基本参照:https://www.jianshu.com/p/cf0a54374419
//引入需要
import * as echarts from 'echarts'
Vue.prototype.$echarts = echarts//使用需要声明变量
drawLine() {
var echarts = require('echarts'); // eslint-disable-line no-unused-vars
// 基于准备好的dom,初始化echarts实例
const myChart = this.$echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
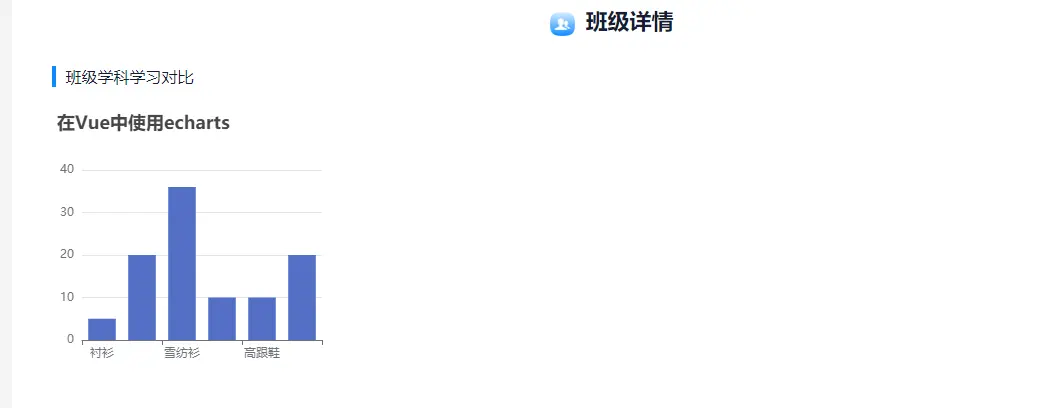
title: { text: '在Vue中使用echarts' },
tooltip: {},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
});
},展示效果

image.png






















 2719
2719

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










