我的这个是基于 http://download.csdn.net/detail/pond918/8407757 中看到的它的将json中的 Unicode 转化为中文而写的 其实就是提取 json中的 Unicode 转化为中文部分 json格式化部分不要
刚刚上传资源没看到下载地址
[下载地址 免费]
//程序开始
var __input_json = "";
while (!WScript.StdIn.AtEndOfStream) {
__input_json += WScript.StdIn.ReadAll();
}
var format_str = '';
if (__input_json) {
//if(WScript.Arguments.length)
var _json=__input_json.replace(/^\s+/, '');
format_str = js_beautify(_json);
var hexToDec = function(str) {
str=str.replace(/\\u([0-9a-f]{4,})/g,"%u$1");
return unescape(str);
}
format_str=hexToDec(format_str);
}
format_str.length?WScript.Echo(format_str):WScript.Echo('Are you sure your input is javascript source file?');
// 处理js格式化部分不要
function js_beautify(js_source_text) {
return js_source_text;
}
功能介绍:
本人一般用editplus写一些小的测试代码或者来研究学习别人的代码,但经常会遇到这些问题:下载过来的HTML/CSS代码混乱,JS代码被压缩,或者是我们想把我们的代码做一下压缩混淆以供发布时使用。当然,对于代码的格式化和代码压缩等,我们都可以使用专有的工具,或者使用一些在线的工作来做,既然EditPlus可以扩展插件,那我们何不利用这一功能来把这些工具集成到EP中呢?
其实很早我都有这些想法,一直没有深究其做法,EP的用户工具组,我一般也是挂些帮助手册之类的供开发时参考。今天在BlueIdea看到有人发了一篇名为“让Editplus自动格式化css和js”的文章,看完后觉得写的很好,我也突然来了灵感,为什么不把前端开发常用工具都集成进去呢?
说做就做,我在网上找了一些相关的工具代码,按照作者的方式开始改造(作者是使用“本地cScript调用JS+EP的文本过滤器”的方式来实现的)。
下面来说下集成的方法(以下以EditPlus3中文版本为例):
1、下载工具包:edtools.rar ,解压后放到磁盘的一个目录,如D:/edTools。
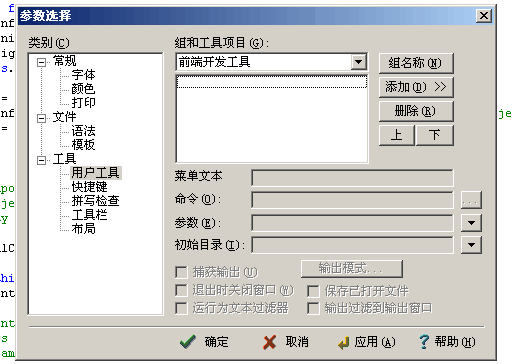
2、打开ED,打开“工具”-“用户工具组”,在弹出的对象框中,在“组和工具项目”下拉框中选择一个工具组,点击“组名称”,为该组工具设定一个名称,如“前端开发工具”,如下图所示:

3、下面开始加入工具,这里主要以JSFormat为例讲解,其它类似。
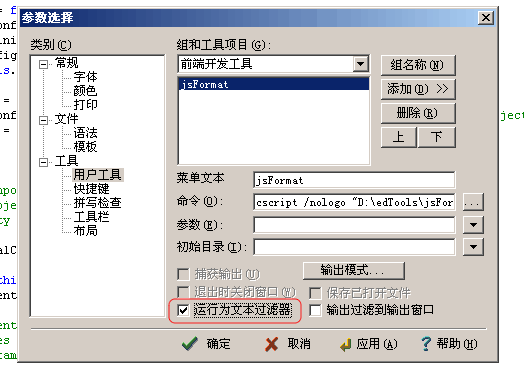
点击“添加”–“应用程序”,在新建的项中,菜单文本写上名称,如”jsFormat”,在命令里面输入:
cscript /nologo "D:/edTools/jsFormatter.js" 后面引号中的内容要修改你磁盘上对应的文件的路径。
在下面的几个选项中,选择“运行为文本过滤”。如下图所示:

4、其它几个的安装方式与jsFormat的安装类似,这里不再重复。点击ED ,工具你会发现:jsFormat Ctrl+1,打开一个js点击后你会发现奥秘。
我这个介绍转自:http://blog.csdn.net/nf160/article/details/20008999
(我不知道如何转载 所以复制过来的)
我个人的配置

为了方便 我还关联了一下文件
然后crtl+1格式化错误”输入错误: 没有文件扩展“.js”的脚本引擎。”是因为你js格式文件被别的软件关联了
你可以
在运行中输入“regedit”进入注册表,
只需要把[HKEY_CLASSES_ROOT.js] 项下的那个默认值改成 “JSFile” 就可以正常运行JS 文件了。
自动完成文件 和语法在 stx为语法
https://www.editplus.com/others.html
(1) 大家可以到www.editplus.com去下载自动完成文件,文件是以.acp为后缀下载之后,将其放到editplus的安装目录,然后运行editplus,在工具栏->工具->设置&语法里选择php。选择之后,点击下方的自动完成后的”…”按钮,选择刚才放到安装目录的acp文件。点击确定或应用,设置生效。
然后新建一个php页面调试。
在页面中输入function后按空格,如果后面自动出来如下,则自动完成配置成功。
function (){ }
editplus的自动完成功能实在是太有用了,大大提高效率,大家都可以去试试。另外,acp文件自身也可 以由editplus打开,大家可以自己去编写自己的自动完成风格。
(2) 程序结束会自动释放,不过应当有一个好的习惯,使用结束应手动释放。
HTML, ASP, PHP, Perl, VBScript, JavaScript, CSS, XML, WML files
Please use ‘Find’ command of your browser to search a file.


























 4307
4307

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








