JavaScript中string与number
string字符串
- 将一个值使用
'单引号或者"双引号,引用起来就是字符串。 - ES6提供了反引号定义一个字符串,可以支持多行,还支持插值。
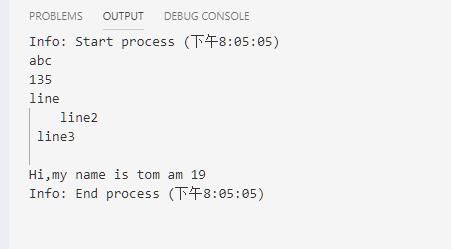
let a = 'abc';
let b = '135';
let c = `line
line2
line3
`; //支持多行
console.log(a);
console.log(b);
console.log(c);
// 字符串插值,要求在反引号字符串中,python3.6支持
let name = "tom",age = 19;
console.log(`Hi,my name is ${
name} am ${
age}`);

转义字符
| 名称 | 说明 |
|---|---|
\0 |
Null字节,空字节,ASCII的第一个字符 |
\b |
退格符 |
\f |
换页符 |
\n |
换行符 |
\r |
回车符 |
\t |
Tab(制表符) |
\v |
垂直制表符 |
\' |
单引号 |
\" |
双引号 |
\ |
反斜杠字符 |
\XXX |
由0到377最多三位八进制数XXX表示的Latin-1字符。例如,\251是版权符号的八进制序列 |
\xXX |
由从00和FF的两位十六进制数XX表示的Latin-1字符。例如,\xA9是版权符号的十六进制序列 |
\uXXXX |
由四位十六进制数字XXXX表示的Unicode字符。例如,\u00A9是版权符号的Unicode序列。 |
\u{XXXXX} |
Unicode代码点(code point)转义字符。例如,\u{2F804}相当于Unicode转义字符\uD87E\uDC04的简写 |
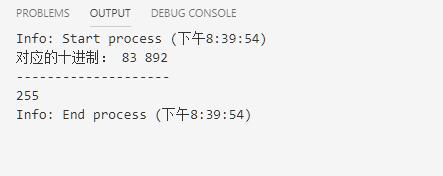
let a = 0123; //默认是8进制,因为是0开头
let b = 0892; //由于出现了非8进制数据,所以就变为10进制892
console.log("对应的十进制:",a,b); //输出会默认转换为10进制输出
console.log("-".repeat(20));
let c = 0xff; //十六进制
console.log(c)

字符串操作方法
-
String对象方法
1.String对象是对元素string类型的封装。可以在String对象上使用String对象的方法,也可以使用String字面值上使用String对象的任何方法(JavaScript自动吧String字面值转换为一个临时的String对象,然后调用其相应的方法,最后丢弃临时对象。在String字面值上也可以使用String。length属性)
2. 除非必要, 应该尽量使用String字面值, 因为String对象的某些行为可能并不与直觉一致var mystring = 'abc'; var one








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 235
235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








