1.JSON的新方法:用于前后端传输数据;
parse();把字符串转成json--字符串中的属性要严格的加上引号
stringify();把json转化成字符串--会自动的把双引号加上
与eval()的区别:
eval()可以解析任何字符串变成js
parse();只能解析json形式的字符串变成js(安全性更高)
例:<div id="div1" data-mm="自定义属性">div</div>
在js中(alert(oDiv.dataset.mm);) -->自定义属性
三阶命名时:data-mm-all="自定义属性"
获取:alert(oDiv.dataset-mmAll);
3.拖拽:draggle
需要在html中添加行内元素draggable="true"
(需要添加on+事件)
拖拽事件:dragstart 拖拽前触发
drag拖拽前,拖拽结束之间,连续触发
dragend 拖拽结束触发
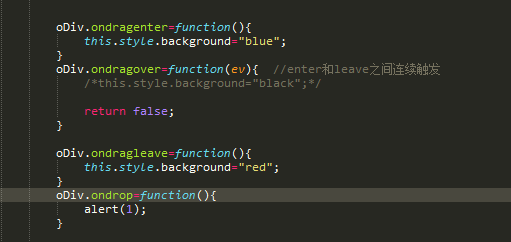
目标元素事件:
dragenter:进入目标元素触发,相当于mouseover
drageover:进入目标,离开目标之间,连续触发
drageleave:离开目标元素触发,相当于mouseout
drop:在目标元素上释放鼠标触发(开始为禁止符号,想要开启触发这个事件,就必须在dragover中阻值默认事件,return false或者ev.preventdefault)
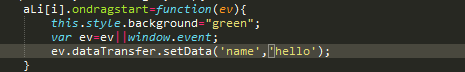
ps :火狐firfox不能拖放解决:必须设置dataTransfer对象的setData方法才可以拖拽除图片以外的其他标签
在ondragstart中进行设置:
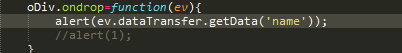
获取:
dataTransfer对象:
图片加载
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
var img=new Image()
img.src="flower.png"
cxt.drawImage(img,0,0);
</script>

























 550
550

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








