2021-04-29
[微信小程序开发笔记(九)--单选标签效果]

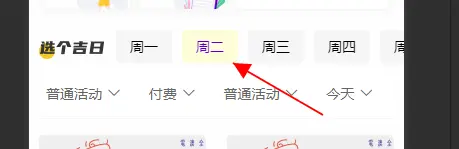
image.png
1.wxml:
<block wx:for='{{itemList}}' wx:key='{{key}}'>
<view class="{{index==isChoice?'_on':''}}" bindtap='itemChoice' data-index="{{index}}"><text>{{item.name}}</text></view>
</block>2.wxss:
._on {
color: #1DB1CF;
border: 1rpx solid #1DB1CF;
}3.wxjs:
Page({
data: {
isChoice: '0', //设置默认选中
itemList: [{
id: 1,
name: '北京',
},
{
id: 2,
name: '上海',
},
{
id: 3,
name: '广州',
},
{
id: 4,
name: '杭州',
},
]
},
itemChoice(e) {
let index = e.currentTarget.dataset.index;
console.log('您选择了index', index)
this.setData({
isChoice: index,
})
},
})





















 2258
2258

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










