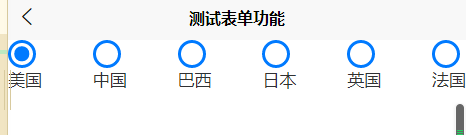
大家在开发uniapp时,应该都用过radio组件,也用过uview里的u-radio。在一般设计中都是实心圆点或者空心圆的选择状态,但是这里的radio是"对号"。在这里我把我做的样式分享一下,希望能够帮到大家。

<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "uview-ui/index.scss";
.uni-radio-wrapper .uni-radio-input {
background-color: transparent;
border: 3px solid rgb(0, 122, 255);
}
.uni-radio-wrapper .uni-radio-input.uni-radio-input-checked {
background-color: rgba($color: #000000, $alpha: 0) !important;
border: 3px solid rgb(170, 170, 0);
position: relative;
&::before {
display: inline-block;
content: '';
width: 70%;
height: 70%;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
background-color: rgb(0, 122, 255);
border: none;
border-radius: 50%;
}
}
</style>
























 4485
4485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








