最近在研究Android 开发的新控件,包括drawer layout ,NavigationView,CoordinatorLayout,AppBarLayout,Toolbar,TabLayout,SwipeRefreshLayout,Recyclerview等。
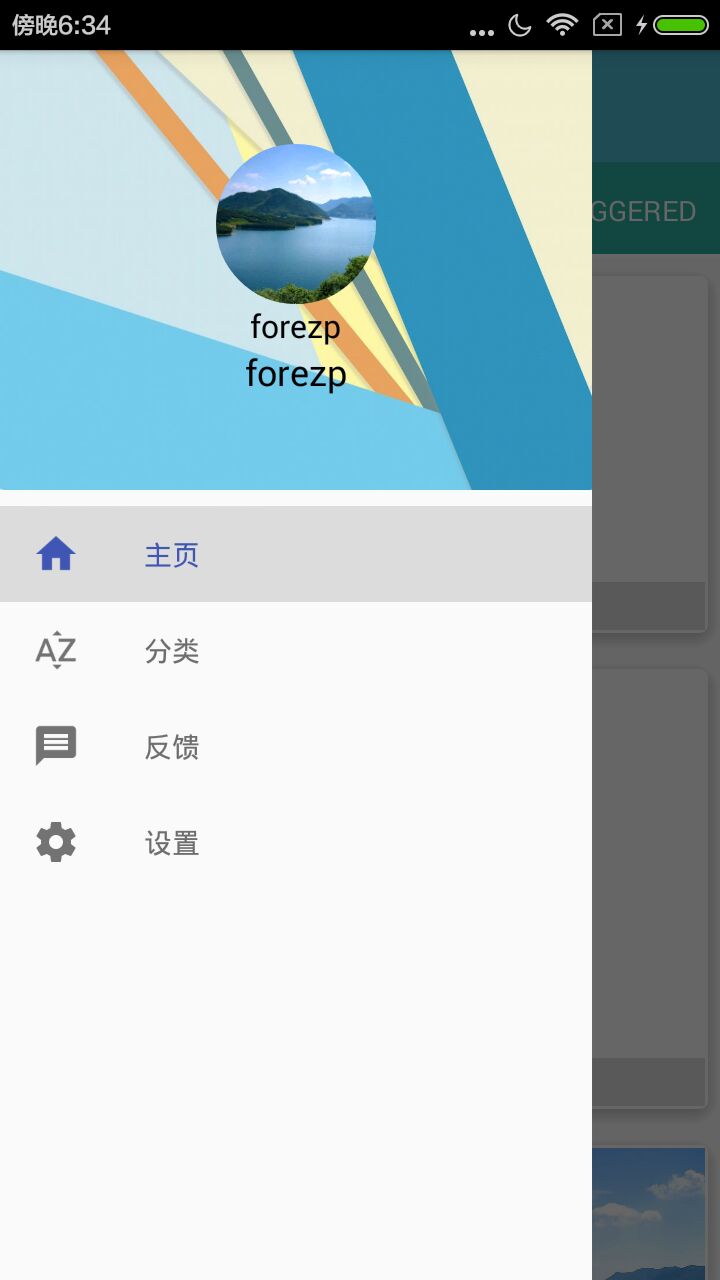
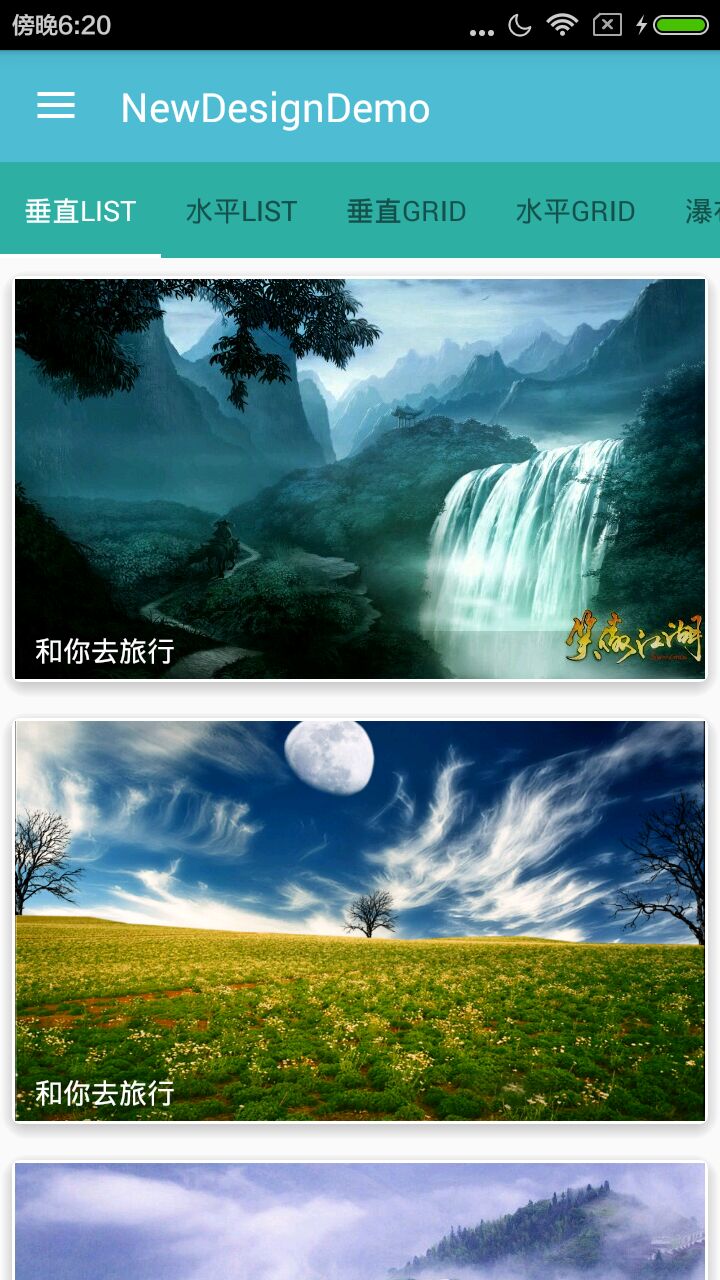
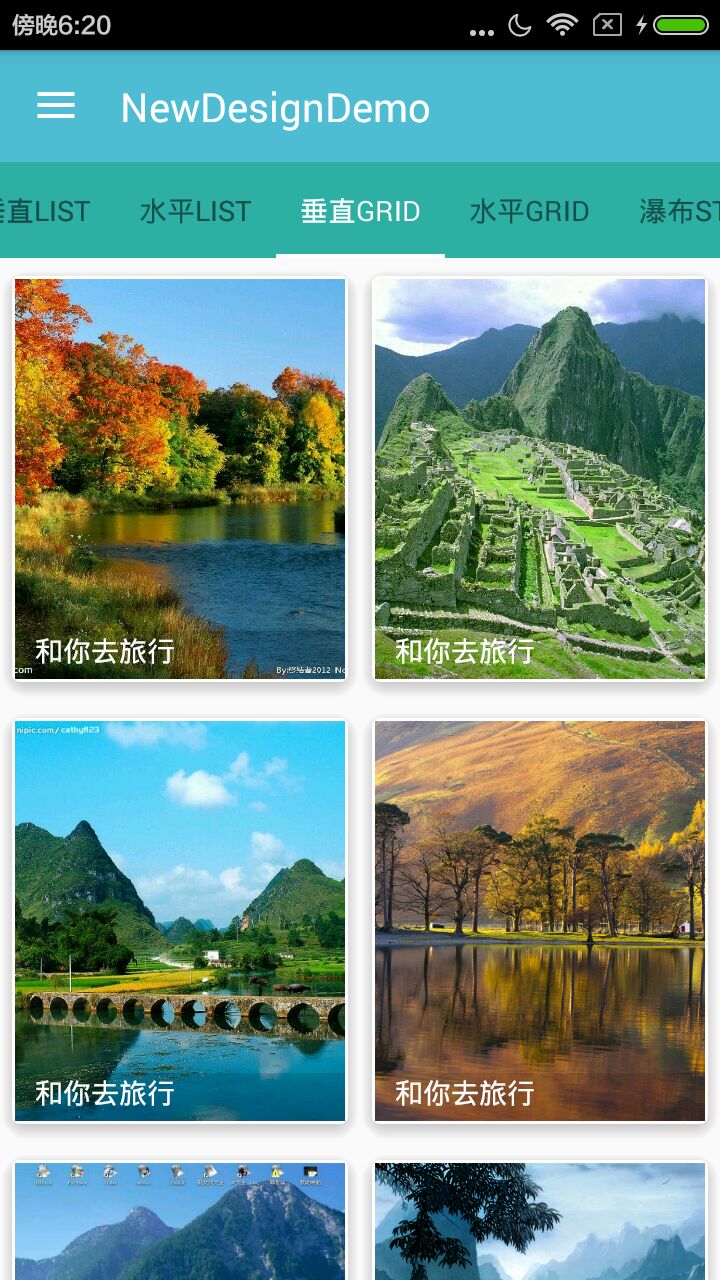
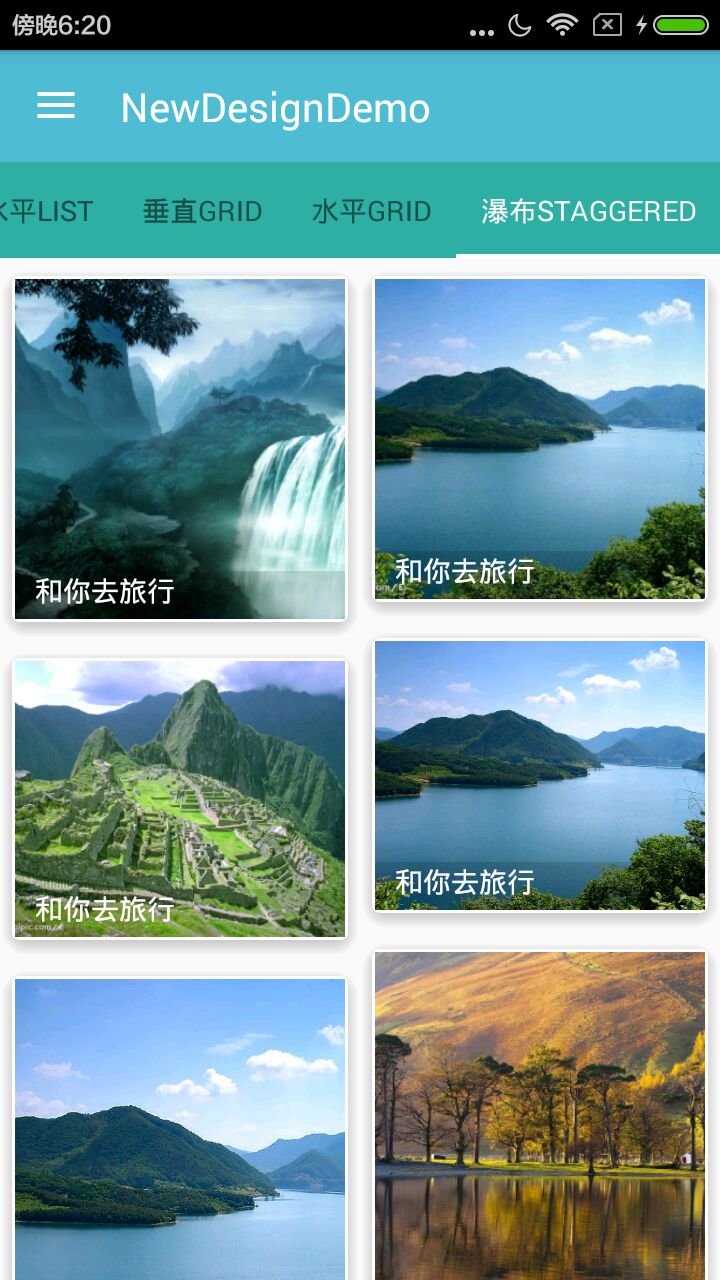
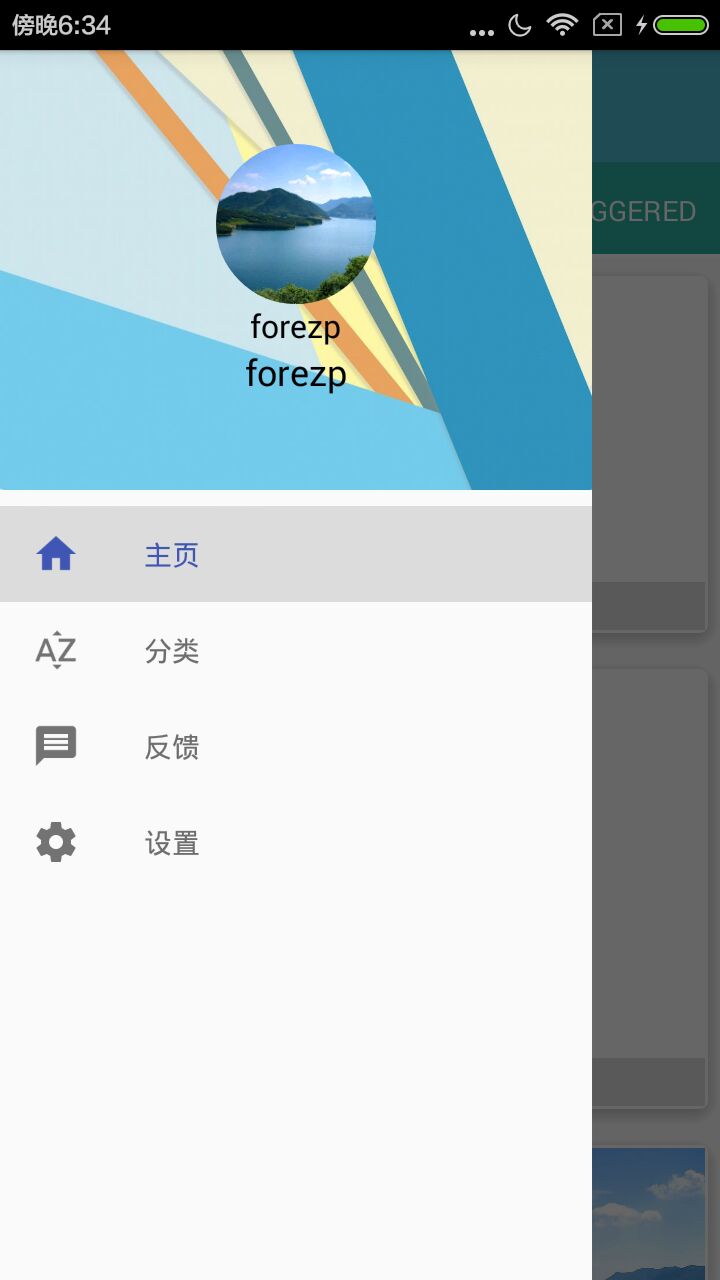
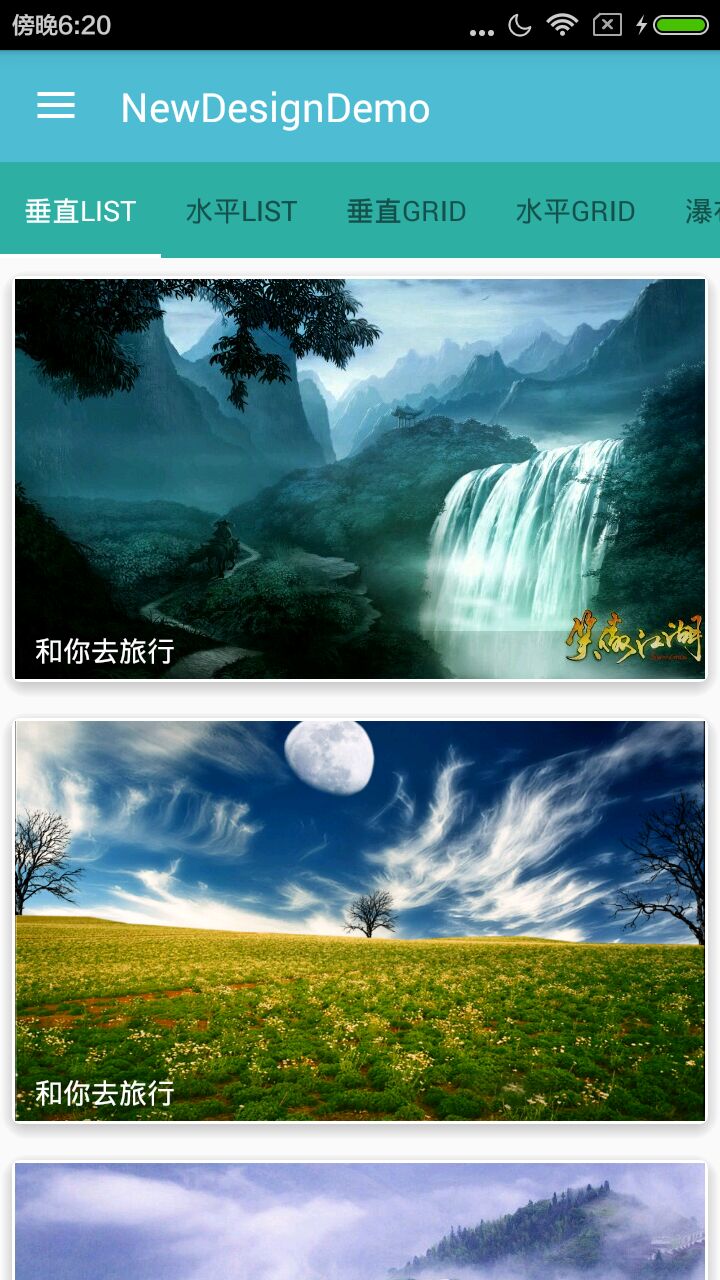
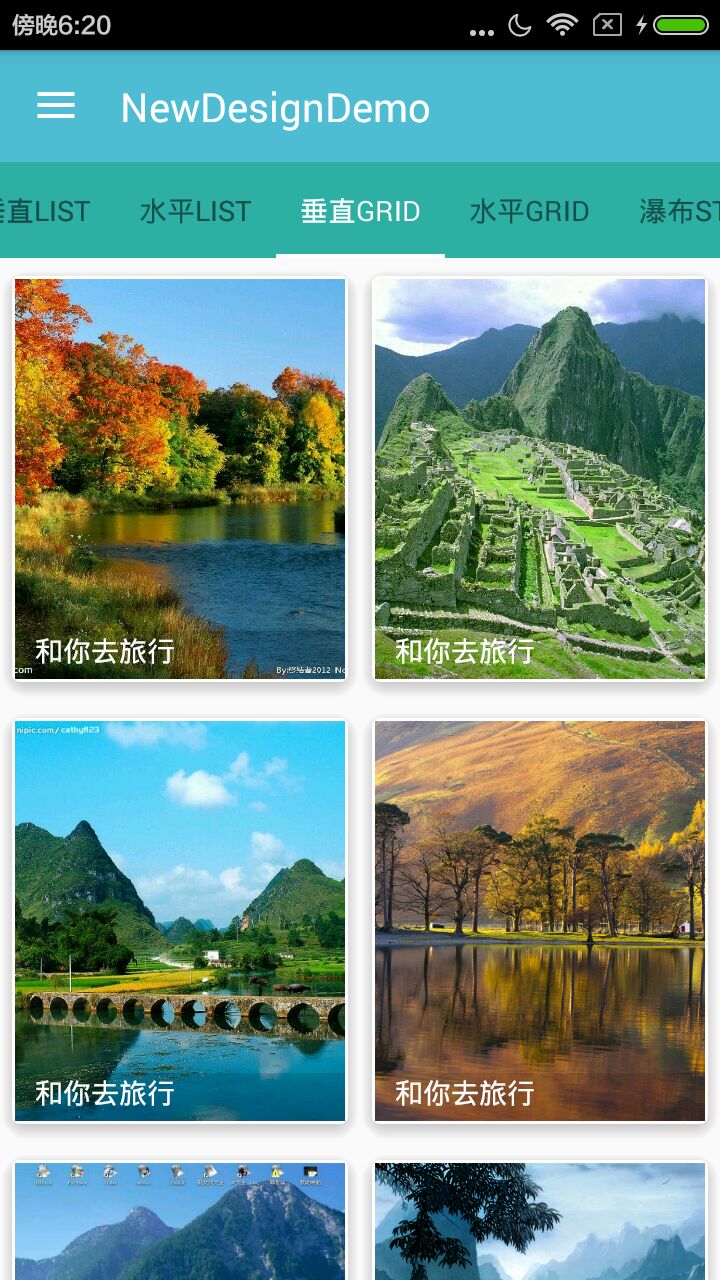
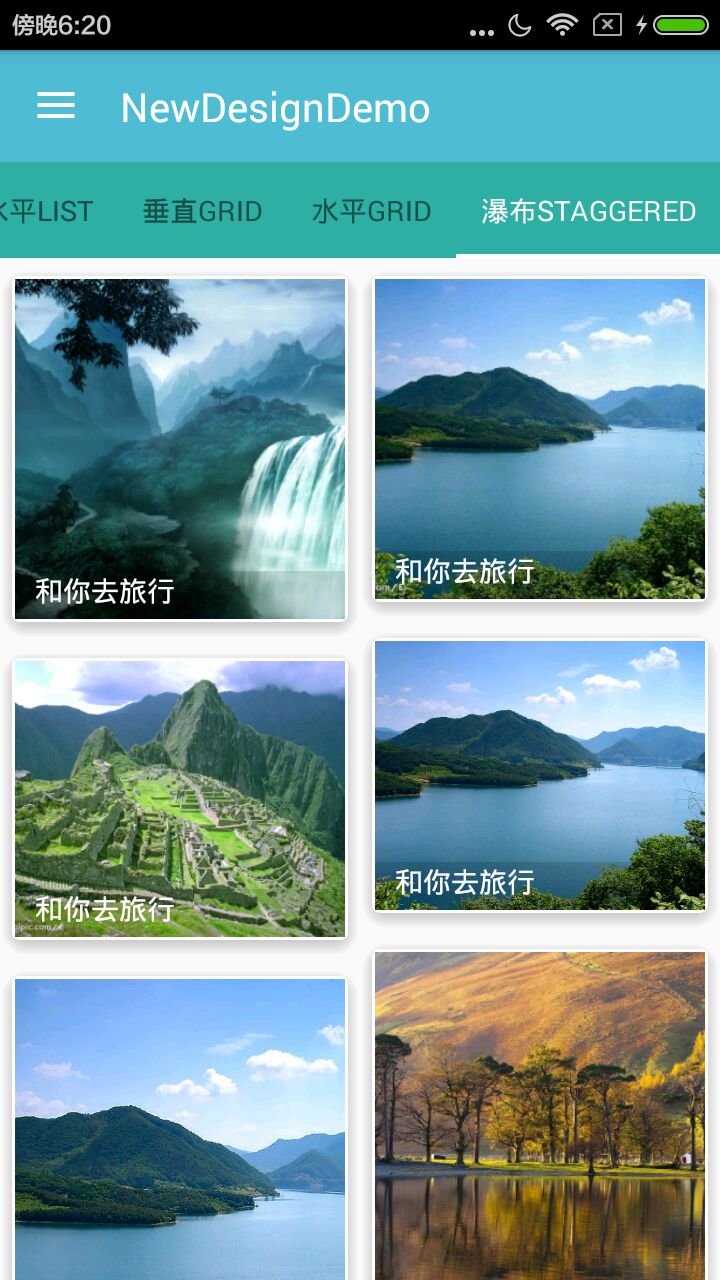
先上效果图:




主界面上drawlayou 和NavigationView形成抽屉效果,布局文件如下:
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/id_drawerlayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<include layout="@layout/home_content"/>
<android.support.design.widget.NavigationView
android:id="@+id/id_navigationview"
app:itemTextColor="@color/selector_nav_menu_textcolor"
android:layout_gravity="left"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.design.widget.NavigationView>
</android.support.v4.widget.DrawerLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
Java代码:抽屉部分
drawerLayout = (DrawerLayout)findViewById(R.id.id_drawerlayout)
navigationView = (NavigationView)findViewById(R.id.id_navigationview)
ActionBarDrawerToggle mActionBarDrawerToggle =
new ActionBarDrawerToggle(this, drawerLayout, toolbar, R.string.open, R.string.close)
mActionBarDrawerToggle.syncState()
drawerLayout.setDrawerListener(mActionBarDrawerToggle)
//给NavigationView填充顶部区域,也可在xml中使用app:headerLayout="@layout/header_nav"来设置
navigationView.inflateHeaderView(R.layout.header_nav)
View headerView = navigationView.getHeaderView(0)
CircleImageView circleImageView = (CircleImageView)headerView.findViewById(R.id.id_circleview)
Glide.with(this).load("http://pic1.nipic.com/2008-10-30/200810309416546_2.jpg").into(circleImageView)
//给NavigationView填充Menu菜单,也可在xml中使用app:menu="@menu/menu_nav"来设置
navigationView.inflateMenu(R.menu.menu_nav)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
可以给navigationview 设置点击事件:
mNav.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override public boolean onNavigationItemSelected(MenuItem menuItem) {
String msgString = ""
switch (menuItem.getItemId()) {
case R.id.nav_menu_home:
msgString = (String) menuItem.getTitle()
break
case R.id.nav_menu_categories:
msgString = (String) menuItem.getTitle()
break
case R.id.nav_menu_feedback:
msgString = (String) menuItem.getTitle()
break
case R.id.nav_menu_setting:
msgString = (String) menuItem.getTitle()
break
}
// Menu item点击后选中,并关闭Drawerlayout
menuItem.setChecked(true)
drawerLayout.closeDrawers()
Toast.makeText(HomeActivity.this,msgString,Toast.LENGTH_SHORT).show()
return true
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
draw layout 和navigation view 组合可以写成非常好的抽屉效果,避免了第三方库,用原生的感觉非常棒。
----------抽屉部分结束-----------
tab layout 和view pager 实现联动效果:
mViewPagerAdapter = new MyViewPagerAdapter(getSupportFragmentManager(), mTitles, mFragments);
viewPager.setAdapter(mViewPagerAdapter);
viewPager.setOffscreenPageLimit(5);
viewPager.addOnPageChangeListener(this);
tabLayout.setTabMode(MODE_SCROLLABLE);
tabLayout.setupWithViewPager(viewPager);
tabLayout.setTabsFromPagerAdapter(mViewPagerAdapter);
RefreshLayout 实现下拉刷新效果:
布局文件:
<android.support.v4.widget.SwipeRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/id_swiperefreshlayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
>
<android.support.v7.widget.RecyclerView
android:id="@+id/id_recyclerview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:foregroundGravity="center"
/>
</android.support.v4.widget.SwipeRefreshLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
在fragment 实现下拉刷新接口:
public class DemoFragment extends Fragment implements SwipeRefreshLayout.OnRefreshListener{}
mSwipeRefreshLayout实现下拉是的颜色变化,和设置监听事件。
mSwipeRefreshLayout.setColorSchemeResources(R.color.main_blue_light, R.color.main_blue_dark)
mSwipeRefreshLayout.setOnRefreshListener(this)
下拉刷新刷新数据的接口实现的方法:
@Override
public void onRefresh() {
new Handler().postDelayed(new Runnable() {
@Override public void run() {
mSwipeRefreshLayout.setRefreshing(false);
}
}
}, 1000);
}
---------下拉刷新结束----------
RecyclerView可以实现listview (横行和纵向).gridview(横行和纵向) ,瀑布流的效果。
我讲解一下最简单的效果:listview的效果:
直接上代码:
mLayoutManager =new LinearLayoutManager(getActivity(), LinearLayoutManager.VERTICAL, false)
mRecyclerViewAdapter = new DemoRecyclerViewAdapter(getActivity())
mRecyclerViewAdapter.setOnItemClickListener(this)
mRecyclerView.setAdapter(mRecyclerViewAdapter)
mRecyclerViewAdapter.setList(list)
mRecyclerView.setLayoutManager(mLayoutManager)
mRecyclerViewAdapter.notifyDataSetChanged()
其中adapter 的写法:
public class DemoRecyclerViewAdapter extends RecyclerView.Adapter<DemoRecyclerViewHolder> {
private Context context;
private ArrayList<ImageBean> list;
public DemoRecyclerViewAdapter(Context mContext) {
this.context = mContext;
}
@Override
public DemoRecyclerViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View mView= LayoutInflater.from(context).inflate(R.layout.item_demo_adapter,parent,false);
DemoRecyclerViewHolder recyclerViewHolder=new DemoRecyclerViewHolder(mView);
return recyclerViewHolder;
}
@Override
public void onBindViewHolder(final DemoRecyclerViewHolder holder, final int position) {
if(mOnItemClickListener!=null){
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mOnItemClickListener.onItemClick(holder.itemView,position);
}
});
holder.itemView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
mOnItemClickListener.onItemLongClick(holder.itemView, position);
return true;
}
});
}
holder.textView.setText(list.get(position).getName());
Glide.with(context).load(list.get(position).getImg()).into(holder.imageView);
}
@Override
public int getItemCount() {
return list.size();
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
adapter的写法根之前BaseAdapter 很类似,需要特别注意的是:
加载布局文件的方法一定是这个,要不然会出现match_parent 失效。
View mView= LayoutInflater.from(context).inflate(R.layout.item_demo_adapter,parent,false)
还有一些其他的控件如cardview 比较简单就不说了,toolbar的用法会在下次给出好的例子。
代码并不难,希望通过我这个例子,一是巩固自己的学习和理解,二是希望更多的人更好的学习,我会再接再厉,写更多的博文。
源码下载
优秀文章推荐:
原文链接:http://blog.csdn.net/forezp/article/details/51873137?ref=myread

























 1054
1054

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








