官网


-
字体图标的使用
2.1关于命名:初始化的icon名称都是拼音,大家需要改成合适的命名,如果在使用过程中发现icon名是拼音,你们就改过来。如果已经是英文,说明别人改过了,你直接用就行。
注意每次修改图标名称后都需要重新改一下生成并引入链接。注意:点击保存的时候,是点击保存,不要点击保存为副本。保存为副本会复制一个图标出来。
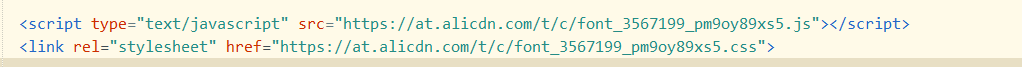
2.2.引入在线链接,先一下链接地址复制,然后然后放到前端public/index.html中引入,

引入js和css链接,只是文件名不一样而已

2.3icon的使用。
对于单色图标可以这样写,
<i class="lea-icon lea-icon-file-word"></i>如果要修改样式,把它当做字体这样子写样式就可以了
.;ea-icon-file-word{
font-size:14px;
color:“#eeeeee”
}如果是多色图标,则需要这样写
<svg class="lea-icon">
<use xlink:href="#lea-icon-file-word"></use>
</svg>




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








