ios 通过设置UI控件的center和size来设置位置时需注意!
今天在设置按钮位置时,使用center和size属性来控制,但是发现怎么也不对,研究了一下发现,当使用UI控件的center和size属性来控制位置时,好像是有先后顺序的:
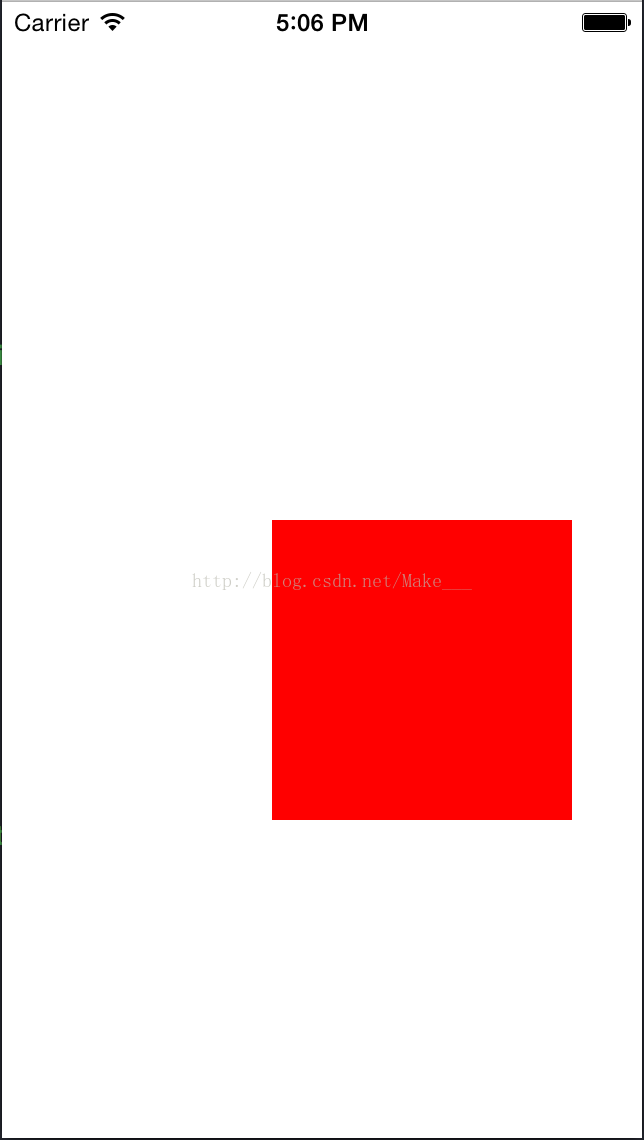
下面看一段代码,将红色的view在控制器view中居中。
首先是设置center的代码:
CGPoint center = redView.center; center.x = self.view.frame.size.width / 2; center.y = self.view.frame.size.height / 2; redView.center = center;然后是设置尺寸的代码:
CGRect frame = redView.frame; frame.size = CGSizeMake(150, 150); redView.frame = frame;
显然,之前设置的center属性貌似变成了origin属性,红色view的origin居中了,而center跟着就偏了。
而如果先设置尺寸,在设置center,即将上面两段代码的顺序调换,结果就变成了:
可以看到按钮位置正确了。
这里比较容易造成混淆,难道必须先设置位置,再设置尺寸,才能正确?当然不是,来分析一下上面的代码:
CGPoint center = redView.center; center.x = self.view.frame.size.width / 2; center.y = self.view.frame.size.height / 2; redView.center = center;
<pre name="code" class="objc"> CGRect frame = redView.frame; frame.size = CGSizeMake(150, 150); redView.frame = frame;
首先,按钮没有尺寸,即它的尺寸是(0, 0),这时,给它设置一个center,这个设置是没有问题的,但是要注意,这时的控件就是一个点,它的origin和center是一样的,设置了center之后,origin也就变成跟center一样的值了。
即这时,按钮的center.x = frame.origin.x = self.view.frame.size.width / 2;
center.y =frame.origin.y = self.view.frame.size.height / 2;
然后,给按钮设置尺寸,需要注意的是,设置按钮的尺寸,需要先取出按钮的frame,修改之后再替换原来的frame。这里就出问题了,因为frame属性是包括了origin的,即取出了frame之后,改变了frame.size,但是frame.origin还是上面的跟center一样的值,这样,我们用新的frame替换原来的frame的效果就是,view的origin不变,只改变了大小,所以就出现了上面的情况。
所以,如果要通过设置center和frame.size来控制控件的位置,只有先设置frame.size再设置center,才能正确设置位置。























 206
206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








