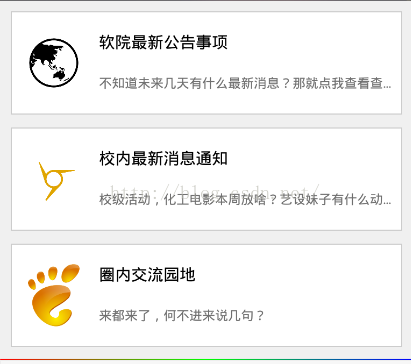
光说没效果不行,先放图。
tab_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#f0f0f0">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp">
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/tab_listview"
android:divider="#00000000"
android:dividerHeight="12dp"/>
</LinearLayout>
</LinearLayout>ListView的的样式、tab_listview_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/tab_listview_style"> <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal"> <ImageView android:id="@+id/itemimg" android:layout_width="60dp" android:layout_height="60dp" android:layout_margin="10dp"/> <LinearLayout android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:orientation="vertical"> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp"> <TextView android:id="@+id/itemtitle" android:layout_height="wrap_content" android:layout_width="wrap_content" android:layout_marginLeft="2dp" android:textSize="15dp" android:textColor="#000000" android:text="新鲜事"/> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content"> <TextView android:id="@+id/itembody" android:layout_height="wrap_content" android:layout_width="wrap_content" android:layout_marginTop="20dp" android:textSize="12dp" android:singleLine="true" android:textColor="#6e6e6e" android:layout_marginLeft="2dp" android:text="《叶问3》云大强势上映"/> </LinearLayout> </LinearLayout> </LinearLayout> </LinearLayout>Java代码,TabFragment.java
public class TabFragment extends Fragment { private ListView lv; private SimpleAdapter adapter; private List<Map<String, Object>> list; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = inflater.inflate(R.layout.tab_layout, container, false); lv = (ListView) view.findViewById(R.id.tab_listview); //实例化 return view; } @Override public void onActivityCreated(Bundle savedInstanceState) { super.onActivityCreated(savedInstanceState); adapter = new SimpleAdapter(getActivity(), getData(), R.layout.tab_listview_item, new String[]{"img", "title", "body"}, new int[]{R.id.itemimg, R.id.itemtitle, R.id.itembody}); //配置适配器,并获取对应Item中的ID lv.setAdapter(adapter); } //数据的获取@! private List<? extends Map<String, ?>> getData() { List<Map<String, Object>> list = new ArrayList<Map<String, Object>>(); //将需要的值传入map中 Map<String, Object> map = new HashMap<String, Object>(); map.put("title", "软院最新公告事项"); map.put("body", "不知道未来几天有什么最新消息?那就点我查看查看呗"); map.put("img", R.drawable.msg1); list.add(map); map = new HashMap<String, Object>(); map.put("title", "校内最新消息通知"); map.put("body", "校级活动,化工电影本周放啥?艺设妹子有什么动向?点我查看"); map.put("img", R.drawable.msg2); list.add(map); map = new HashMap<String, Object>(); map.put("title", "圈内交流园地"); map.put("body", "来都来了,何不进来说几句?"); map.put("img", R.drawable.msg3); list.add(map); return list; } }
























 8840
8840

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








