测试兄弟今天提了个 BUG,发现在 IE 下修改列表数据后再重新查询,列表没有变化,而 Chrome 浏览器上正常。
经确认,是浏览器缓存所致,因为测试的时候习惯性打开 F12,勾选了 Disable cache(禁用缓存),所以没注意到。
而 IE 浏览器不常用,并且设置禁用缓存的方式没有 Chrome 那么方便。
但终其原因,还是代码编写上没有对 GET 请求进行缓存清理配置(同一个请求调用多次没有唯一标识)。
然后测试取消勾选了 Chrome 的 Disable cache 再试一下,还是正常的,这又要说到浏览器对于 GET 请求的区别对待了(主要是 IE)
浏览器对于 GET 请求会将请求结果缓存起来,而 POST 不会。其中更具体的细节是:
- Chrome 和 Firefox 会检测 GET 请求的如果是静态资源才会缓存,如果是数据则不会缓存。
- IE 浏览器则会将 GET 请求全部缓存,不会检测请求的是什么。
所以对于 GET 请求,最好还是在请求拦截器中加个时间戳吧。
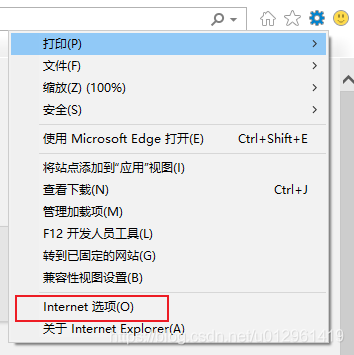
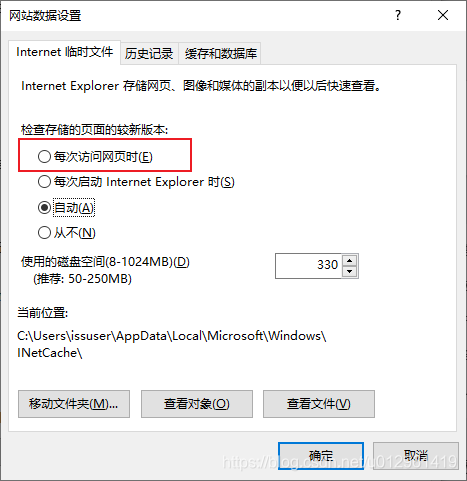
关于 IE 如何禁用缓存:

























 3837
3837











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








