- 需要安装node.js ,下载地址
https://nodejs.org/en/download,安装完成后可以使用cmd查看是否安装成功 node -v - 使用cmd命令进入要创建项目的目录,如果进入目录和现在的盘符不在一个盘,需要先cd到这个盘,然后在创建项目

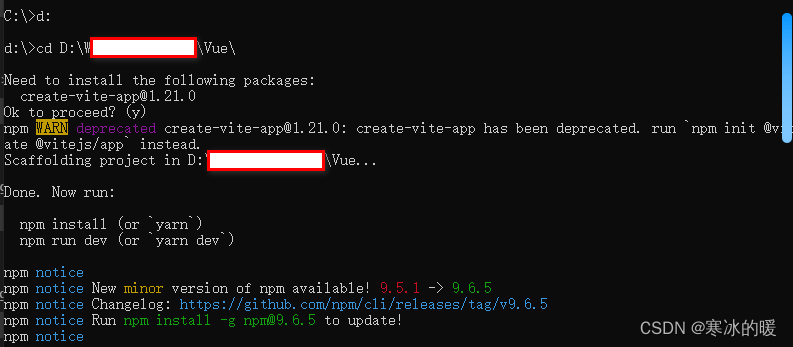
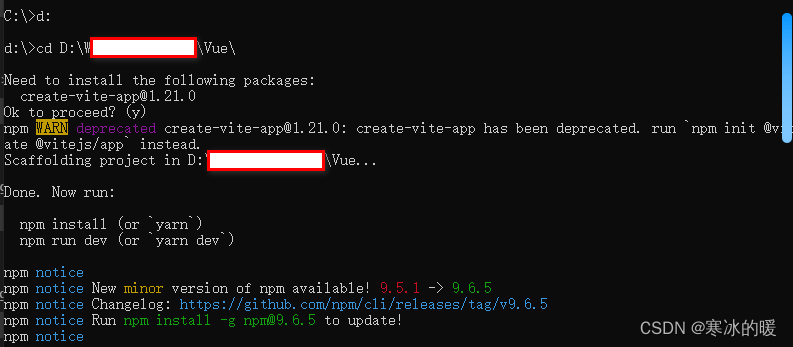
- 依次执行下述命令
npm init vite-app 项目名称
npm install
npm run dev
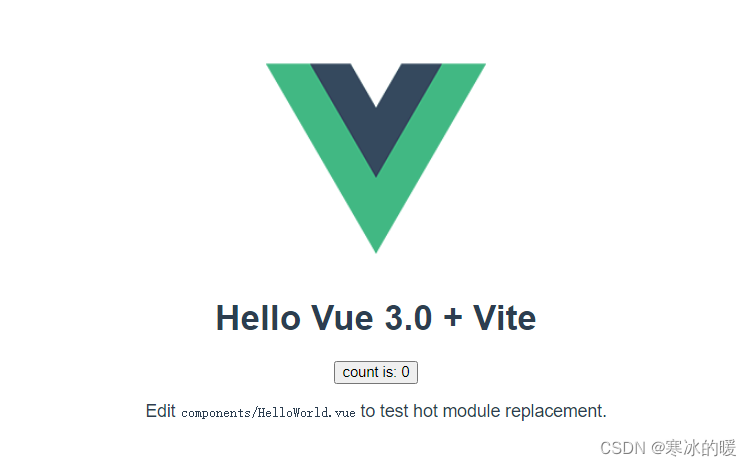
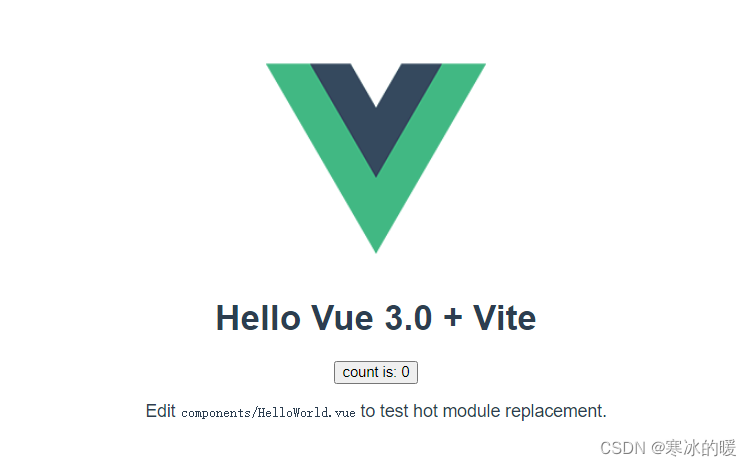
浏览器打开:http://localhost:3000/
就可以看到创建的界面

https://nodejs.org/en/download,安装完成后可以使用cmd查看是否安装成功 node -v
npm init vite-app 项目名称
npm install
npm run dev
浏览器打开:http://localhost:3000/
就可以看到创建的界面

 4548
4548
 5442
5442
 2428
2428
 1015
1015











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


