效果:

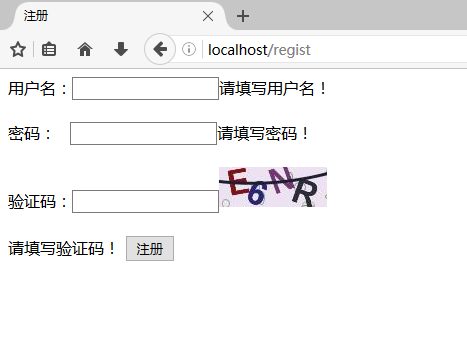
直接点击注册后

后端验证是可靠地,前端js验证是不可靠的。只需要在浏览器删除js验证代码即可突破js验证。
1.注册界面
在WebRoot下新建regist.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注册</title>
</head>
<body>
<form action="regist" method="POST">
用户名:<input name="reg.name" type="text">${nameErrMsg!}<br><br>
密码: <input name="reg.pwd" type="password">${pwdErrMsg!}<br><br>
验证码:<input type="text" name="reg.yzm"><img src="/yzm"><br><br>${yzmErrMsg!}
<button type="submit"> 注册</button>
</form>
</body>
</html>使用原生html书写,可根据自己的需求美化,使用各种优秀前端框架.
2.写后端验证
在validate包中新建RegistValidator继承JFinal的Validator
在重写的validate方法中加入自己需要验证的字段
package cn.pangpython.validate;
import com.jfinal.core.Controller;
import com.jfinal.validate.Validator;
/**
* @author pangPython
* 注册的验证器
*/
public class RegistValidator extends Validator {
@Override
protected void handleError(Controller arg0) {
// TODO Auto-generated method stub
}
@Override
protected void validate(Controller arg0) {
validateRequired("reg.name", "nameErrMsg", "请填写用户名!");
validateRequired("reg.pwd", "pwdErrMsg", "请填写密码!");
validateRequired("reg.yzm", "yzmErrMsg", "请填写验证码!");
}
}
3.新建公共控制器CommonController继承JFinal的Controller
在里边写一些前后端通用的方法,这里先写验证码生成
package cn.pangpython.controller;
import com.jfinal.core.ActionKey;
import com.jfinal.core.Controller;
import com.jfinal.render.CaptchaRender;
/**
* @author pangPython
* 通用控制器,写一些通用的方法,验证码生成等
*/
public class CommonController extends Controller {
@ActionKey("/yzm")
public void verifycode(){
render(new CaptchaRender());
}
}
Jfinal的验证码生成很简单,就这么几个单词….验证码校验是更简单(在JFinal2.2中)
要把这个控制器在路由中绑定一个url
FrontRoutes.java
package cn.pangpython.routes;
import com.jfinal.config.Routes;
import cn.pangpython.controller.CommonController;
import cn.pangpython.controller.IndexController;
import cn.pangpython.controller.UserController;
/**
* @author pangPython
* 前台路由
*/
public class FrontRoutes extends Routes {
@Override
public void config() {
add("/",IndexController.class);
add("/user",UserController.class);
add("/common",CommonController.class);
}
}4.在首页控制器中写注册方法
IndexController.java
package cn.pangpython.controller;
import com.jfinal.aop.Before;
import com.jfinal.core.Controller;
import cn.pangpython.validate.RegistValidator;
/**
* @author pangPython
* 主页控制器
*/
public class IndexController extends Controller {
public void index(){
renderText("index");
}
//渲染注册页面
public void regpage(){
render("regist.html");
}
//处理注册
@Before(RegistValidator.class)
public void regist(){
renderText("注册成功!");
}
}
代码:https://code.csdn.net/u012995856/jfinaltest/tree/master
具体功能实现后面系列博客中会继续更新…


























 4051
4051

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








