html 已经声明
<meta http-equiv="Content-type" content="text/html; charset=utf-8">引用文件编码为utf-8 的 js文件(用editplus打开,此文件显示为utf-8编码):
<script type="text/javascript" charset="UTF-8" src="/js/wap/reg.js"></script>在linux+nginx中,用google浏览器打开此源文件是乱码。
在 windows开发环境下没有问题
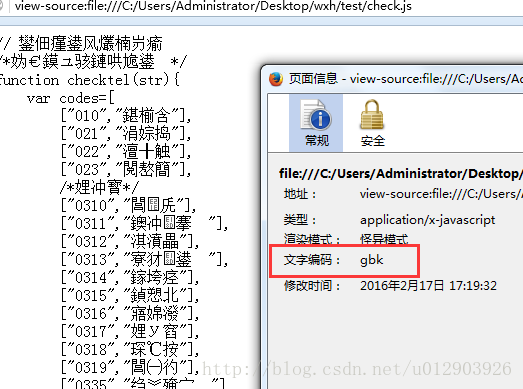
查看浏览器的编码发现默认是gbk
最后在http://bbs.csdn.net/topics/390806985这找到答案
将文件带上Unicode签名(BOM) (原因不祥)
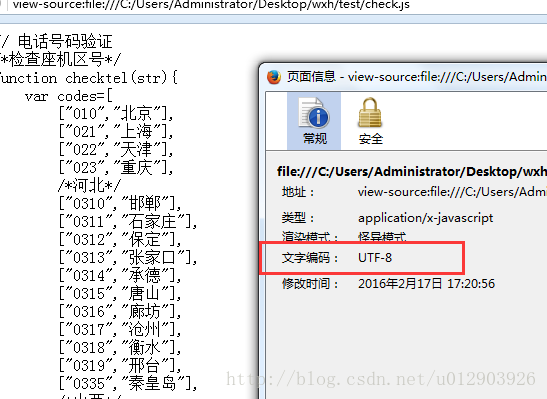
在浏览器打开时中文能正常显示,查看页面属性时是utf-8,查看源码后点开js文件就是乱码了。后来我在dw中编辑js的时候使用另存为菜单,在存储的时候勾选上一个叫【包括Unicode签名(BOM)(S)】的选项,然后存储。再次在浏览器源码中查看的时候js的中文就正常显示了,查看属性,编码也是UTF-8了。
注意:
1. 如果模板采用包含的方法包含多个UTF-8文件时,则模板需要选择UTF-8无BOM格式保存格式;
2. 用mb_convert_encoding / iconv 把gb2312文件转换成UTF-8文件时,默认设置是不带BOM的。不带BOM可能出现上述乱码问题,但是带 BOM,对于PHP的include文件要小心,会在PHP字节流前面多出EF BB BF,提前输出到显示器有可能会带来程序错误。一个解决方案是凡是被include的文件都保存为ANSI,主文件可以是UTF-8。
3. 如果中文页面在html head标记中将title标记放在
<meta http-equiv="content-type" content="text/html; charset=UTF-8″ />前面会导致页面空白。所以UTF-8页面应该使用标准顺序为:
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<meta http-equiv="content-language" content="zh-CN" />
<meta content="index,follow" />
<meta content="" />
<meta content="" />
<meta content="general" />
<meta content="" />
<meta content="" />
<meta content="" />
<title></title>






















 628
628

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








