文字
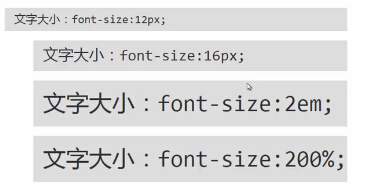
font-size 大小
font-size:<length> | <percentage> | ...字体单位采用em 或者百分比时,子元素中的文字大小是参照于父元素的文字大小按比例决定的。
字体样式
font-family:[<family-name> | <generic-family>]#
<generic-family> = serif | sans-serif | cursive | fantasy | monospace
serif:衬线体,使用浏览器中默认的
sans-serif:非衬线体,使用浏览器中默认的
font-family:arial, Verdana, sans-serif;//选用优先级加粗字体font-weight
font-weight:normal | bold | bolder | lighter字体风格font-style
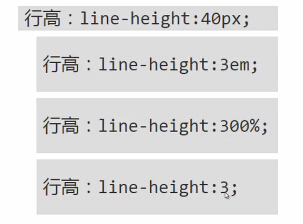
font-style:normal | italic行距line-height
浏览器会设置默认行距一般为1.1em—1.4em;
百分比和number的区别在于:number是直接继承,而百分比是先计算后继承。
字体设置的简写
font:[[<font-style> || <font-weight>]? <font-size> [/<lint-height>]? <font-family>]
注意事项:同时要设置font-size, line-height时,line-height前面加\。
注意事项:缩写时必须写font-size和font-family,缺少一个语法不起作用;
缩写:font:30px/2 "Consolas", monospace;
缩写:font: italic bold 20px/1.5 arial,serif;//这个五个值写全了。
缩写:font: 20px arial,serif;//其余未的的为默认值
缺少必写项,将不起作用,如下
缩写:font:100px;//缺少font-family
缩写:font:'microsoft yahei';//缺少font-size
文字颜色color
color:red;
color:rgba(255,0,0,1);//最后一位为透明度,0值为全透明
color:transparent;//全透明对齐方式
文本位置调整
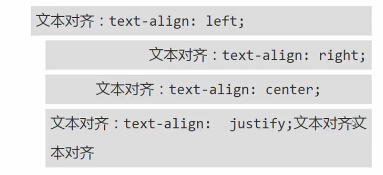
text-align:left | right | center | justifyvertical-algin
文字中插入图片
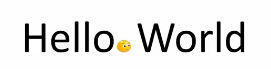
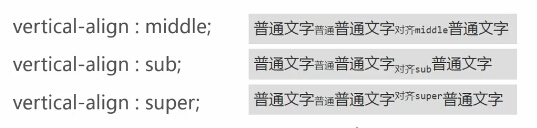
vertical-algin:baseline | sub | super | top | text-top | minddle | bottom | text-bottom | <percentage> | <length>
这个属性可以用于img元素
baseline:基线
sub:下标
super:上标
top:对其到当前行的最高点
text-top:对齐到文本的最高点
middle:垂直居中
<percentage>:百分比,参照与line-height的值
vertical-align:20px;//以baseline为起点上移20px;
缩进
text-indent:<length> | <percentage>
如果text-indent设置一个负的极大值,则里面的文字将跑出容器,达到隐藏文字的目的
格式处理
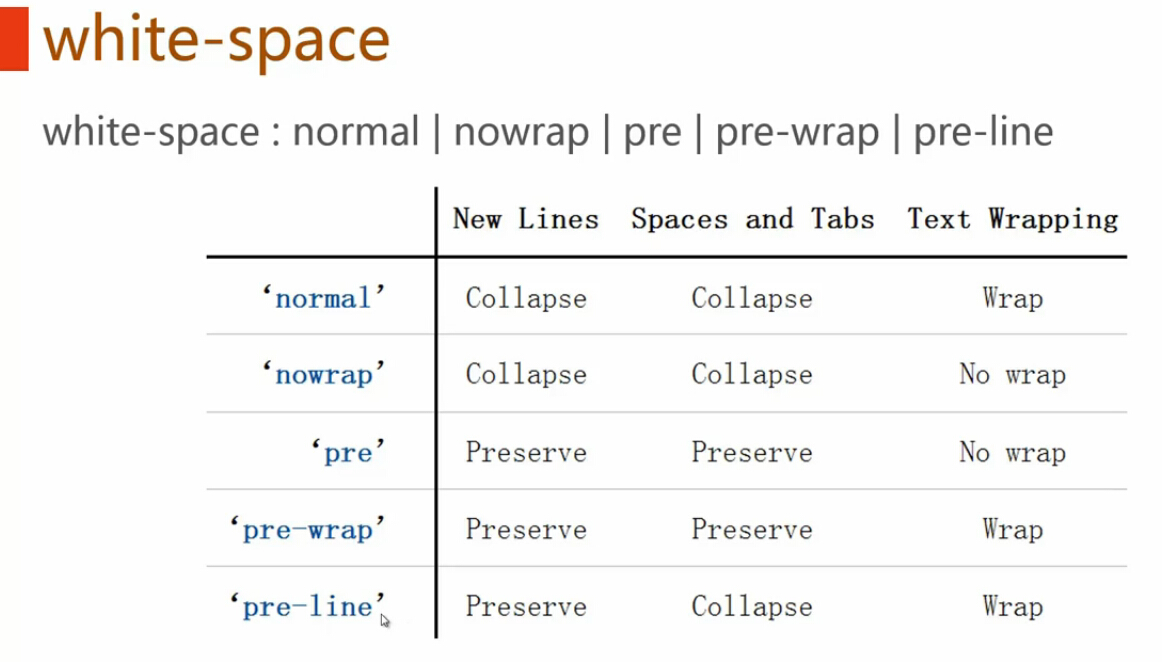
white-sapce
white-space:用于设置换行是否保留,空格是否合并…
word-break
word-wrap
word-wrap:normal | break-word;
break-word:一个过于长的字符串允许换行文本修饰
text-shadow
给文字添加阴影
text-decoration
text-overflow
text-overflow:clip | ellipsis
以下实现的是当单行文字过长时末尾出现...
text-overflow:ellipsis;//省略号
overflow:hidden;//截掉超出部分
white-space:nowrap;//不换行鼠标样式 cursor
cursor:[<uri>,]*[auto | default | none | help | pointer | zoom-in | zoom-out | move]



























 9万+
9万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








