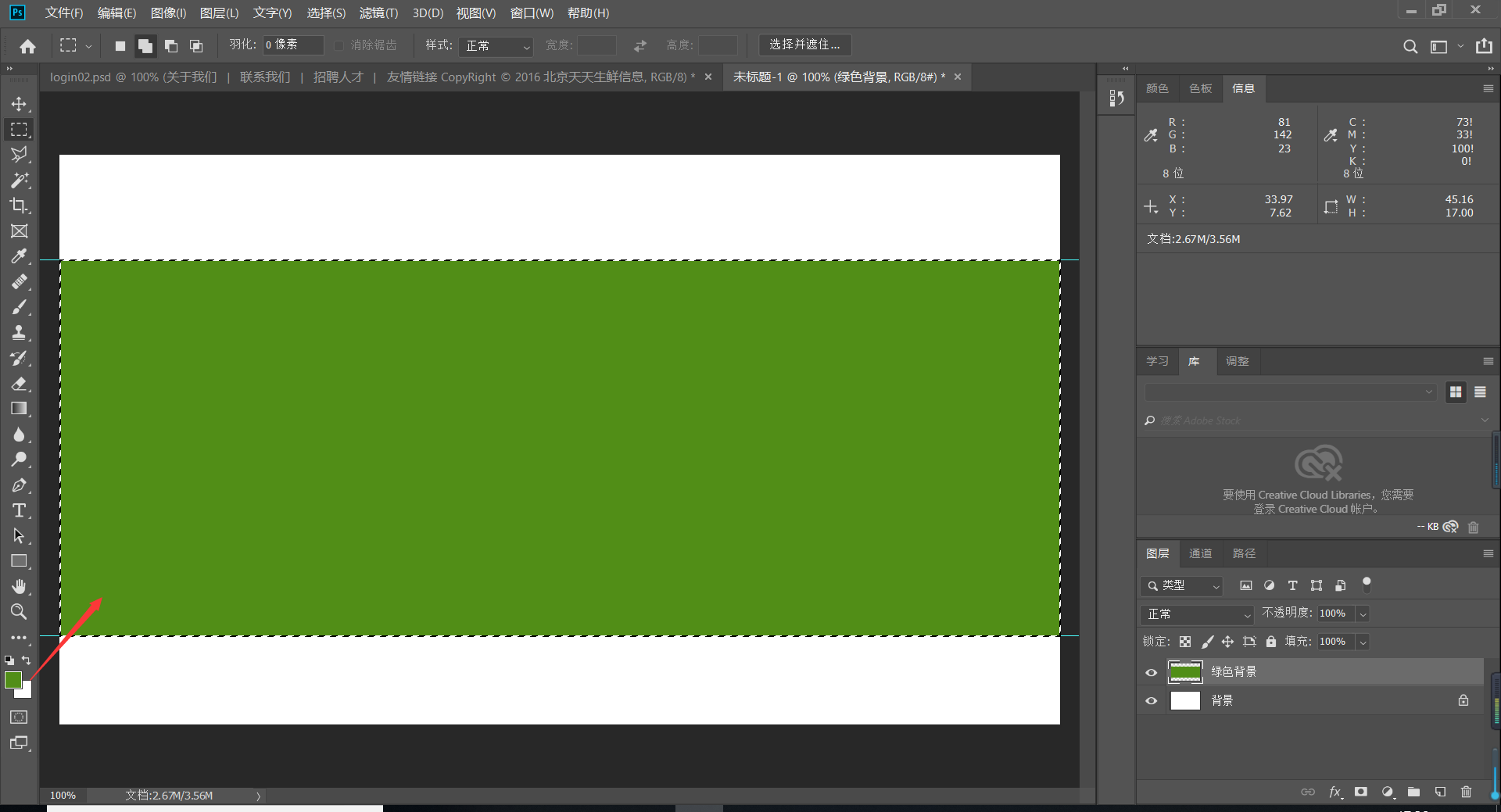
首先需要设置一下前景色,如下:


这样就画好绿色的背景了。
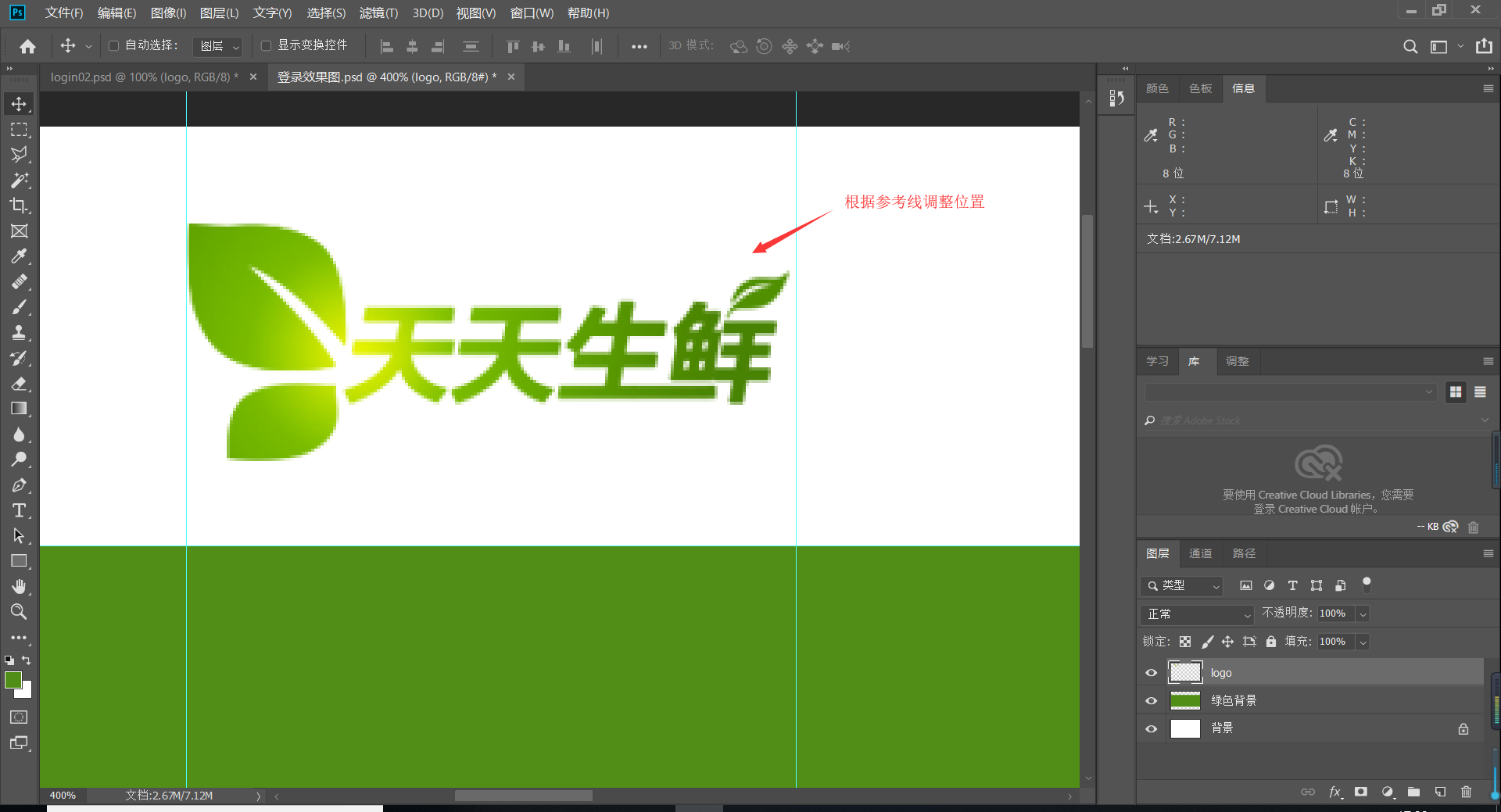
下一步,就是将左上角的天天生鲜的logo设置准确的位置以及大小。
设置logo
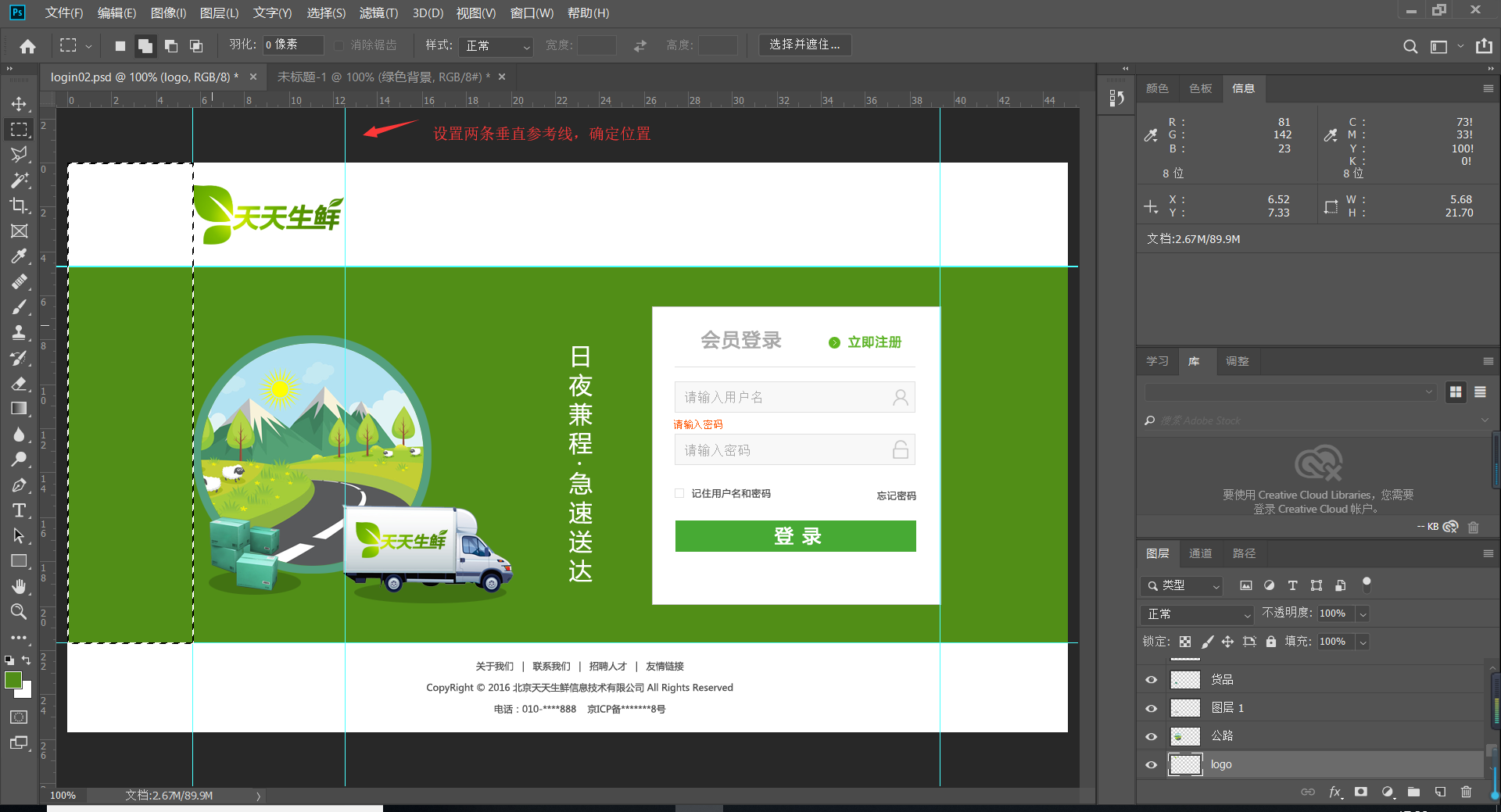
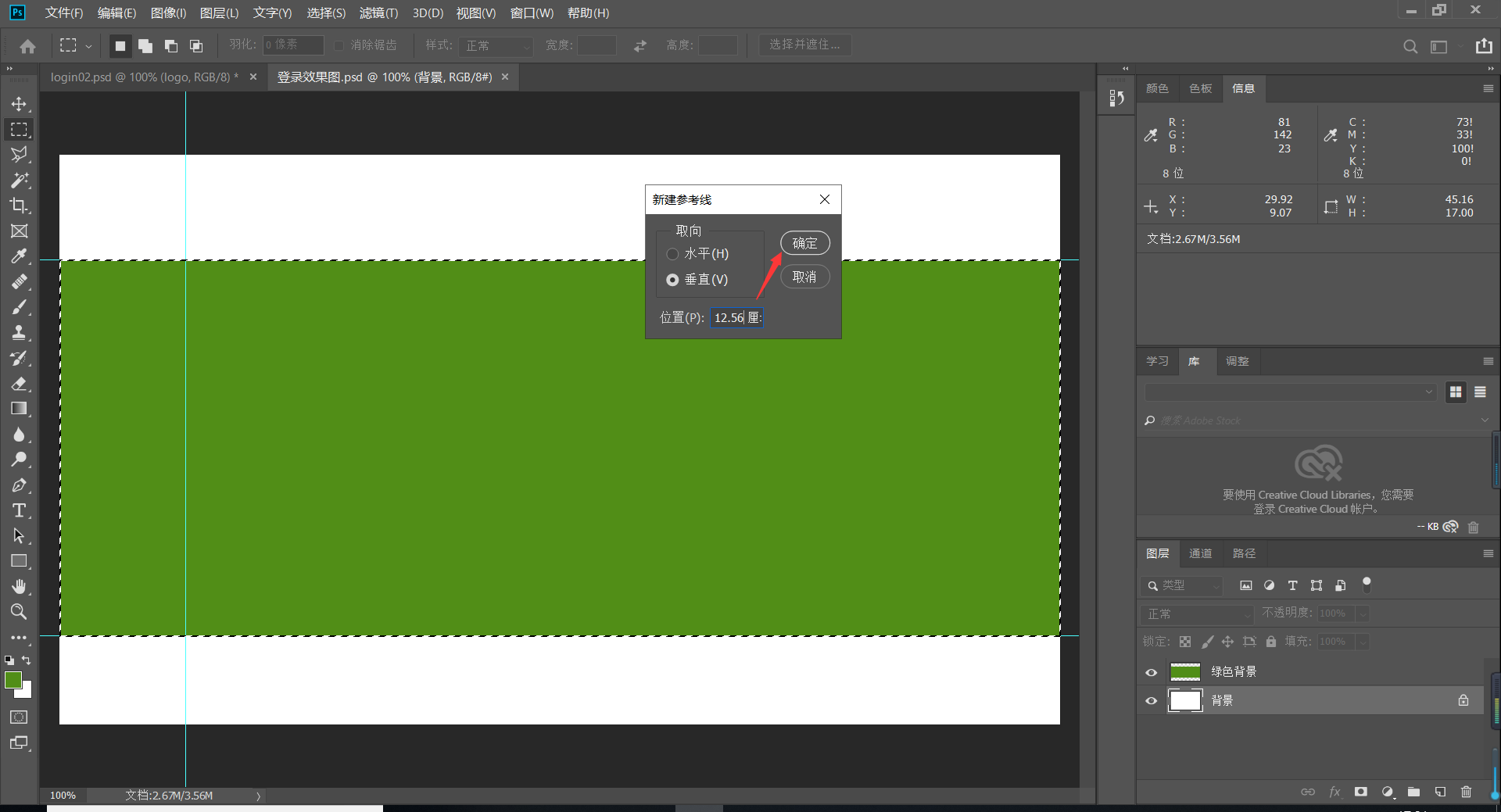
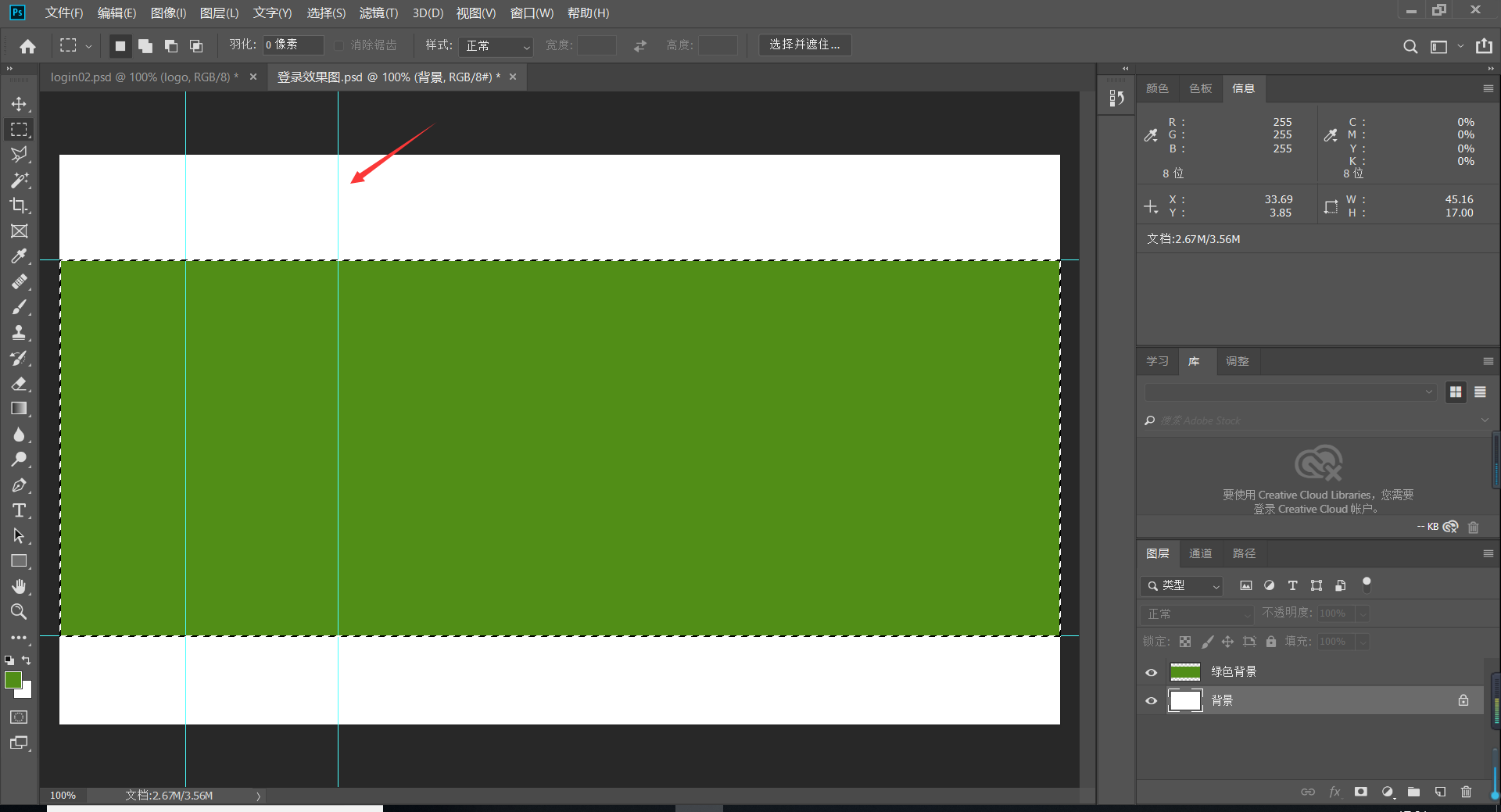
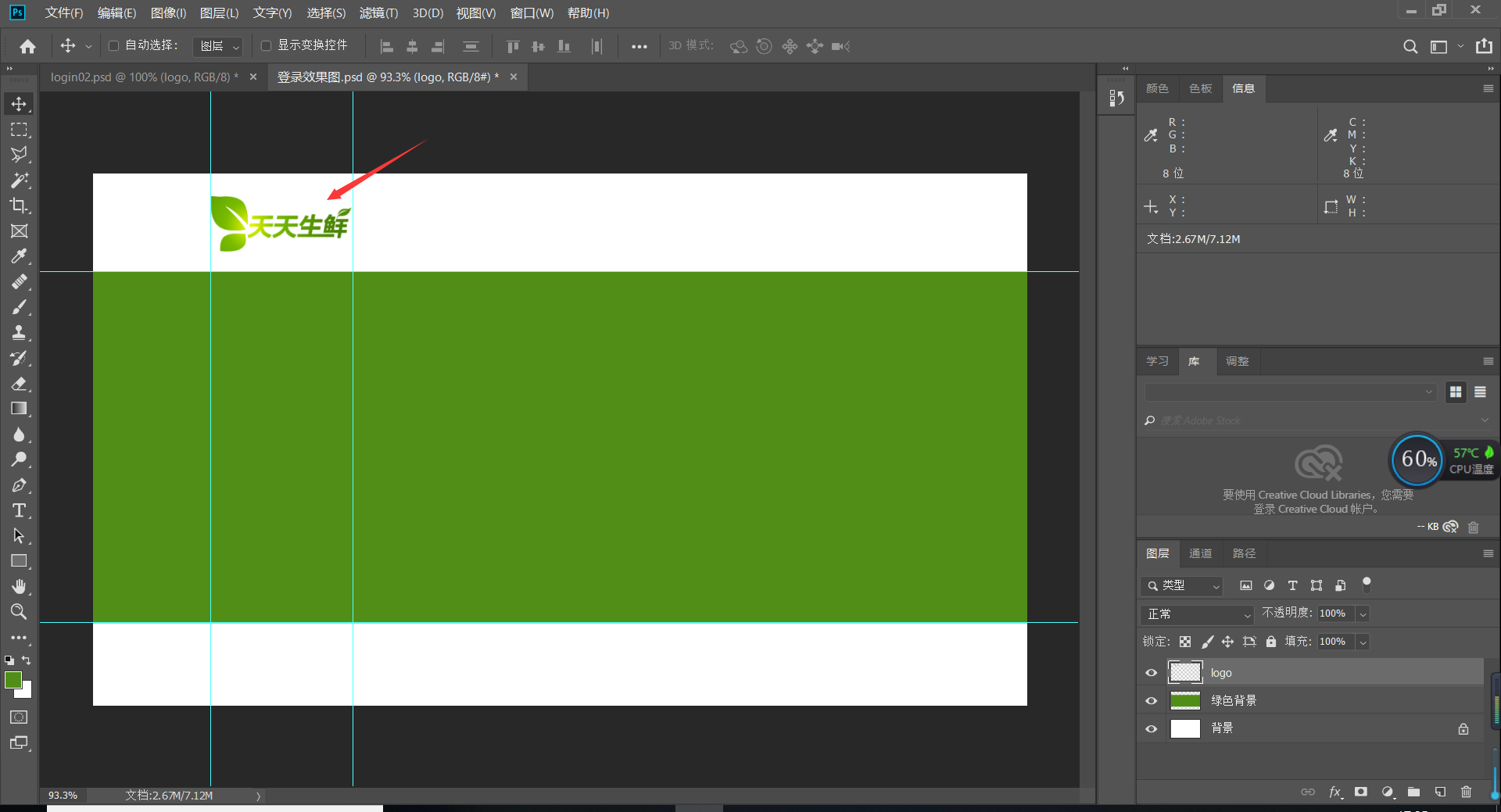
设置两条垂直参考线,确定logo的位置



下面再使用矩形选框工具量取尺寸,再画一条垂直参考线。


将logo复制过来


设置下面的圆形图案

这个图案我打算改为一个美女图片,但是尺寸也是要对应上的。
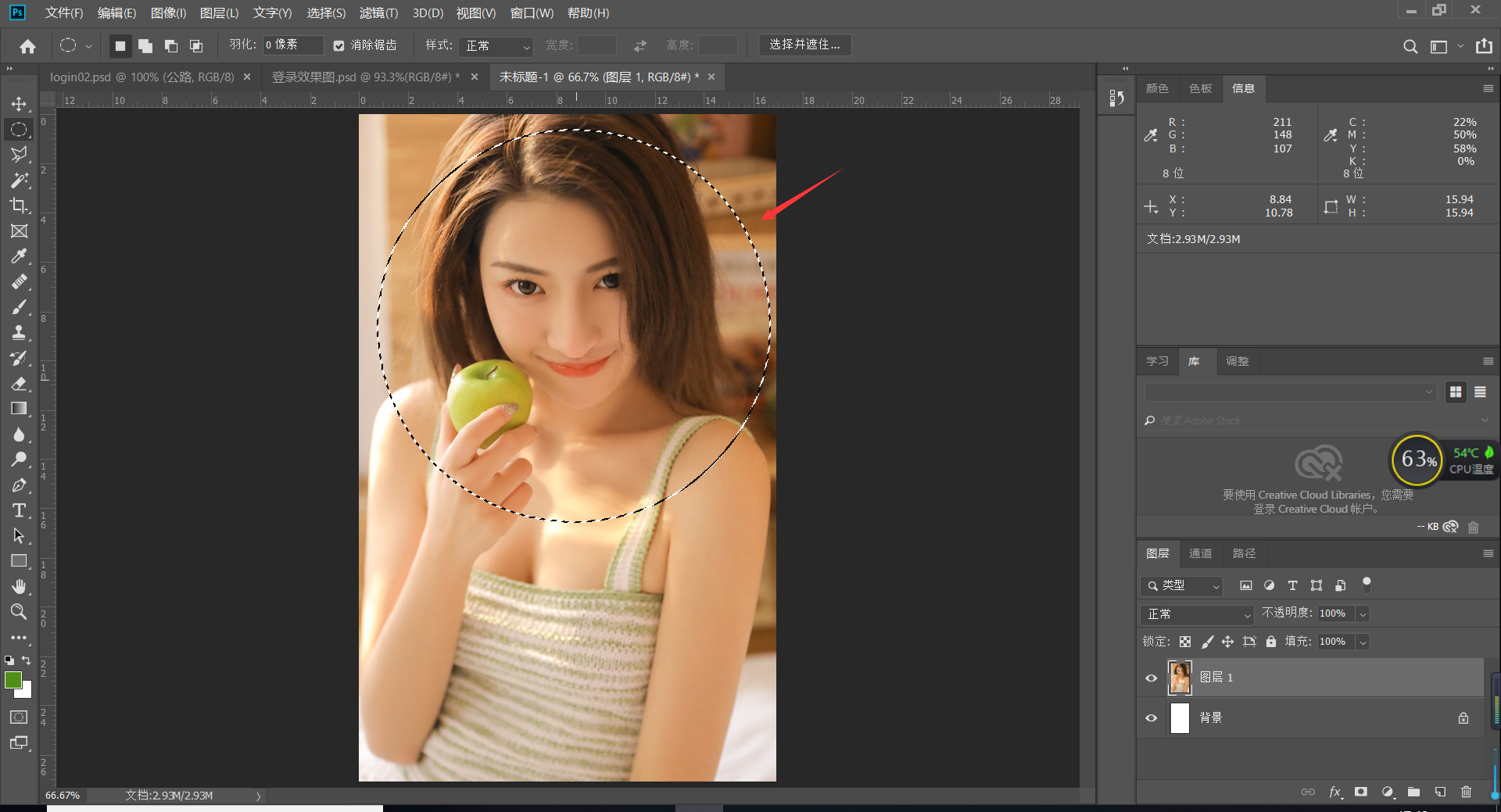
准备的美女图如下:

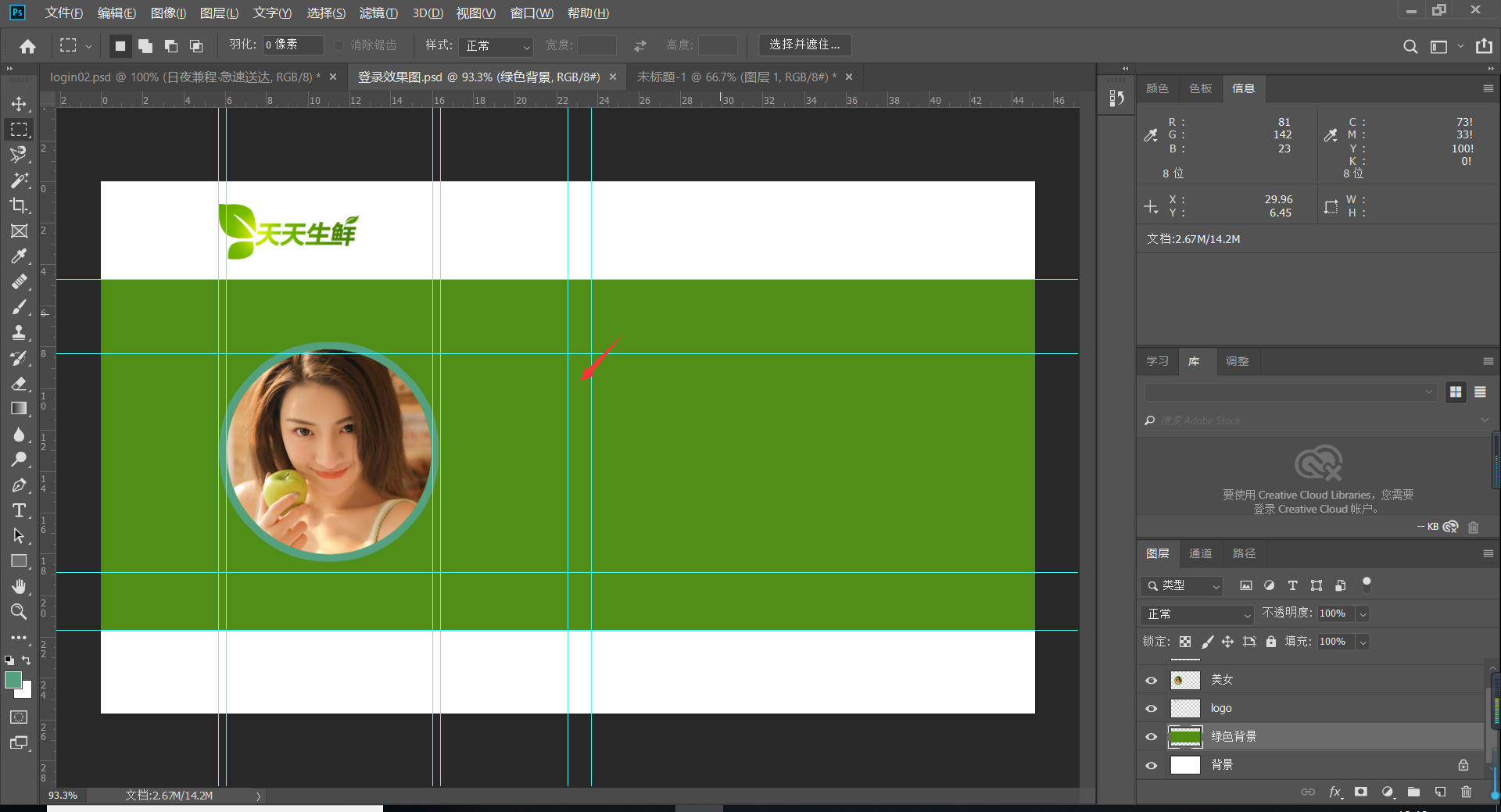
首先使用参考线确定圆形图片的尺寸位置

按照同样新建参考线的技巧,在新的图像中设置好参考线。

使用椭圆选框工具,复制正圆的图形过来


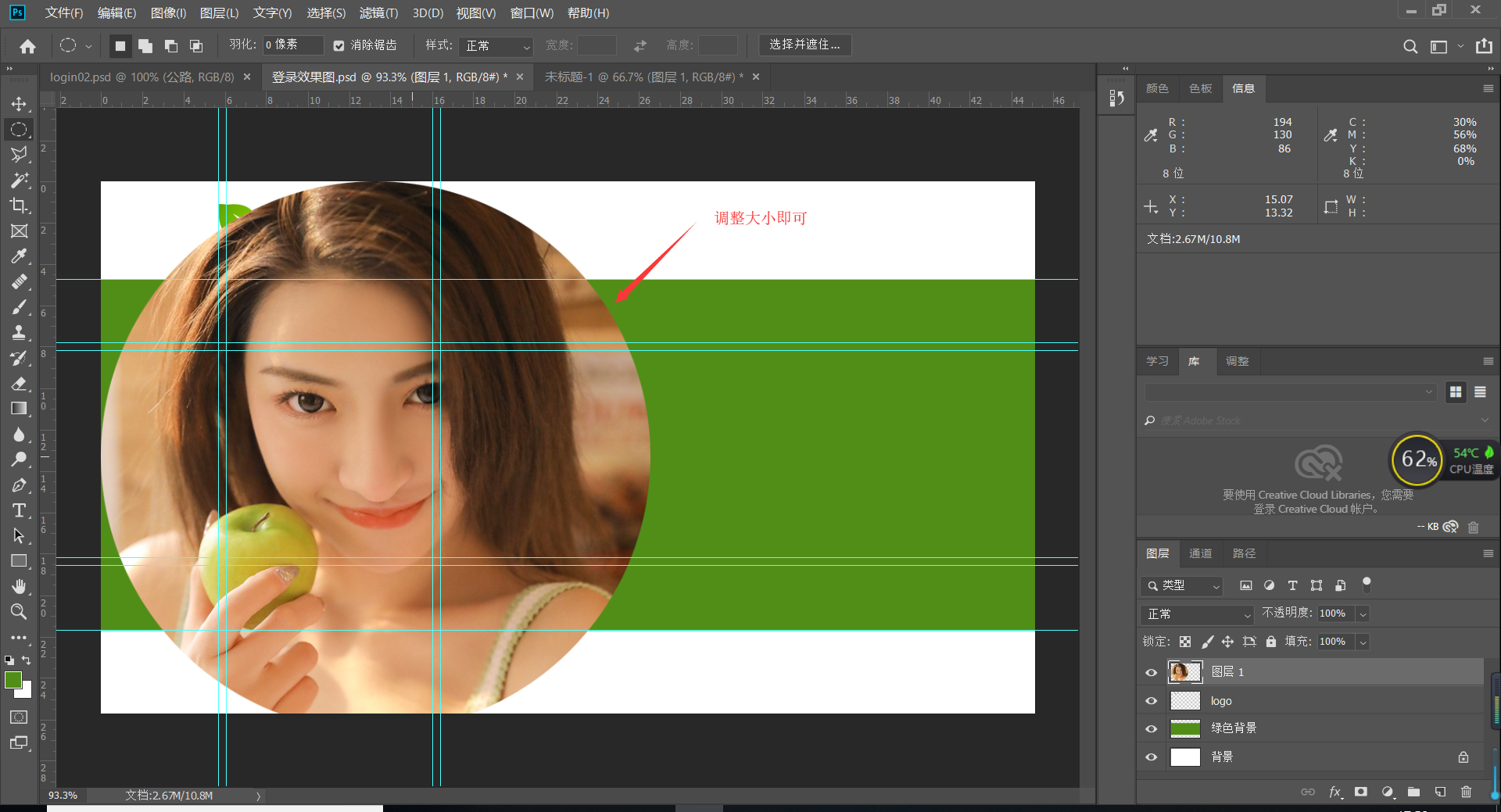
根据参考线调整大小(Ctrl + T)

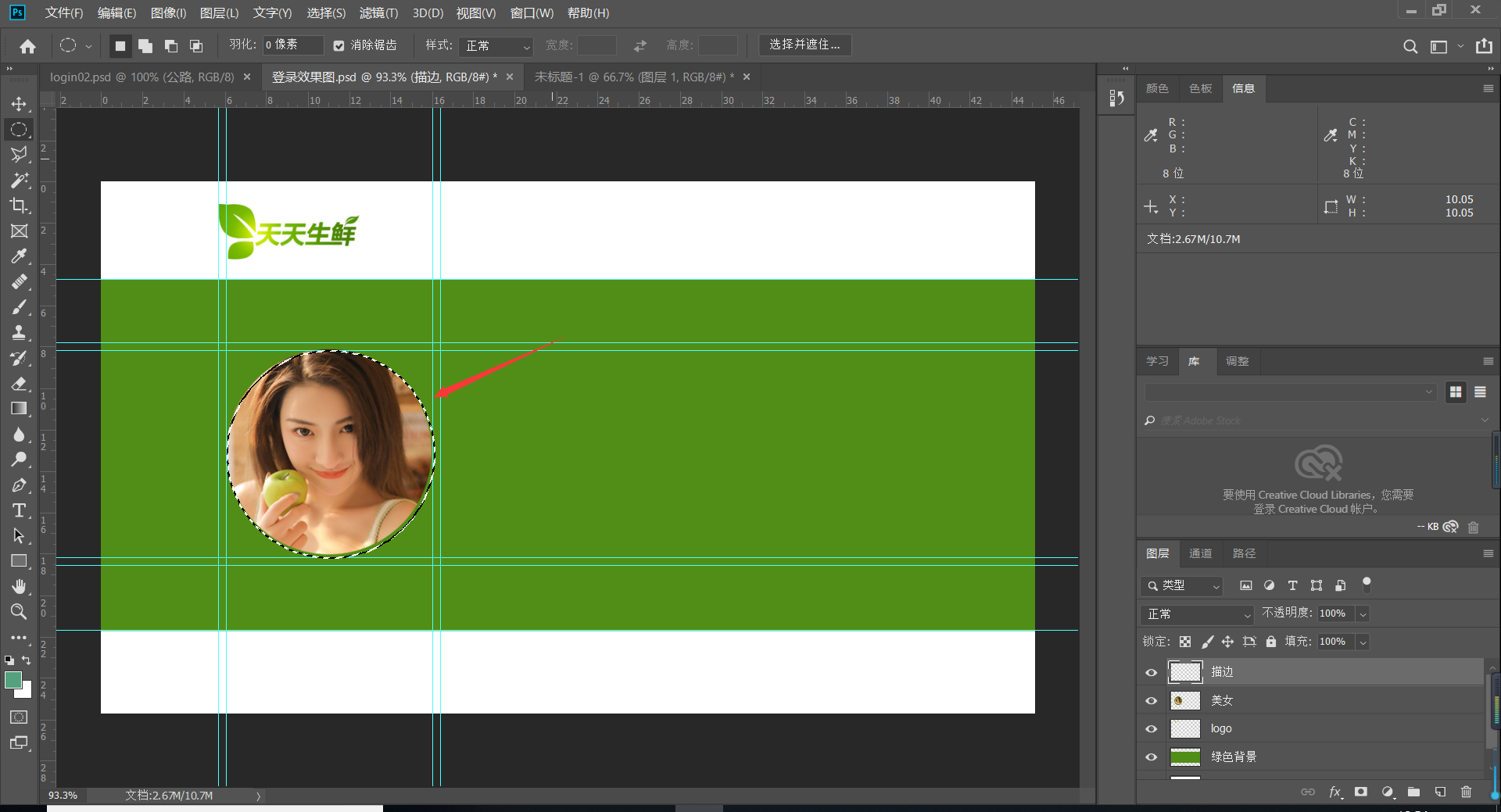
设置描边
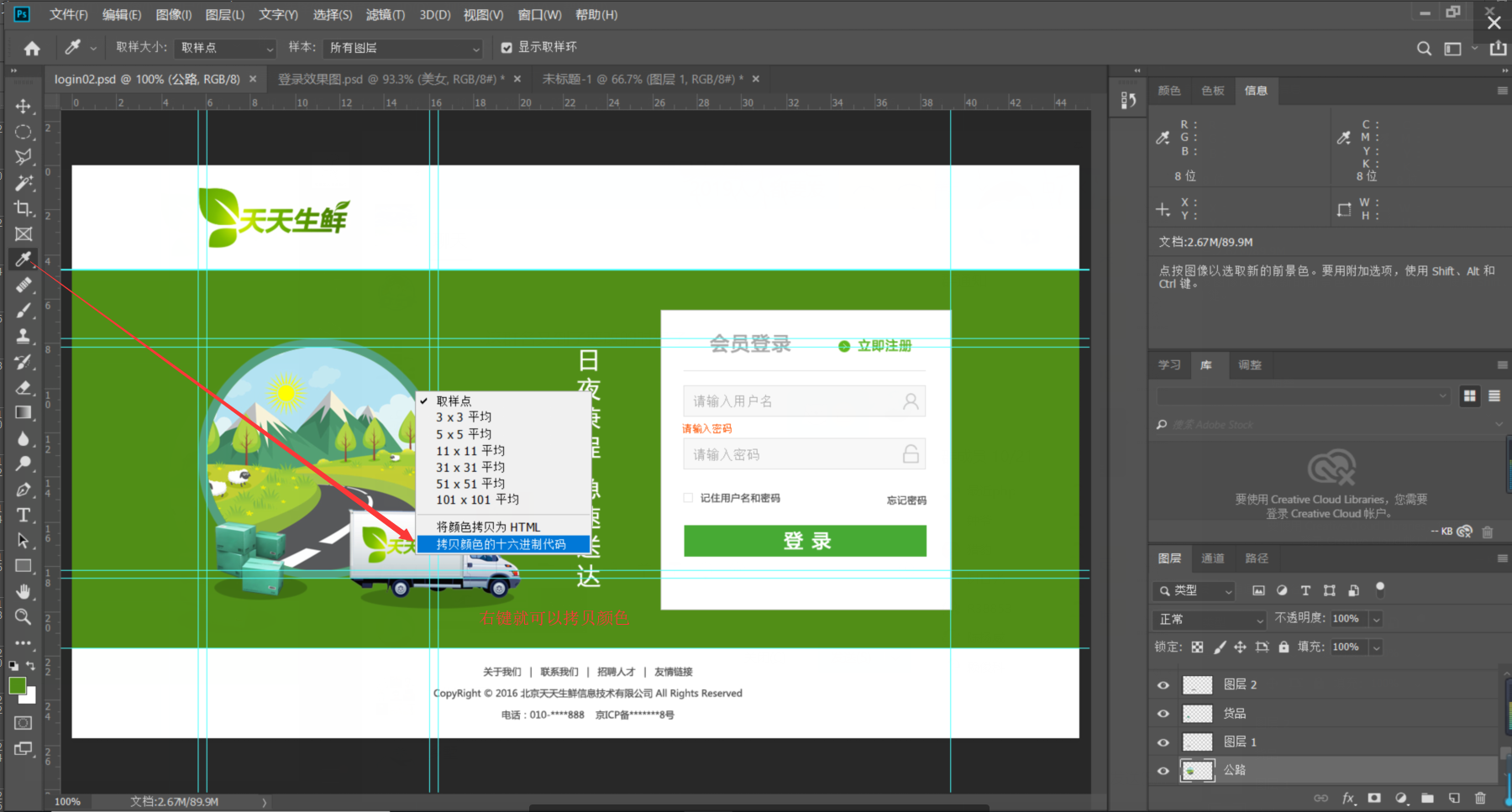
首先在原来的图像取色,如下:

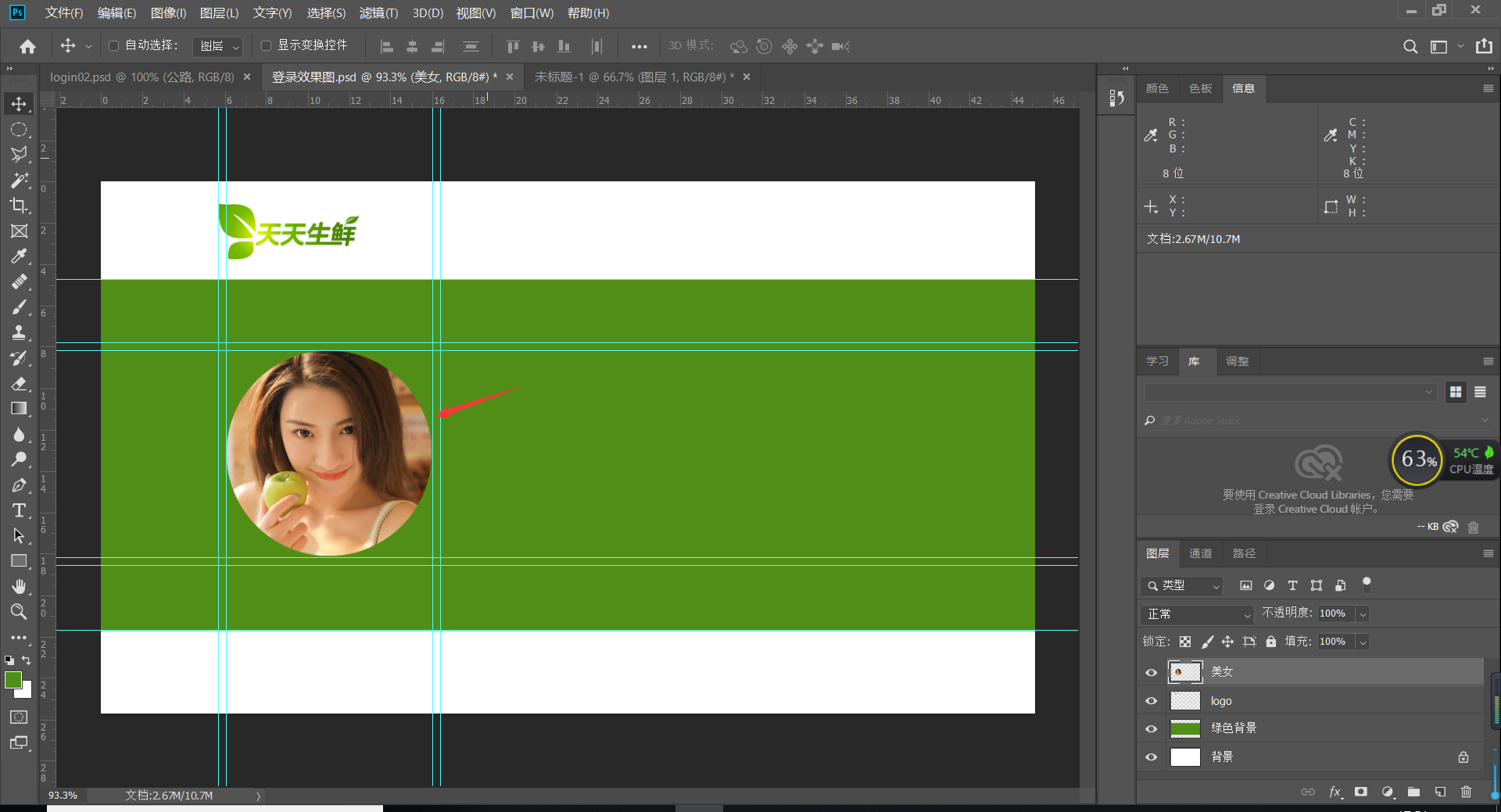
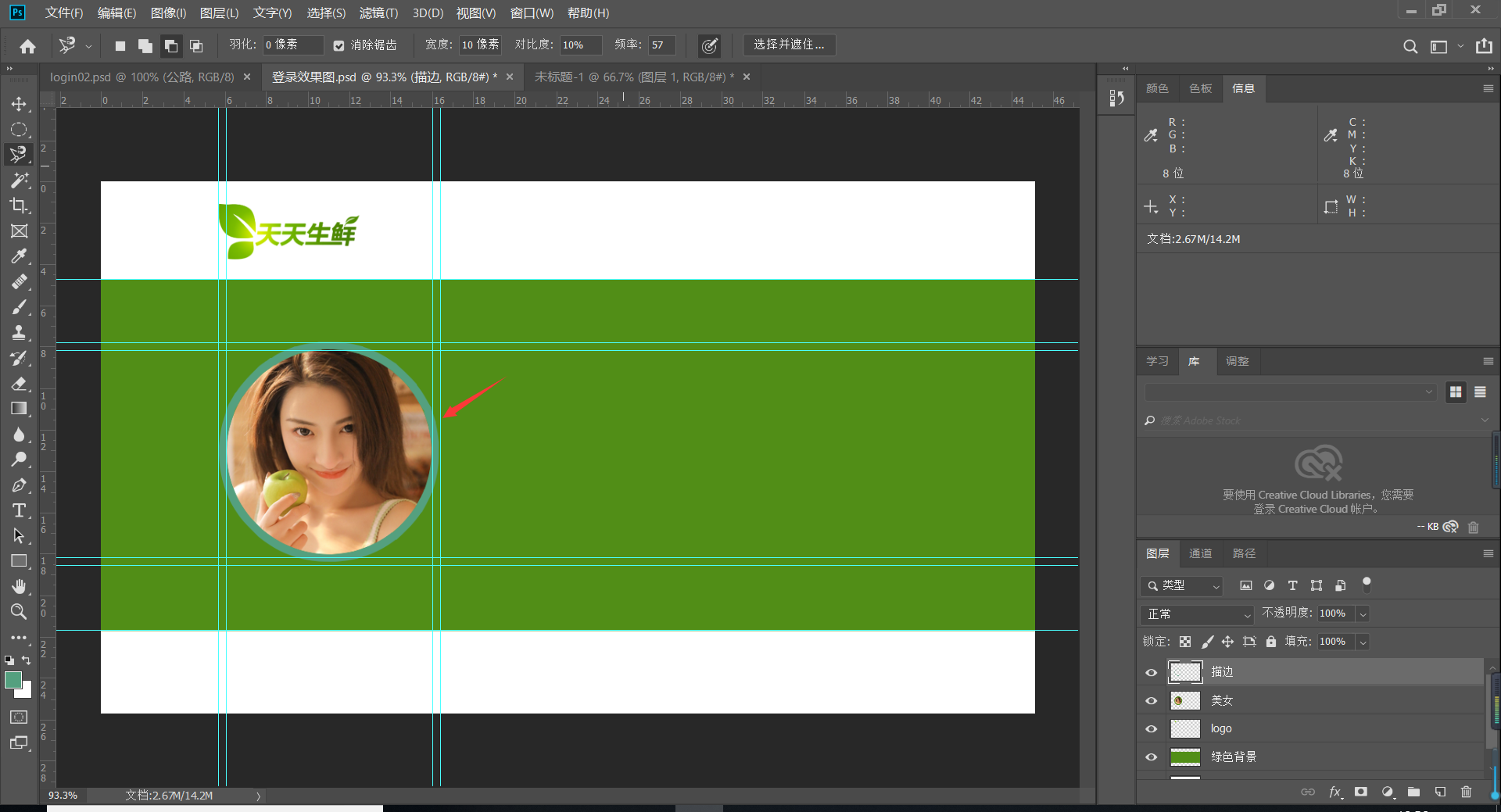
取色之后,就可以设置描边了,如下:


这样就将左边的图片画出来了。
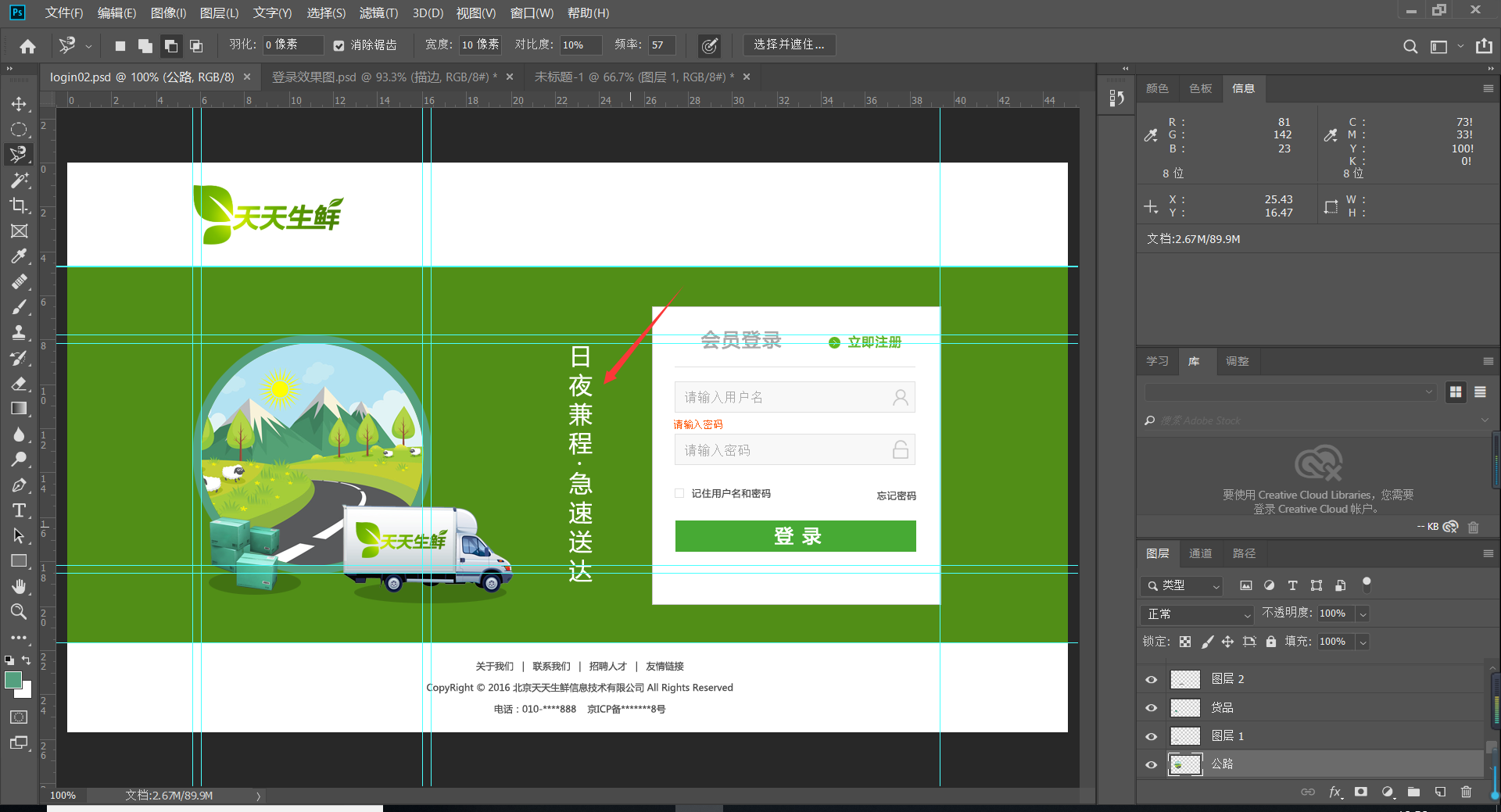
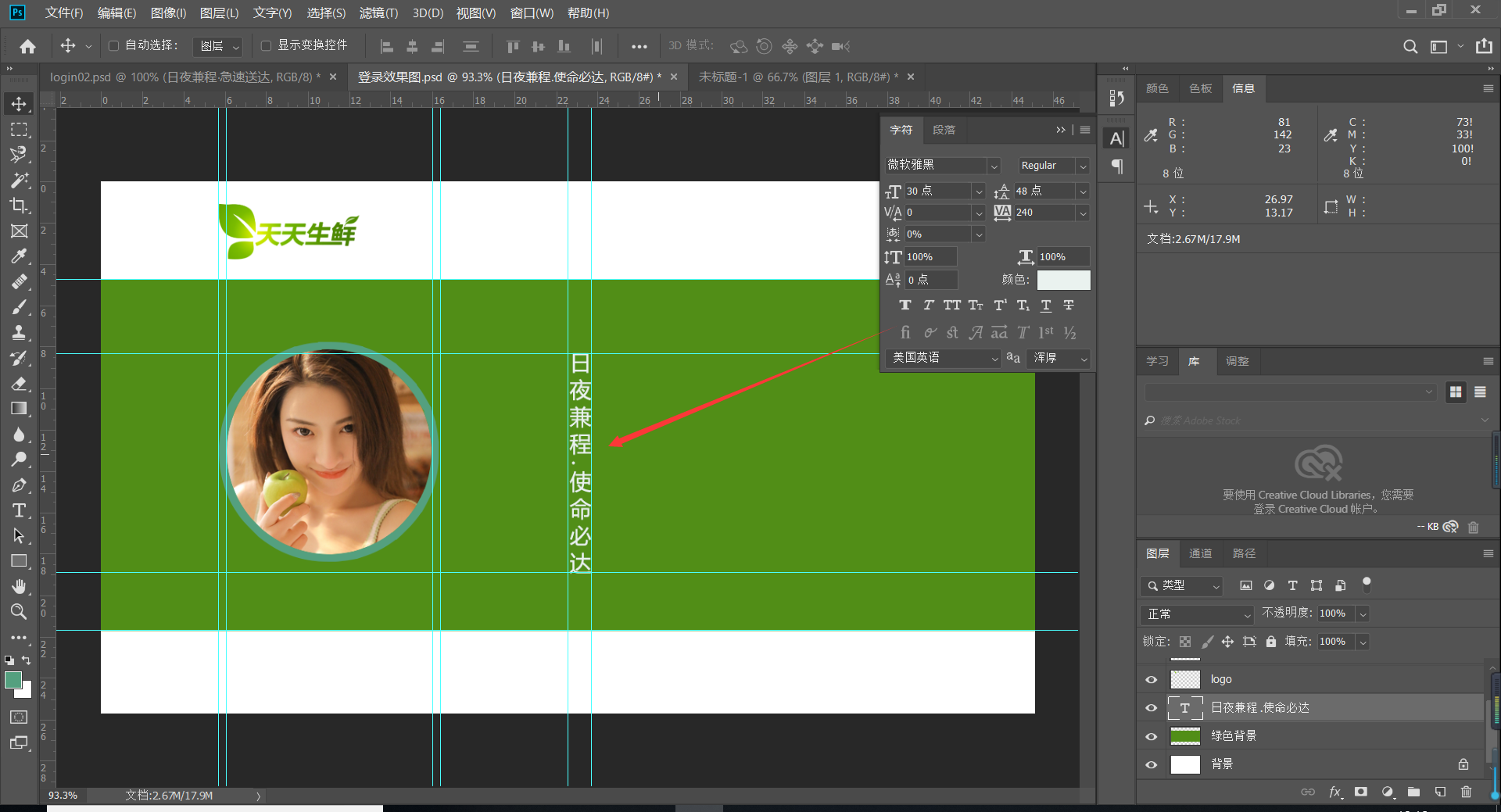
写上文字内容

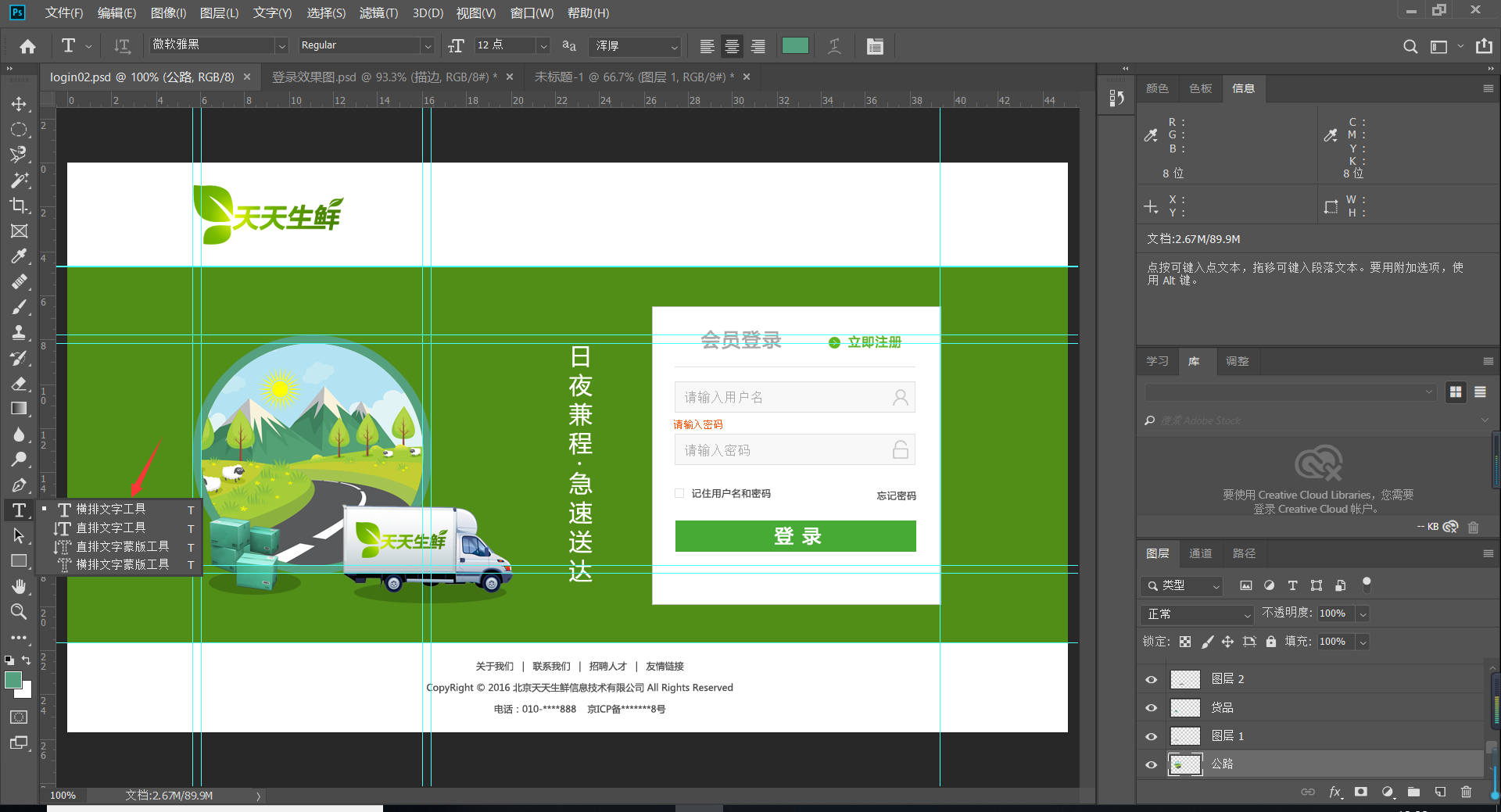
那么使用哪个工具来写文字呢?

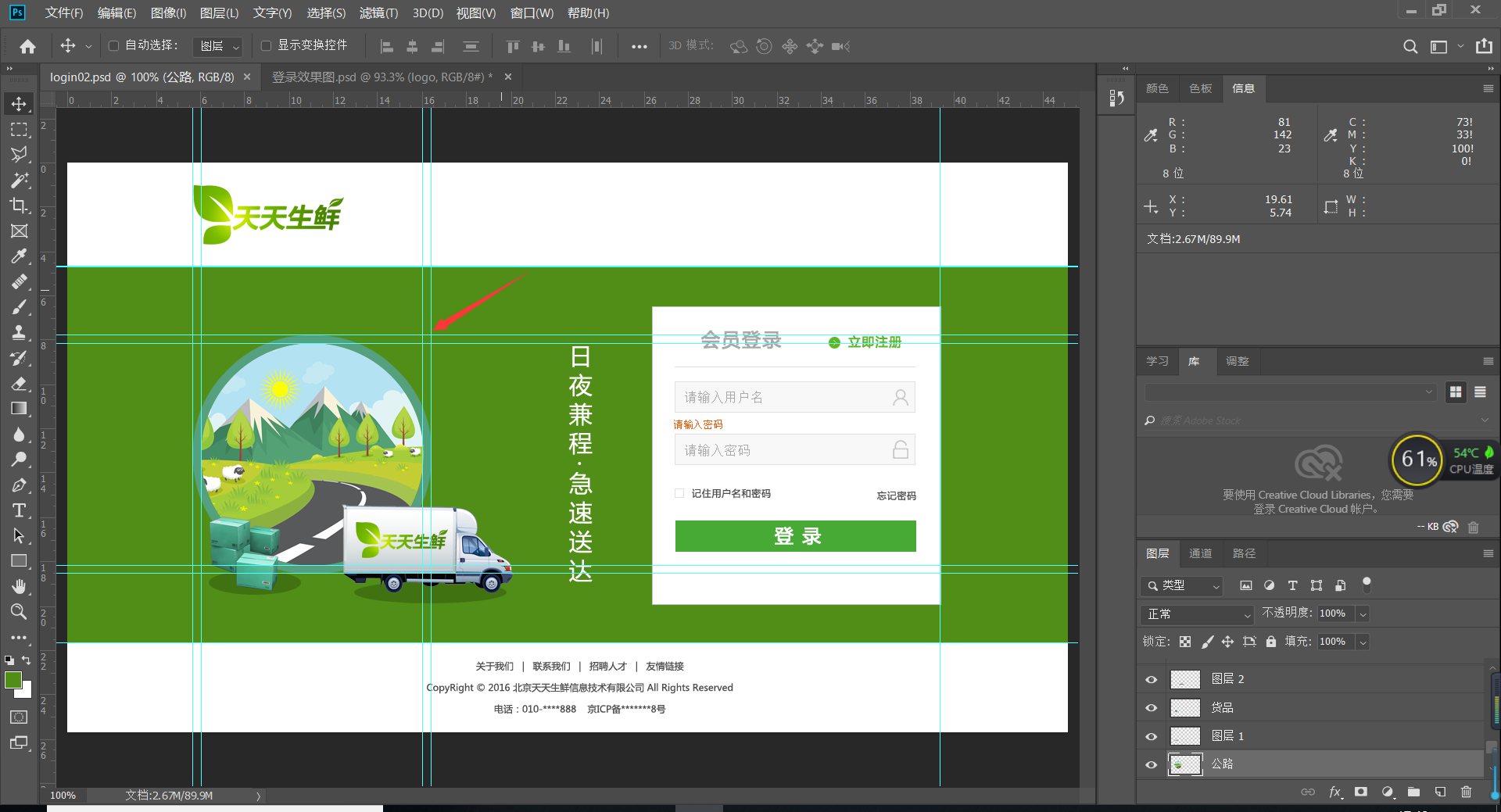
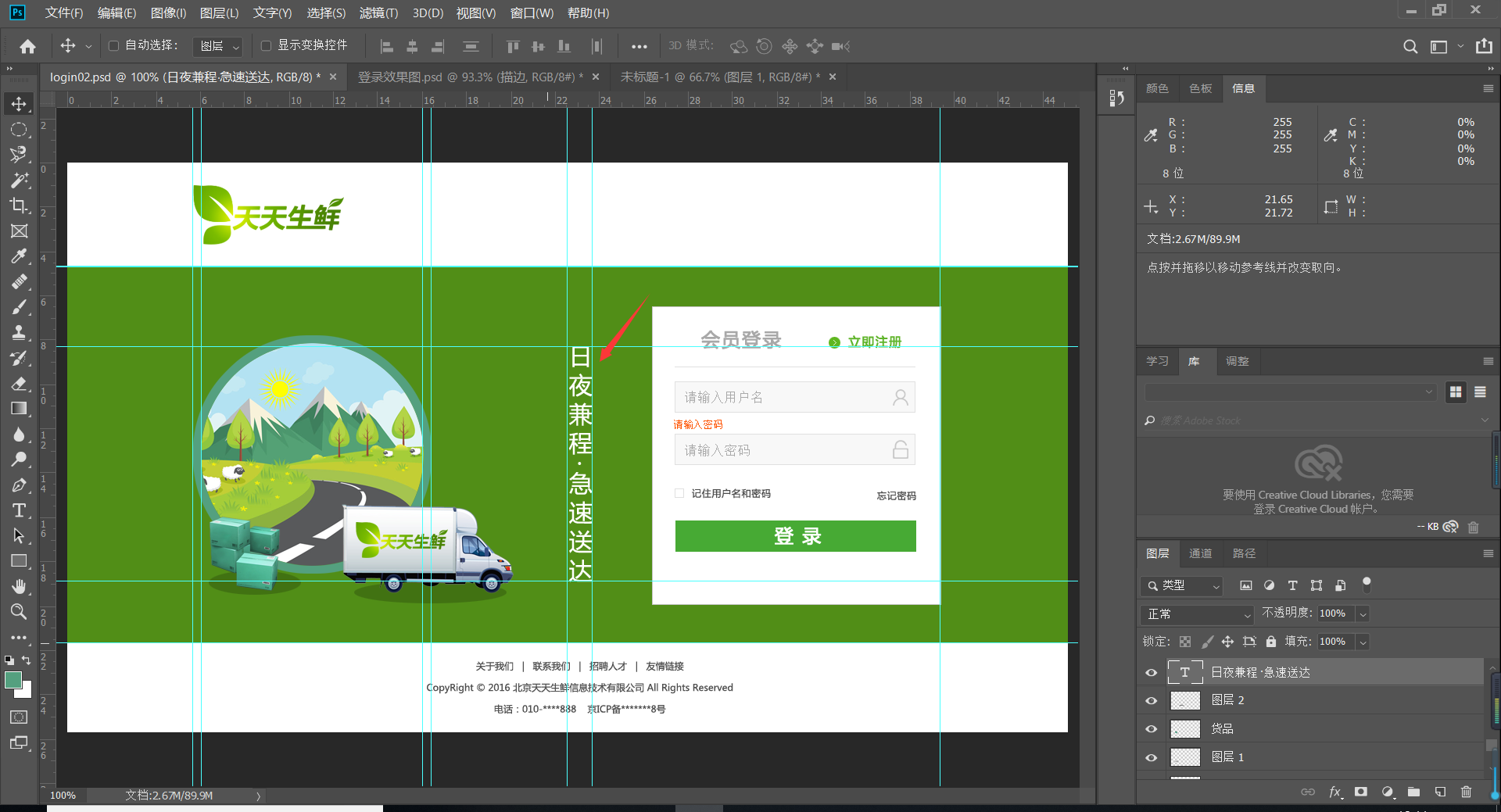
首先使用参考线定位置


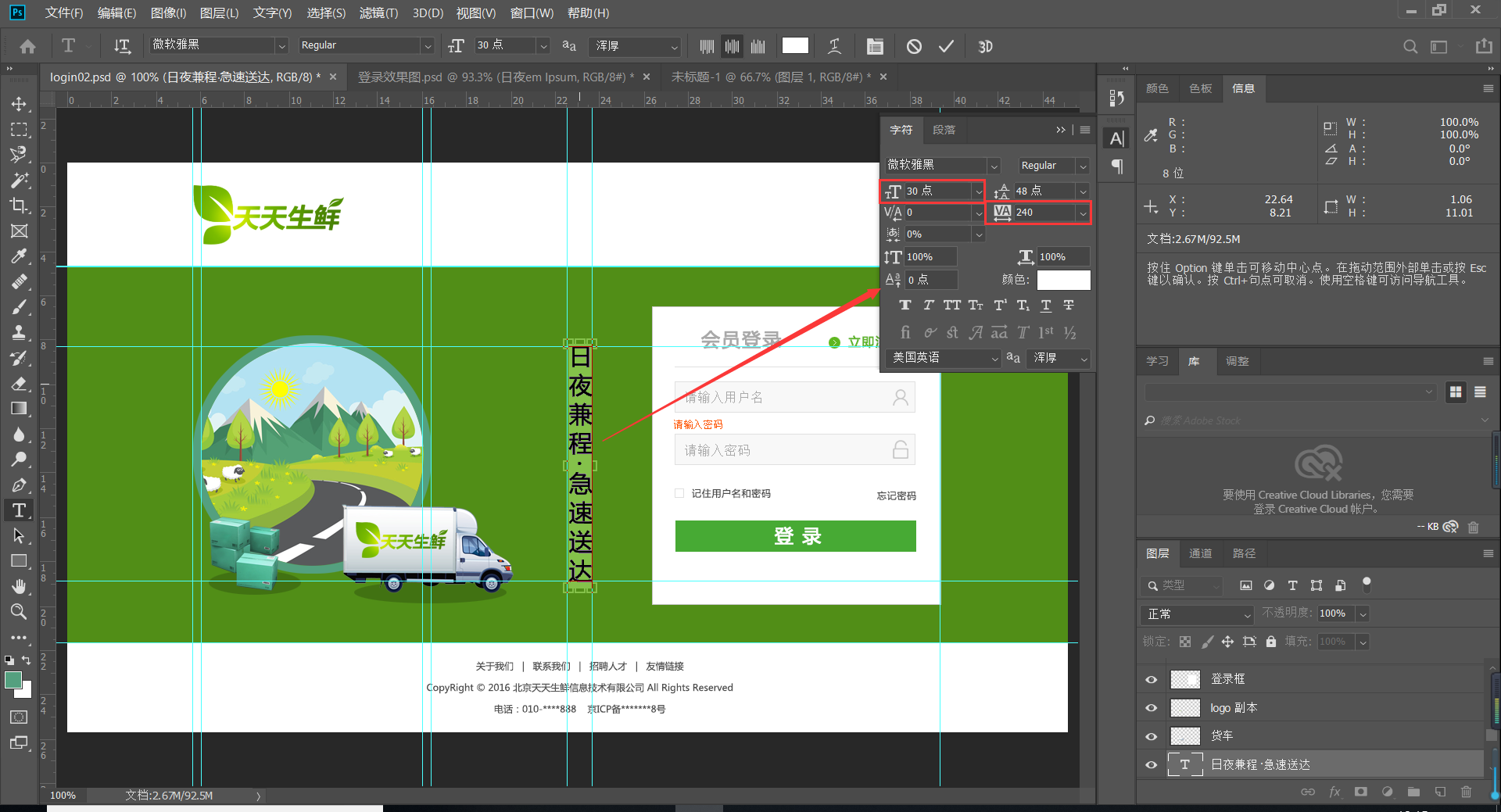
编写文字
查看字体大小以及间距:


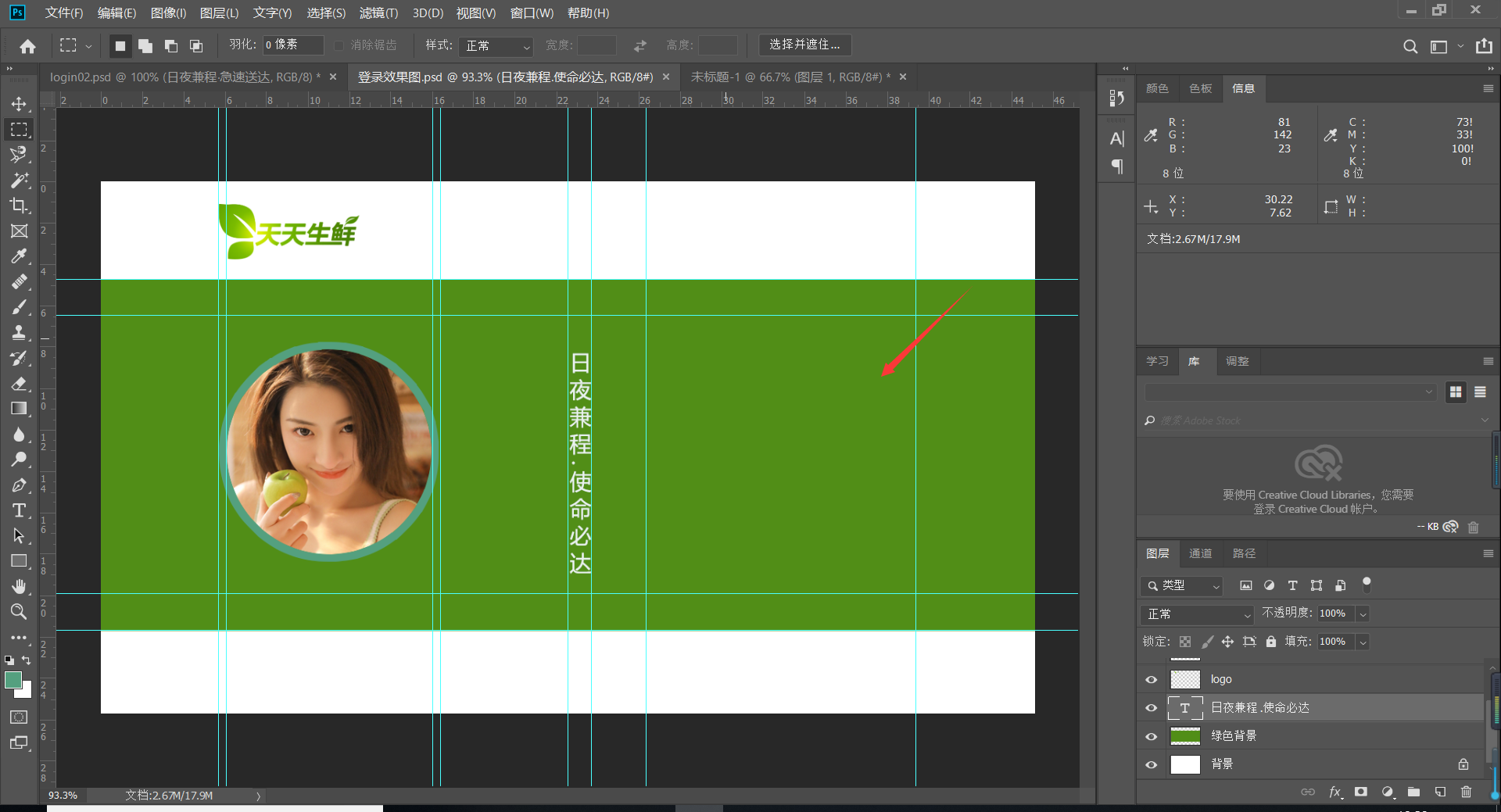
这样文字也设置好了,那么就可以继续设置一下右边的登录框。
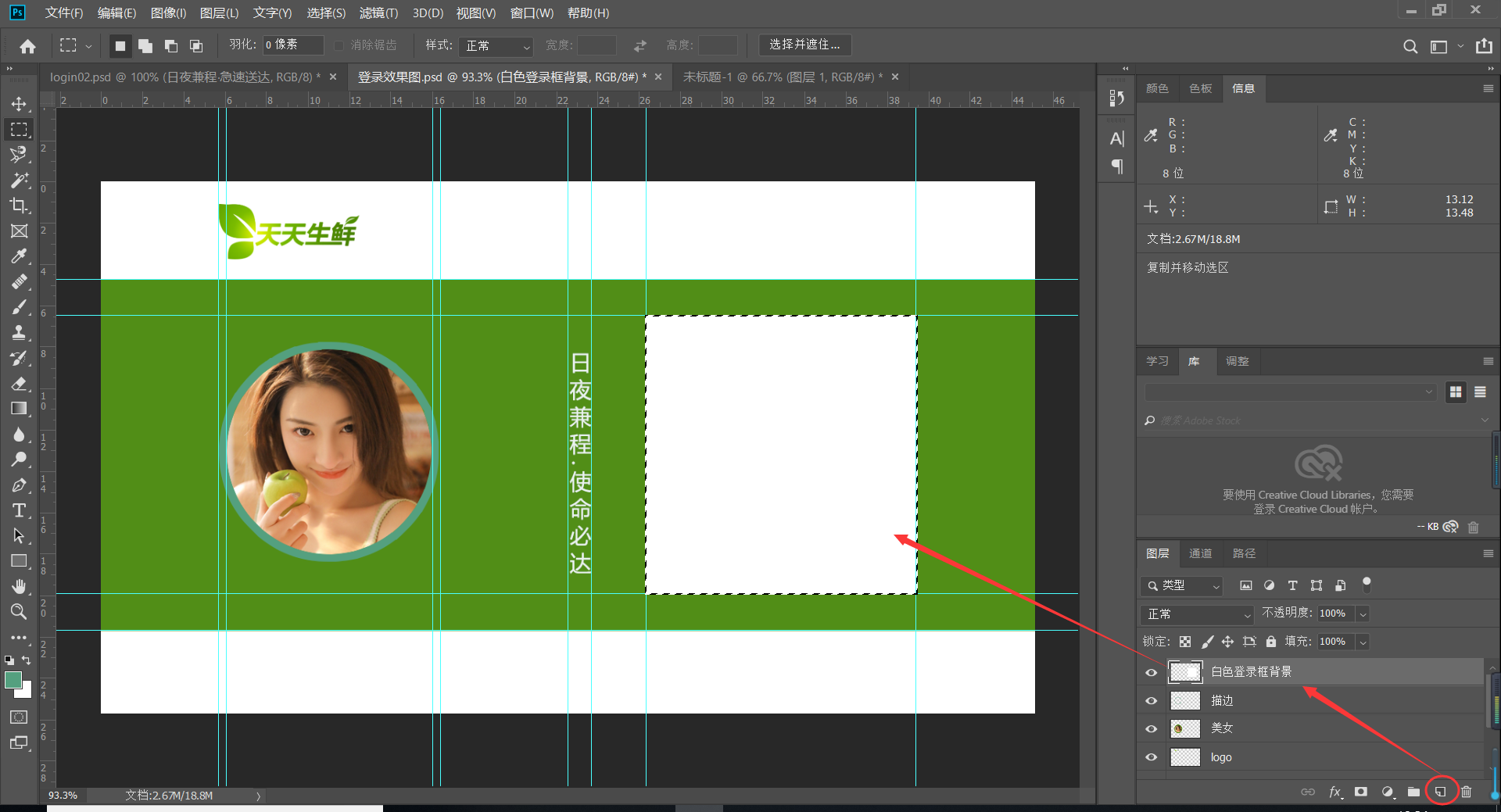
设置登录框的背景
定位登录框的背景


新建一个图层,填充白色背景

制作到这里,我就不继续写了。因为制作的基本技巧都已经介绍出来了。
2019年全套Java、Android、HTML5前端、Python、大数据视频,价值数万资源大放送



寻找资源的地址如下:
扫描微信公众号

寻找价值数万的视频资源






















 1612
1612











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










