底部图标开发使用
https://www.iconfont.cn/
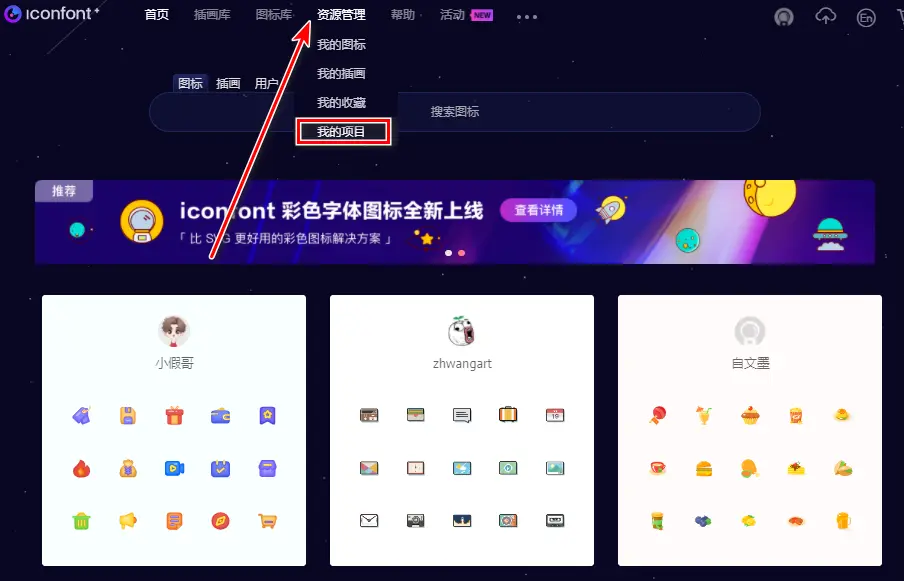
首先注册一个账号,然后在图标管理中点击我的项目:

image.png
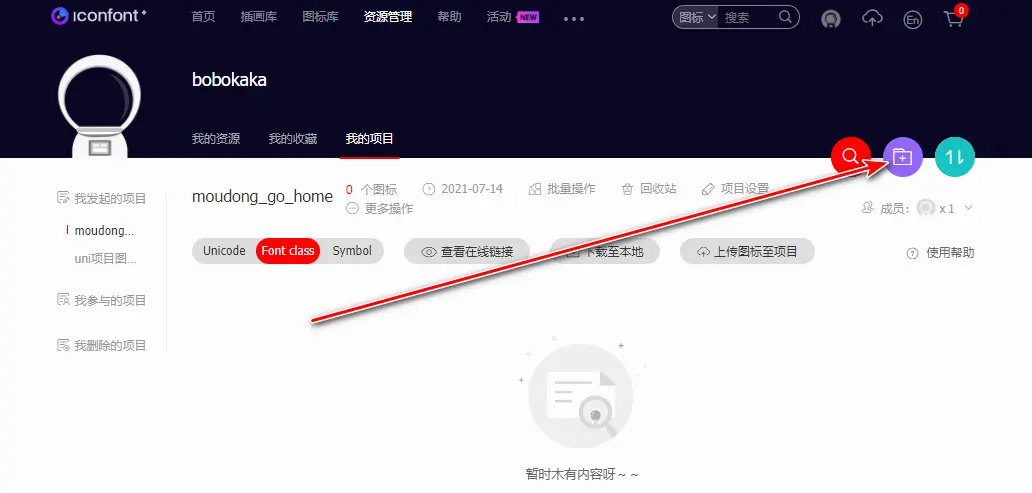
新建项目

image.png

image.png
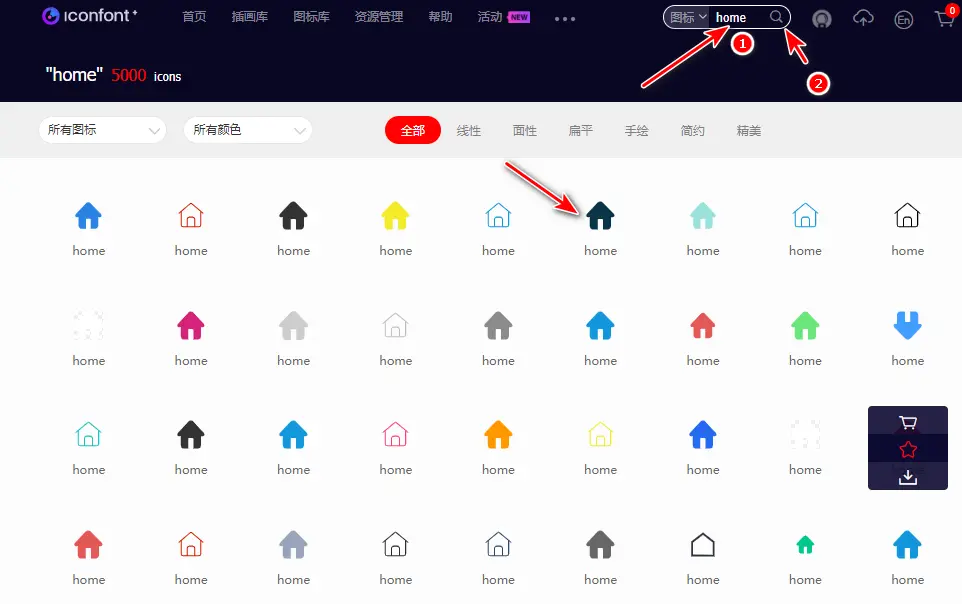
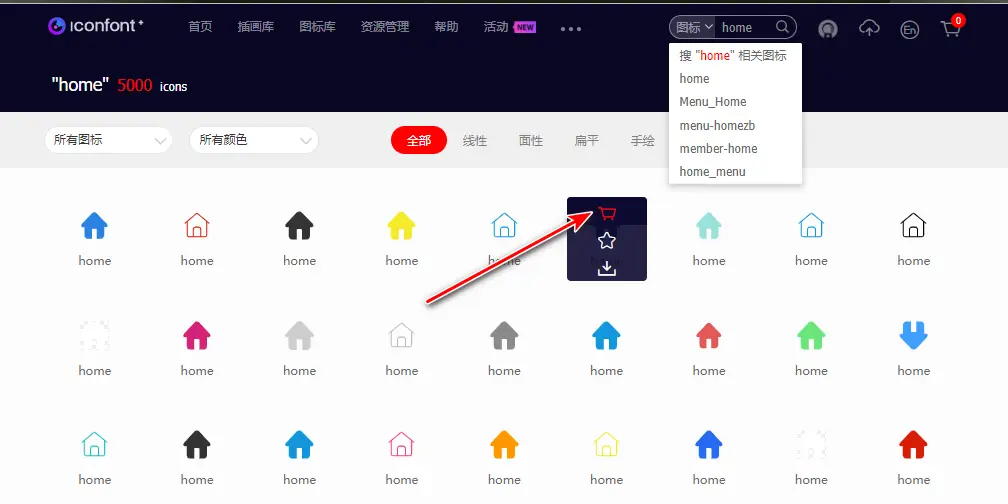
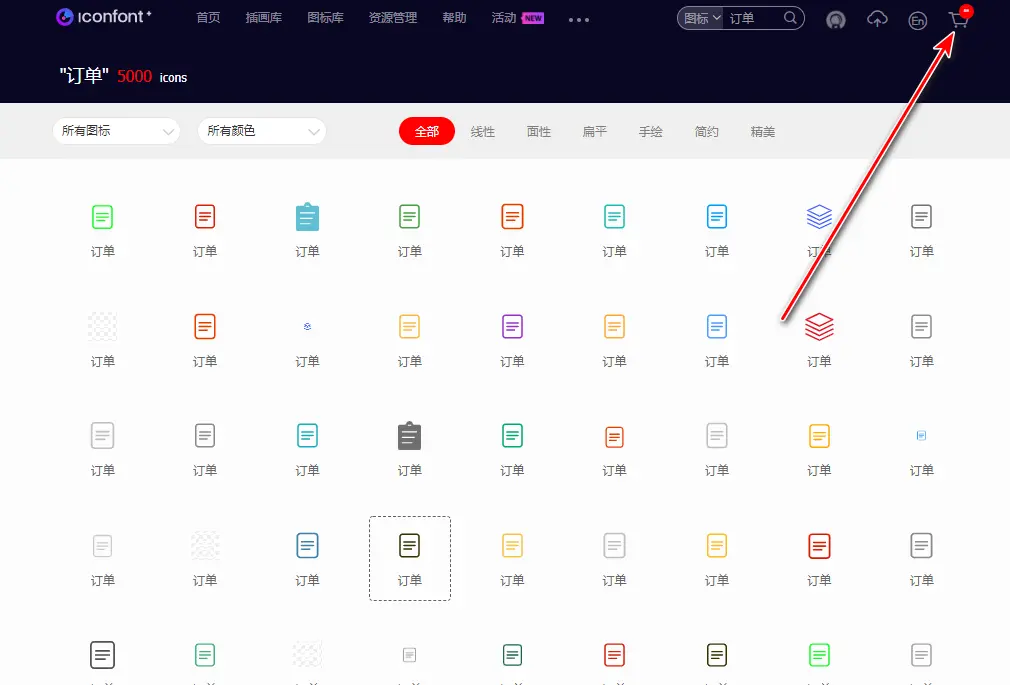
搜索图标,找到心仪的图标后悬停,加入购物车:

image.png

image.png
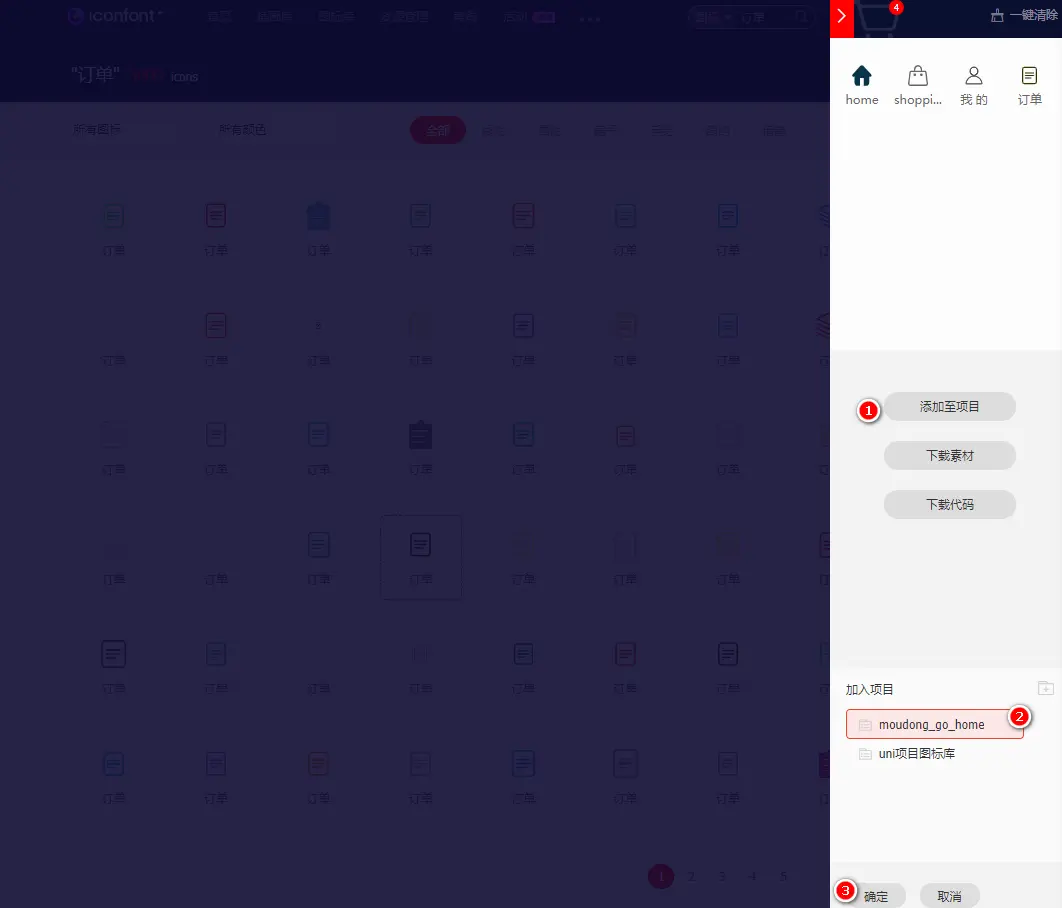
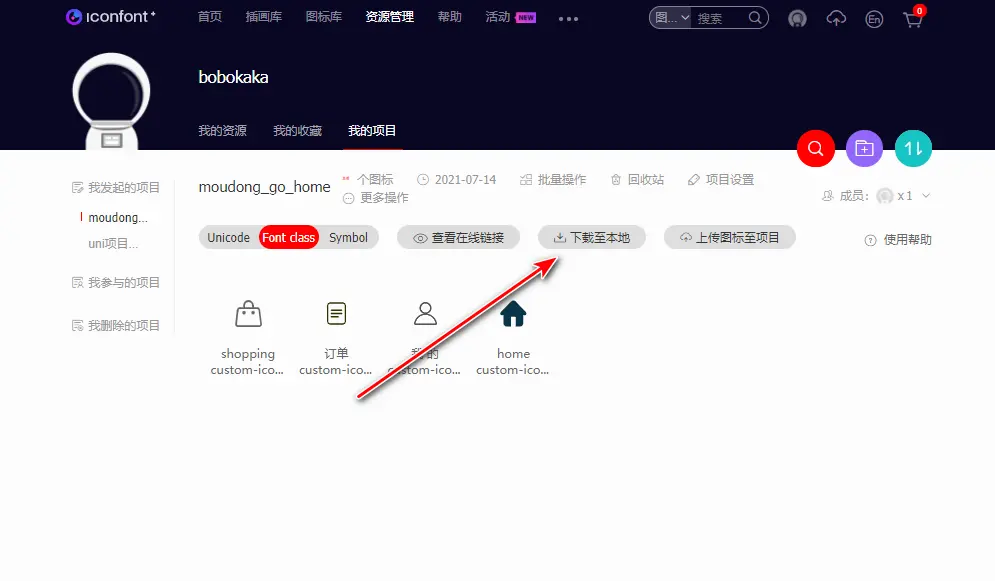
然后加入项目,导出到本地:

image.png

image.png

image.png
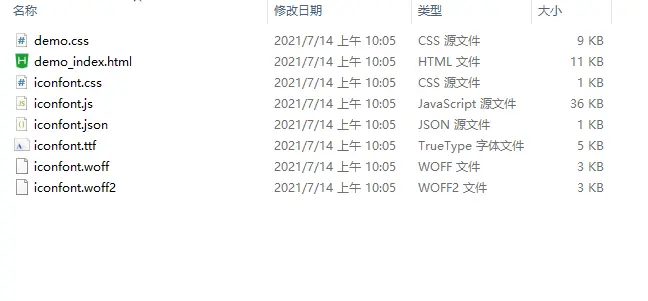
解压缩,可以看到很多文件:

image.png
最重要的
demo.css文件,双击打开:
/* Logo 字体 */
@font-face {
font-family: "iconfont logo";
src: url('https://at.alicdn.com/t/font_985780_km7mi63cihi.eot?t=1545807318834');
src: url('https://at.alicdn.com/t/font_985780_km7mi63cihi.eot?t=1545807318834#iefix') format('embedded-opentype'),
url('https://at.alicdn.com/t/font_985780_km7mi63cihi.woff?t=1545807318834') format('woff'),
url('https://at.alicdn.com/t/font_985780_km7mi63cihi.ttf?t=1545807318834') format('truetype'),
url('https://at.alicdn.com/t/font_985780_km7mi63cihi.svg?t=1545807318834#iconfont') format('svg');
}
......重点是这定义了一个iconfont的字体。
打开iconfont.css
@font-face {
font-family: "custom-icon"; /* Project id 2672493 */
src: url('iconfont.woff2?t=1626228339307') format('woff2'),
url('iconfont.woff?t=1626228339307') format('woff'),
url('iconfont.ttf?t=1626228339307') format('truetype');
}
.custom-icon {
font-family: "custom-icon" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.custom-icon-shopping:before {
content: "\e64c";
}
.custom-icon-order:before {
content: "\e613";
}
.custom-icon-my:before {
content: "\e600";
}
.custom-icon-home:before {
content: "\e601";
}项目中新建src\style\iconfont.scss,将内容粘贴过去:
@font-face {
font-family: "custom-icon"; /* Project id 2672493 */
src: url('./iconfont/iconfont.woff2?t=1626228339307') format('woff2'),
url('./iconfont/iconfont.woff?t=1626228339307') format('woff'),
url('./iconfont/iconfont.ttf?t=1626228339307') format('truetype');
}
.custom-icon {
font-family: "custom-icon" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.custom-icon-shopping:before {
content: "\e64c";
}
.custom-icon-order:before {
content: "\e613";
}
.custom-icon-my:before {
content: "\e600";
}
.custom-icon-home:before {
content: "\e601";
}将配置文件挪进目录:

image.png
使用,在main.js中修改:
import {
createApp
} from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import 'normalize.css'
import './style/base.scss'
import './style/iconfont.scss'
createApp(App).use(store).use(router).mount('#app')修改App.vue
<template>
<div class="docker">
<span class="docker__item">
<div><i class="custom-icon custom-icon-home"></i></div>
首页</span>
<span class="docker__item">购物车</span>
<span class="docker__item">订单</span>
<span class="docker__item">我的</span>
</div>
<router-view />
</template>
<style lang="scss">
.docker {
display: flex; //自适应均赠,弹性盒子
position: absolute; //绝对定位
box-sizing: border-box;//这个会以body的最外层作为容器的最外层
padding: 0 .18rem;
left: 0;
bottom: 0;
width: 100%;
height: 0.49rem;
border-top: 1px solid #f1f1f1;
}
.docker__item {
flex: 1;
text-align: center;
}
</style>运行:

image.png
上面是我喜欢的写法,当然也可以这样写:
......
<span class="docker__item">
<div class="custom-icon"></div>
首页</span>
......完善所有内容:
<template>
<div class="docker">
<span class="docker__item">
<div><i class="custom-icon custom-icon-home"></i></div>
首页</span>
<span class="docker__item">
<div><i class="custom-icon custom-icon-shopping"></i></div>
购物车</span>
<span class="docker__item">
<div><i class="custom-icon custom-icon-order"></i></div>
订单</span>
<span class="docker__item">
<div><i class="custom-icon custom-icon-my"></i></div>
我的</span>
</div>
<router-view />
</template>
.....
image.png
调整一下大小:
<template>
<div class="docker">
<span class="docker__item docker__item--active">
<div class="docker__item_icon">
<i class="custom-icon custom-icon-home"></i>
</div>
<div class="docker__item__title">首页</div>
</span>
<span class="docker__item ">
<div class="docker__item_icon">
<i class="custom-icon custom-icon-shopping"></i>
</div>
<div class="docker__item__title">购物车</div>
</span>
<span class="docker__item ">
<div class="docker__item_icon">
<i class="custom-icon custom-icon-order"></i>
</div>
<div class="docker__item__title">订单</div>
</span>
<span class="docker__item ">
<div class="docker__item_icon">
<i class="custom-icon custom-icon-my"></i>
</div>
<div class="docker__item__title">我的</div>
</span>
</div>
<router-view />
</template>
<style lang="scss">
.docker {
display: flex; //自适应均赠,弹性盒子
position: absolute; //绝对定位
box-sizing: border-box; //这个会以body的最外层作为容器的最外层
padding: 0 0.18rem;
left: 0;
bottom: 0;
width: 100%;
height: 0.49rem;
border-top: 1px solid #f1f1f1;
}
.docker__item {
flex: 1;
text-align: center;
.docker__item_icon {
margin: 0.05rem 0 0.02rem 0; //图标距离上边距7px左右;
font-size: 0.18rem;
}
}
.docker__item--active{
color: #1fA4FC;
}
.docker__item__title {
//浏览器最小像素是12px,如果想表达12px以下的大小得如下编写
font-size: 0.12rem;
transform: scale(0.5 0.5); //横向缩小50% 纵向搜小50%
transform-origin: center top; //缩放的中心店
}
</style>效果如下:

image.png
这里的css命名规则采用BEM规范(block element modifier)
到此为止既然用了scss,那么css可以优化如下:
......
<style lang="scss">
.docker {
display: flex; //自适应均赠,弹性盒子
position: absolute; //绝对定位
box-sizing: border-box; //这个会以body的最外层作为容器的最外层
padding: 0 0.18rem;
left: 0;
bottom: 0;
width: 100%;
height: 0.49rem;
border-top: 1px solid #f1f1f1;
&__item {
flex: 1;
text-align: center;
&_icon {
margin: 0.05rem 0 0.02rem 0; //图标距离上边距7px左右;
font-size: 0.18rem;
}
&--active {
color: #1fa4fc;
}
&__title {
//浏览器最小像素是12px,如果想表达12px以下的大小得如下编写
font-size: 0.12rem;
transform: scale(0.5 0.5); //横向缩小50% 纵向搜小50%
transform-origin: center top; //缩放的中心店
}
}
}
</style>现在还可以做如下优化,我们在main.js中会出现引入很多的css或者scss,那一些基础的css(scss)放入一个统一的管理文件,新增文件src\style\index.scss:
@import './base.scss';
@import './iconfont.scss';这样main.js只需要引入一个文件:
import {
createApp
} from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import 'normalize.css'
import './style/index.scss'
createApp(App).use(store).use(router).mount('#app')





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








