1.安卓自定义dialog
2.改变其在主页面的位置
3.实现dialog上的按钮点击事件
主程序源码:
(1).MainActivity.java
package com.example.testex;
import android.app.Activity;
import android.app.Dialog;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.view.WindowManager;
import android.widget.Button;
public class MainActivity extends Activity {
private Button btn1, btn2, btn3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void btnClick(View v) {
// 初始化一个自定义的Dialog
Dialog dialog = new Dialog(MainActivity.this, R.style.dialog);
// 设置它显示的位置
Window mWindow = dialog.getWindow();
WindowManager.LayoutParams lp = mWindow.getAttributes();
lp.x = 100;
lp.y = 120;
mWindow.setAttributes(lp);
// 设置它的ContentView
dialog.setContentView(R.layout.dialog_test);
dialog.show();
btn1 = (Button) dialog.findViewById(R.id.btn1);
btn2 = (Button) dialog.findViewById(R.id.btn2);
btn3 = (Button) dialog.findViewById(R.id.btn3);
btn1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
btn1.setBackgroundColor(Color.RED);
}
});
btn2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
btn2.setBackgroundColor(Color.YELLOW);
}
});
btn3.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
btn3.setBackgroundColor(Color.BLUE);
}
});
}
}
(2).activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${packageName}.${activityClass}" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:onClick="btnClick"
android:text="@string/btn_tv" />
</RelativeLayout>
(3).dialog_test.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="@string/tv_1" />
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/btn1"
android:text="@string/tv_2" />
<Button
android:id="@+id/btn3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/btn2"
android:text="@string/tv_3" />
</RelativeLayout>
(4). 在styles.xml中添加dialog样式
android:windowNoTitle:设置无标题
android:background:设置背景颜色
android:textColor:设置文字颜色(这里并未用到)
-->
<style name="dialog" parent="@android:Theme.Dialog">
<item name="android:windowNoTitle">true</item>
<item name="android:background">@android:color/white</item>
<item name="android:textColor">@android:color/holo_blue_bright</item>
</style>
(5)strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">TestEx</string>
<string name="hello_world">Hello </string>
<string name="btn_tv">SHOW DIALOG</string>
<string name="tv_1">SHOW TEST1</string>
<string name="tv_2">SHOW TEST2</string>
<string name="tv_3">SHOW TEST3</string>
</resources>
实现样式:
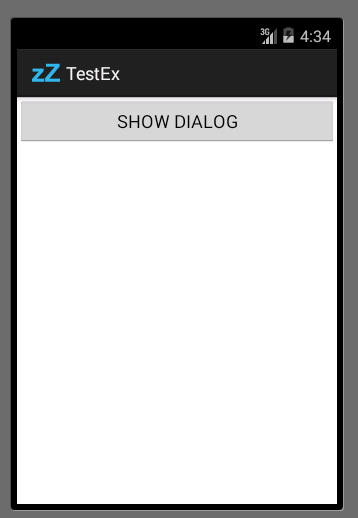
主界面:
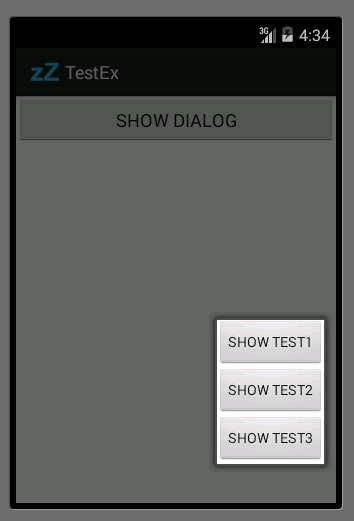
显示dialog
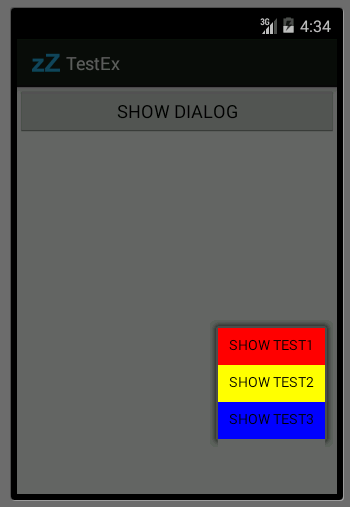
测试按钮点击事件
























 1807
1807











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








