1、Github建立图片仓库
1、建立Github图片仓库
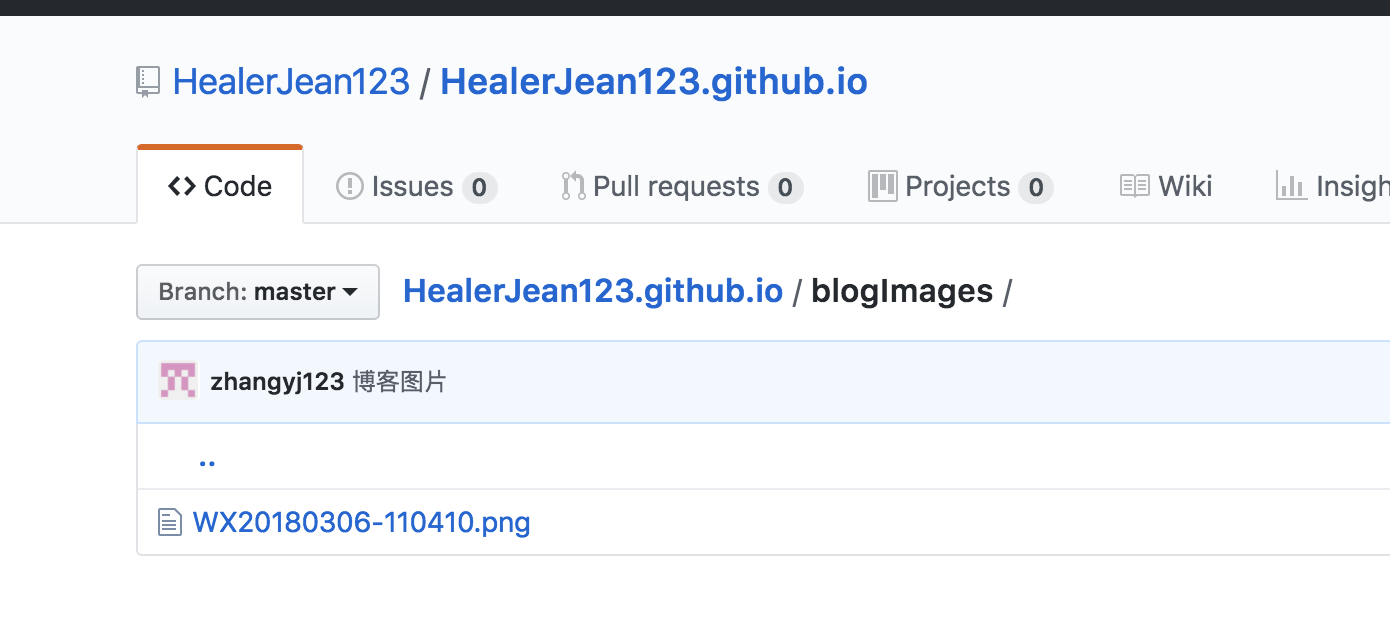
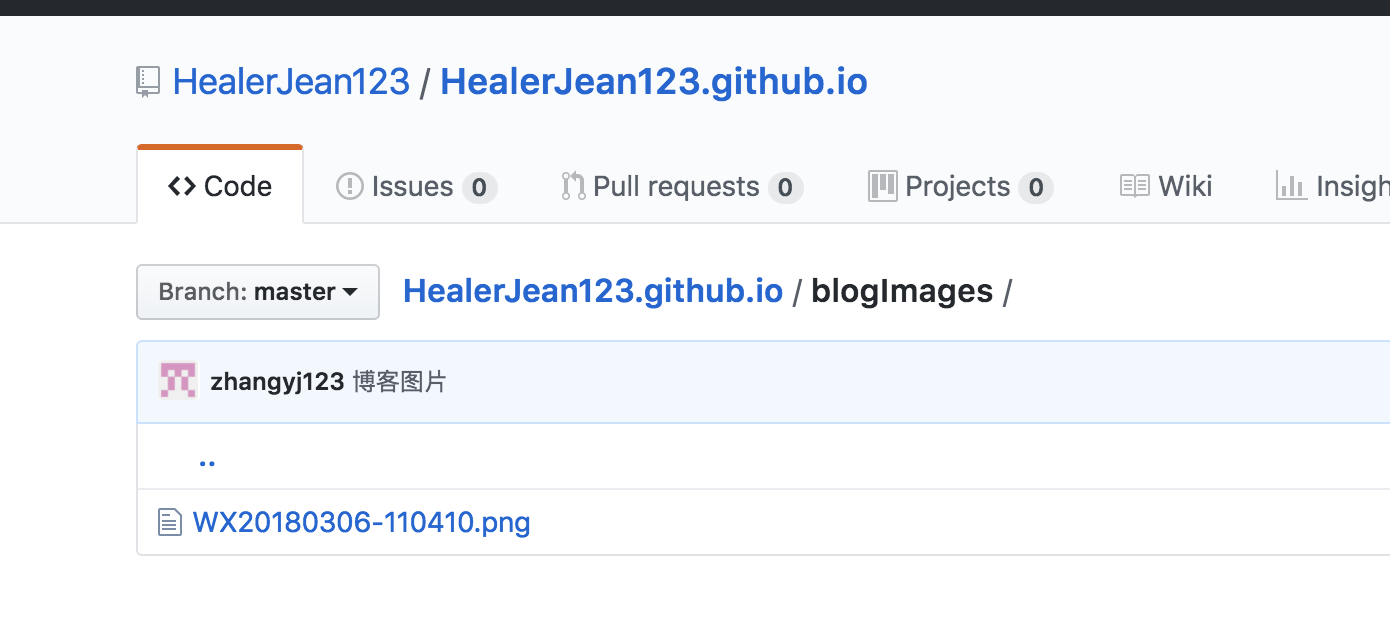
1、仓库

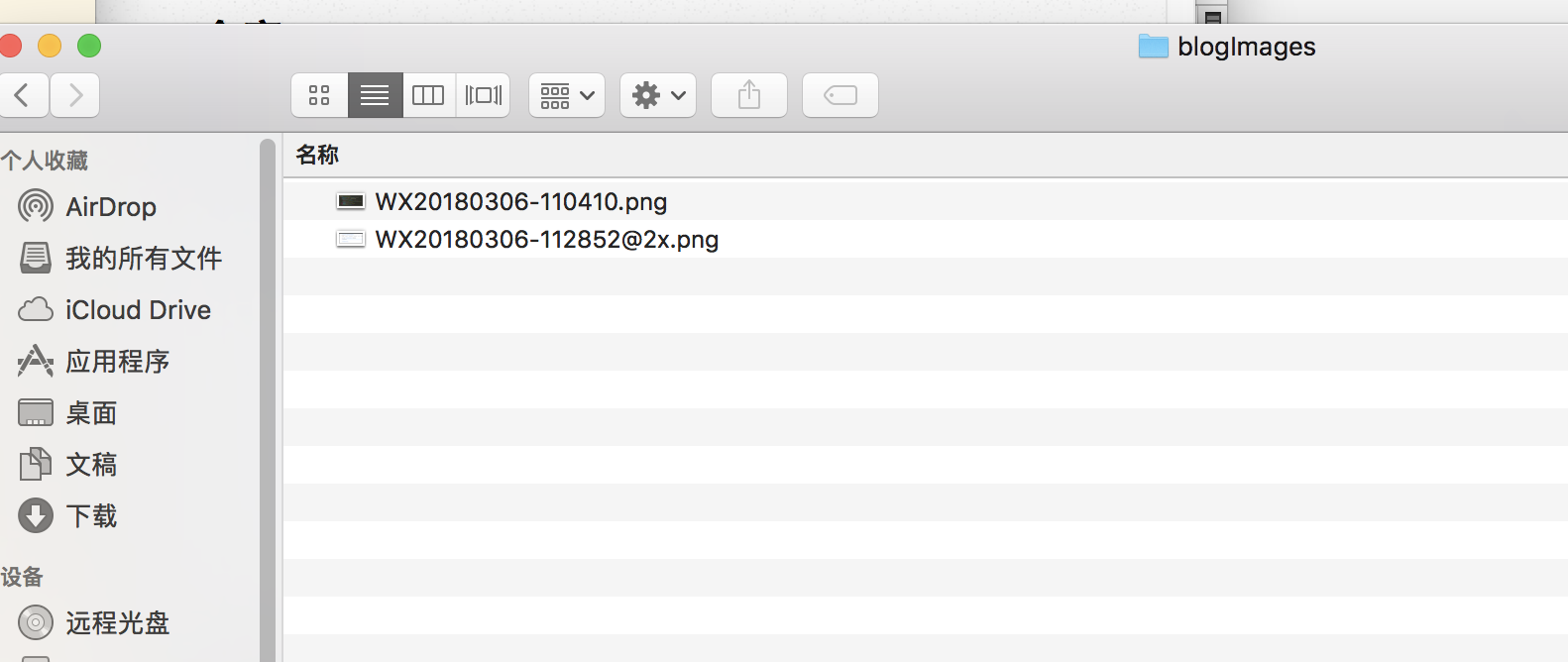
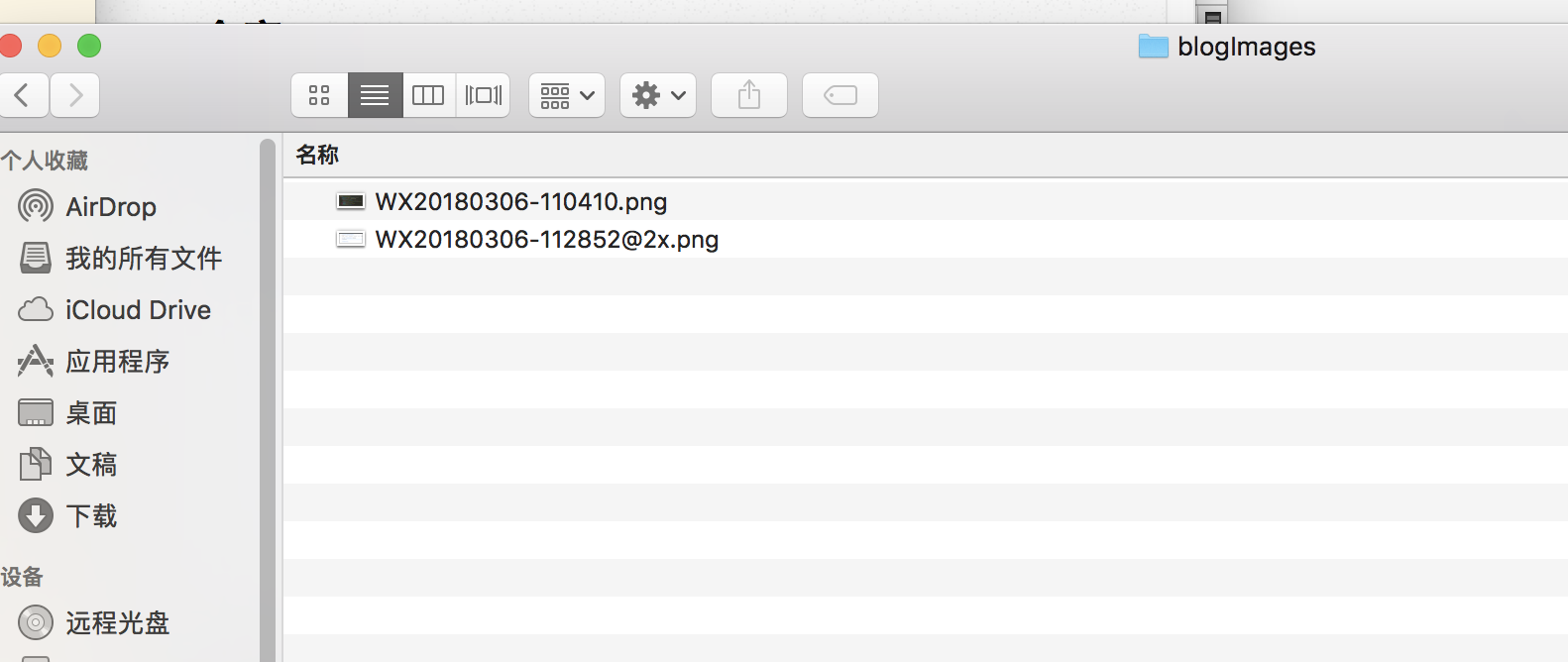
2、本地仓库内容

2、图片url确定
1、本地图片Markdown编辑预览

2、复制github图片前面的url地址,全局替换 上面的url,只留下图片名字
https://raw.githubusercontent.com/HealerJean123/HealerJean123.github.io/master/blogImages/
3、后面加上图片的名字就可以了
https://raw.githubusercontent.com/HealerJean123/HealerJean123.github.io/master/blogImages/WX20180306-112852@2x.png
3、使用Mweb进行快速插入替换图片
1、快速插入图片快捷键
cmmand + option + i
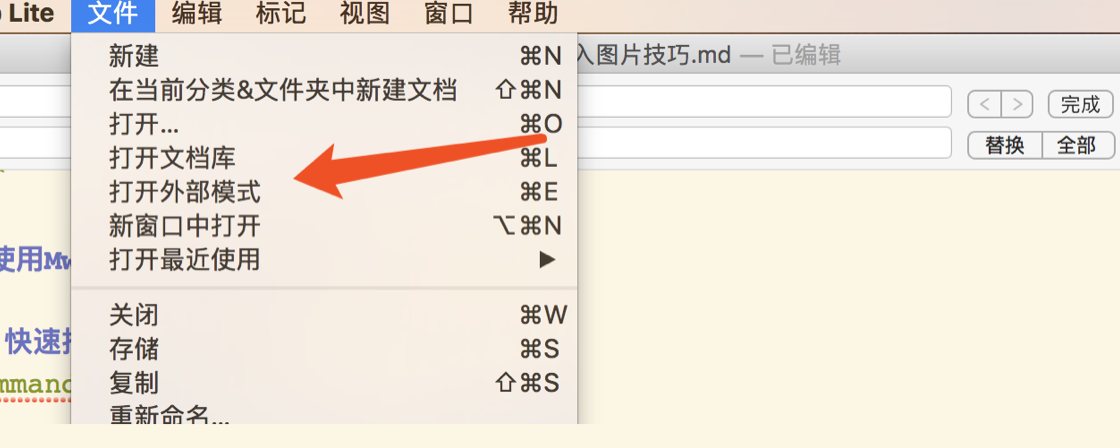
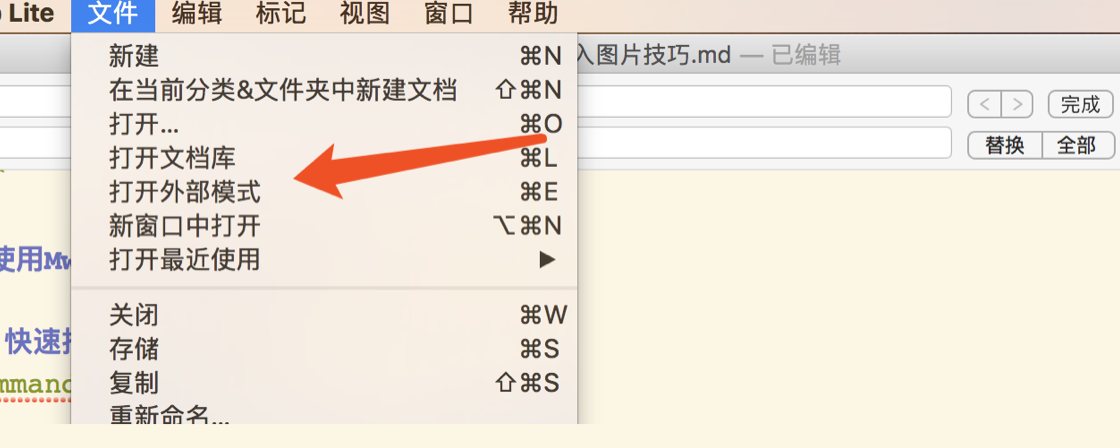
2、打开文件夹进行对全部的Markdown 文件进行预览

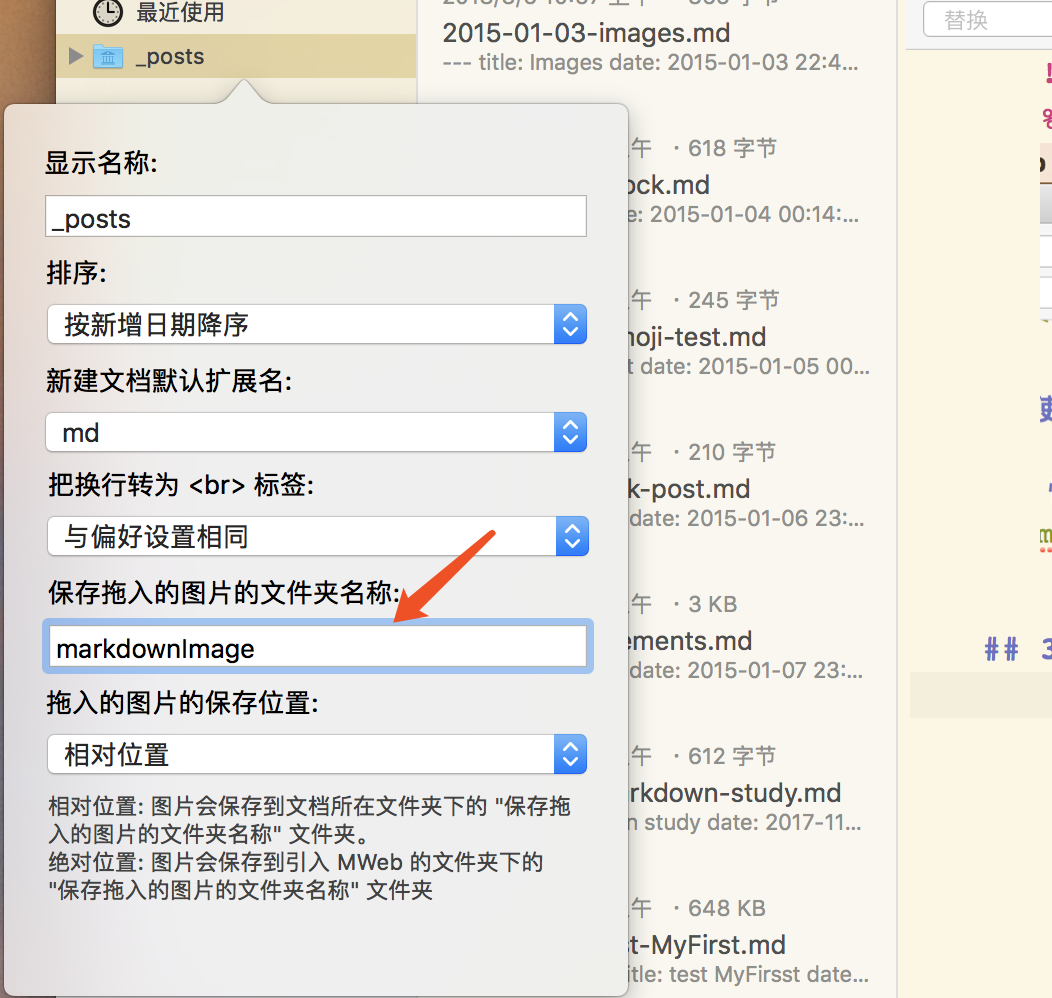
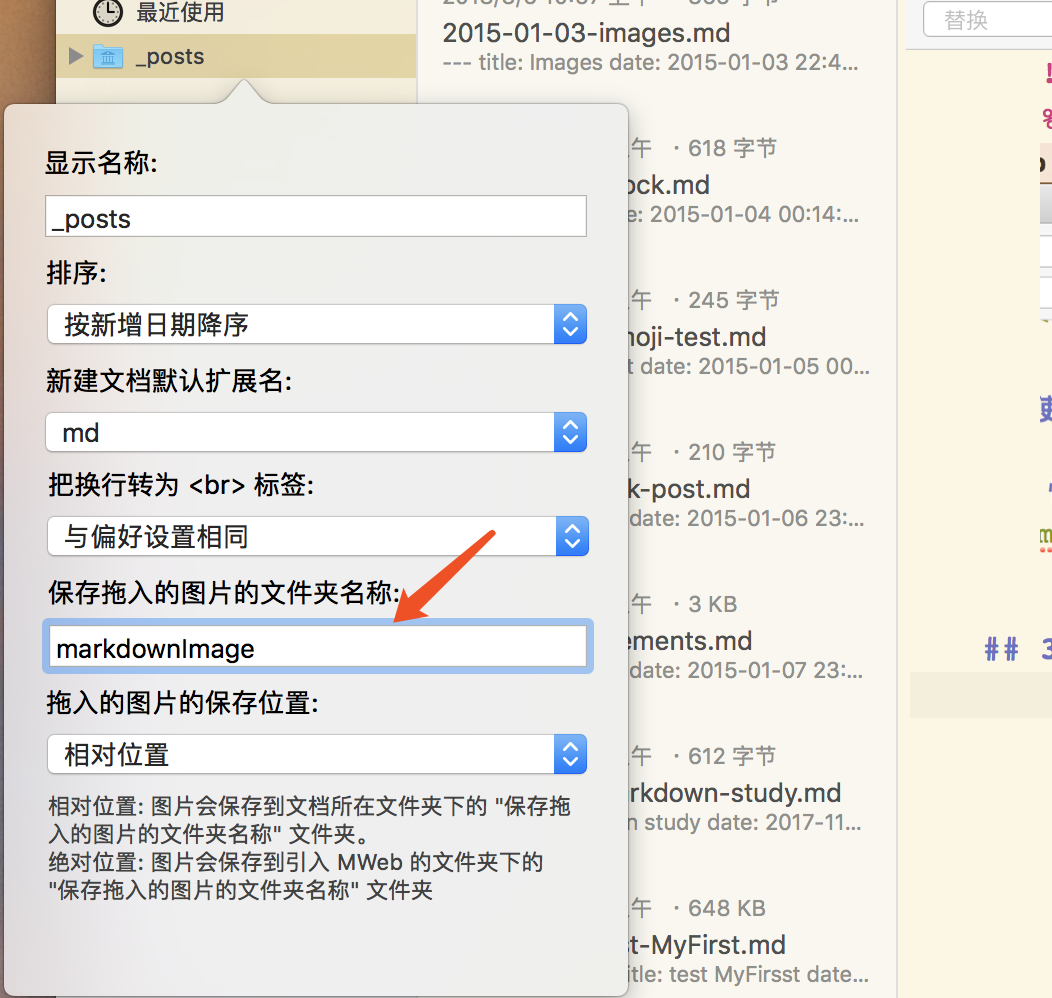
3、对图片的url进行自定义的前面的地址

4、使用github地址替换即可

























 4798
4798

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








