自定义widget的创建
<template>
<div v-show="visible"
class="esri-component esri-home esri-widget--button esri-widget"
role="button"
tabindex="0"
:aria-label="title"
:title="title"
@click="handleClick">
<span aria-hidden="true" class="esri-icon"
:class="loading?'esri-icon-loading-indicator esri-rotating':'esri-icon-organization'"></span>
</div>
</template>
arcgis api for javascript的自定义widget和vue的组件创建差不多,只是如果要和原生的widget样式一直,需要加入esri-icon、esri-icon-organization、esri-icon-loading-indicator 、esri-rotating等等这些class,要获取这些样式只用右键点击“检查”进入开发者模式粘贴这些需要的样式(esri-icon-loading-indicator esri-rotating这两个需要一起使用,这样才会有动态的loading效果)
<script lang="ts">
import {
Component, Emit, Prop, Vue, Watch,
} from 'vue-property-decorator';
@Component({ name: 'SwitchExtrudeQydkWidget' })
export default class SwitchExtrudeQydkWidget extends Vue {
@Prop({ type: String, default: '' }) title: string | undefined;
@Prop({ type: Boolean, default: false }) isVisible: boolean | undefined;
@Prop({ type: Boolean, default: false }) loading: boolean | undefined;
visible = false;
init(activeView: any) {
if (activeView) {
activeView.ui.add(this.$el, 'bottom-right');
}
}
@Emit('click')
handleClick(...e) {
return e;
}
@Watch('isVisible', { immediate: true })
handleVisibleChange(newVal, oldVal) {
this.visible = newVal;
}
}
</script>
activeView.ui.add(this.$el, 'bottom-right'); (就是将当前自定义的vue组件,作为arcgis的widget添加到当前view的操作)
自定义widget的使用
<!--企业地块拉伸/隐藏-->JavaScrhtmlipt
<switch-extrude-qydk-widget ref="switchExtrudeQydkWidget"
@click="handleExtrudeChange"
:is-visible="mapViewType === mapViewTypeEnum['3D']"
:loading="isLoadingMap"
title="企业地块拉伸/隐藏"></switch-extrude-qydk-widget>
const { switchExtrudeQydkWidget } = this.$refs;
if (switchExtrudeQydkWidget) {
(switchExtrudeQydkWidget as any).init(view);
}
初始化自定义的widget,将widget真正添加到view中(init函数中传入的就是当前的view)
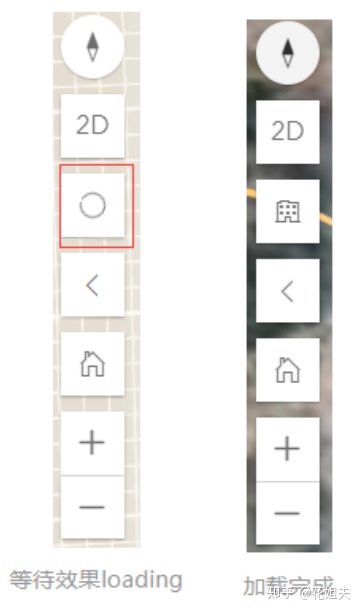
自定义widget的效果
























 809
809











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










