[2021-10-19 手动更新说明,把当时得笔记发布出来了]:https://zhuanlan.zhihu.com/p/423012993
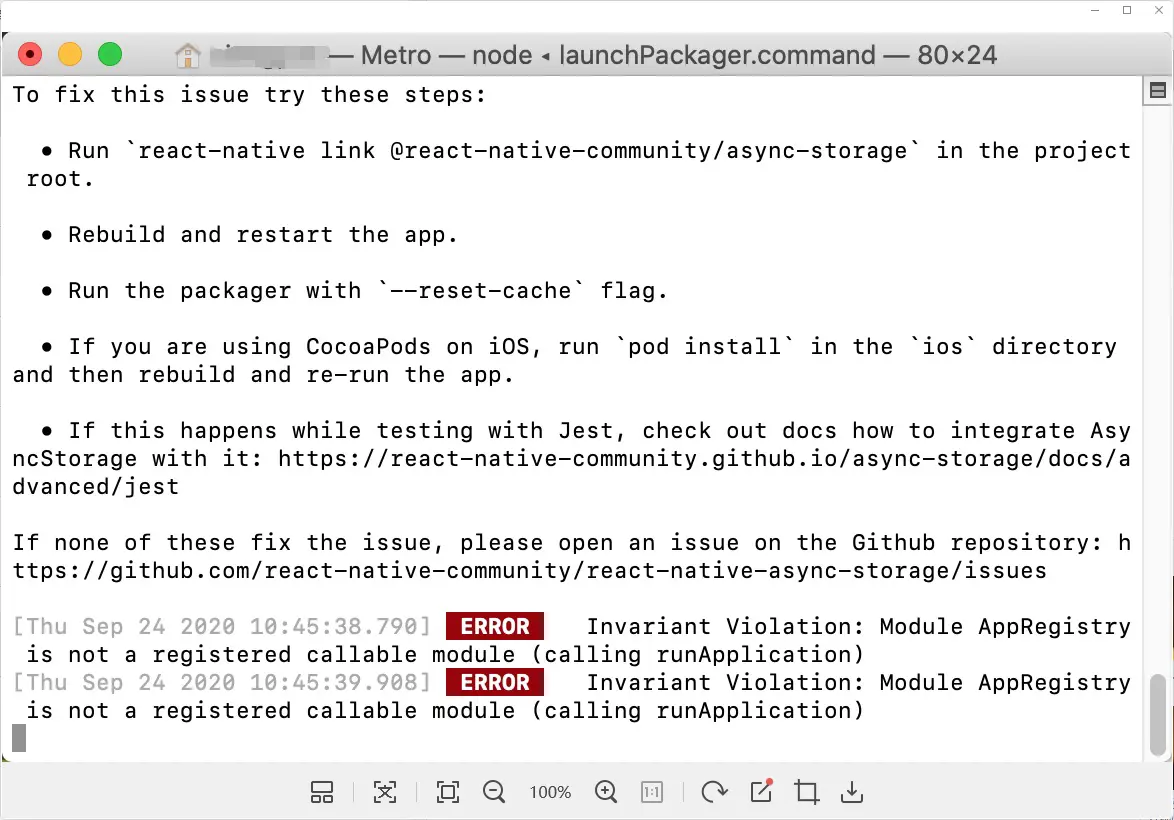
Module AppRegistry is not a registered callable module (calling runApplication)

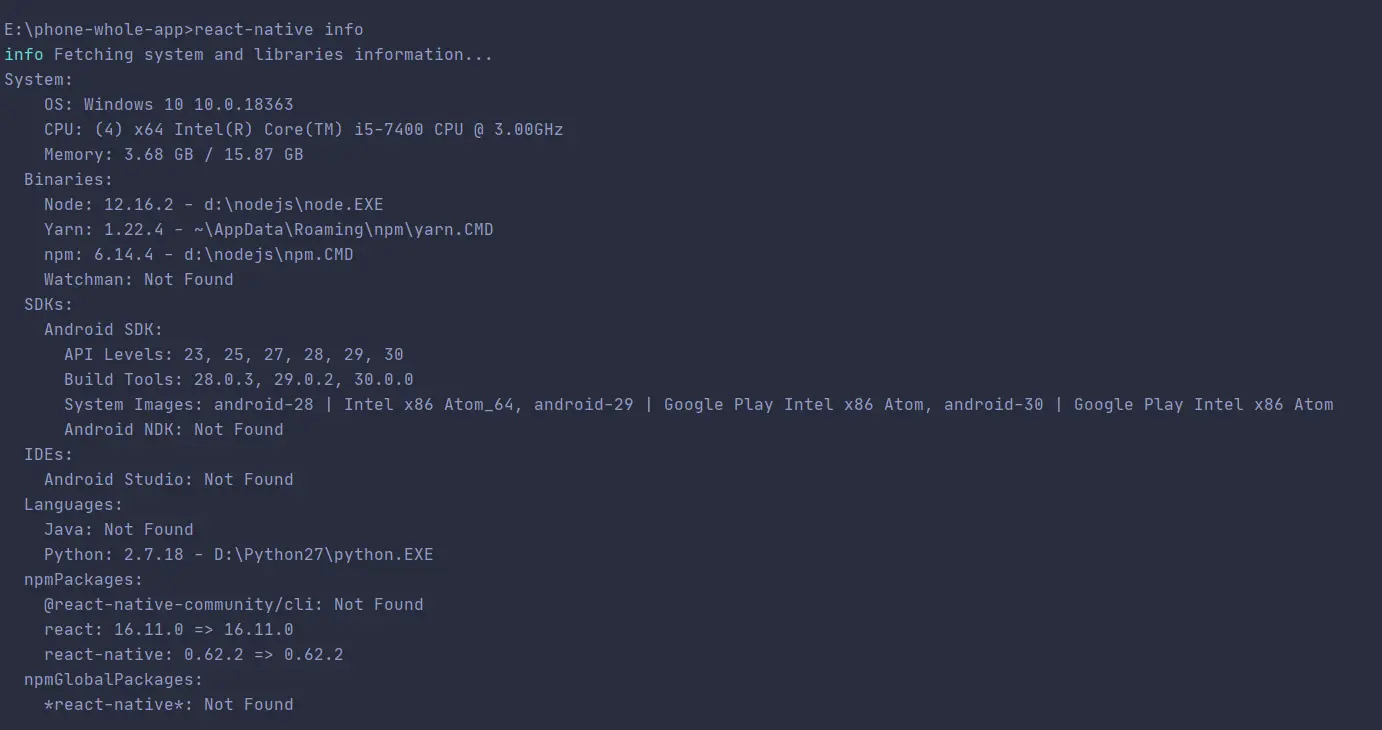
react-native info

解决方案:
总体说来就是安装的依赖有问题,遇到这个问题,终极解决方案是:把里面的依赖一个一个的去执行,后面就能把项目跑起来了。ao
1、必须安装的依赖有:Node、Watchman、Xcode 和 CocoaPods。
2、安装Node, Watchman
我们推荐使用Homebrew来安装 Node 和 Watchman。在命令行中执行下列命令安装(如安装较慢可以尝试阿里云的镜像源 https://developer.aliyun.com/mirror/homebrew):
brew install<pre style="mso-pagination:widow-orphan">brew install watchman</pre>
如果你已经安装了 Node,请检查其版本是否在 v12 以上。安装完 Node 后建议设置 npm 镜像(淘宝源)以加速后面的过程(或使用科学上网工具)。
注意:不要使用 cnpm!cnpm 安装的模块路径比较奇怪,packager 不能正常识别!
<pre style="mso-pagination:widow-orphan"># 使用nrm工具切换淘宝源</pre>
npx nrm<pre style="mso-pagination:widow-orphan"># 如果之后需要切换回官方源可使用</pre>
npx nrm3、安装cocopods
<pre style="mso-pagination:widow-orphan">sudo gem install cocoapods</pre>
项目操作
第一步:npx react-native init 项目名
第二步:把项目里面的src文件夹考进去
第三步:修改根目录下的 修改index.js
import App from './App.js' => import App from './src/App.js'
第四步:打开终端 运行 sudo npm install -g yarn
在运行 npx nrm use taobao
第五步:删除新项目中的 node_modules文件夹
第六步:命令行执行 yarn
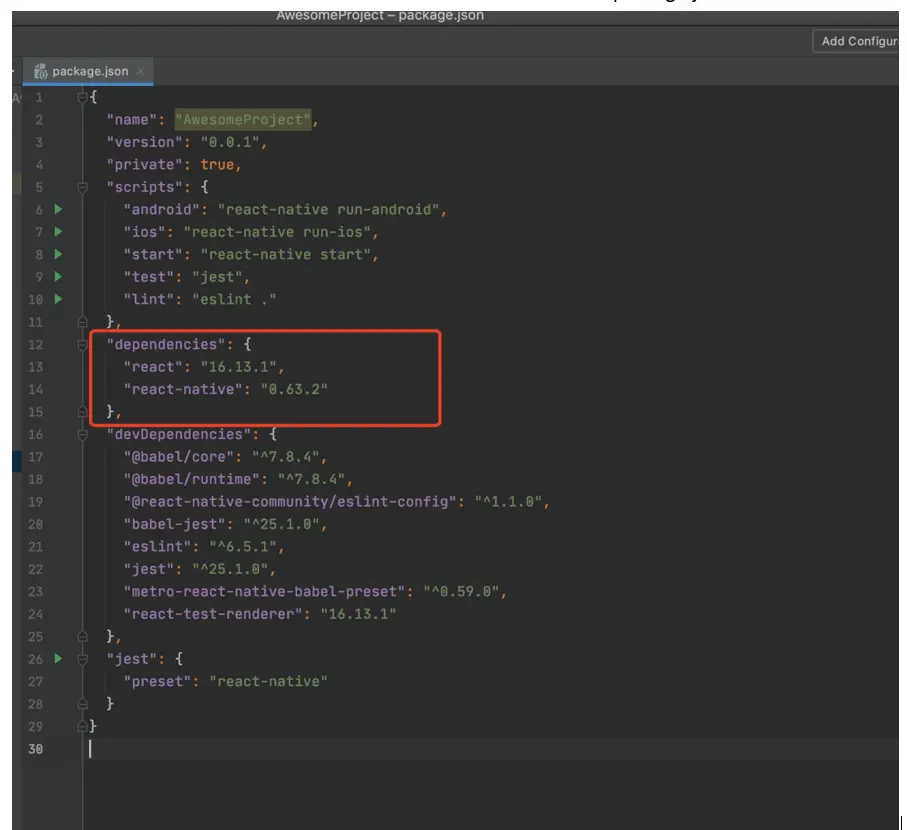
第五步:运行完两个命令之后 回到项目 对比两个项目里的package.json

新项目里少的 在新项目的命令行里执行 yarn add 引号里的内容
例如:yarn add @ant-design/react-native
一个个粘贴一个一个执行命令,括号里面的不用动
执行完之后 执行npx pod-install ios (要安装cocopods)
最后执行 yarn ios,等待项目
项目启动后,打开文件夹,找到ios,运行后缀为“xcworkspace”文件,编译commad + b,编译成功后继续下一步操作 (这一步需要有xcode)






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










