最近学习了webApp的界面
绘制饼图、柱状图、雷达图、实现载入动画效果
最下方有下载地址
大家可以下载研究研究,虽然我也只会了一点点
通过html、js、Canvas实现的,数据使用的静态数据
仅供参考学习,大神们可略过、、、
放几张图片
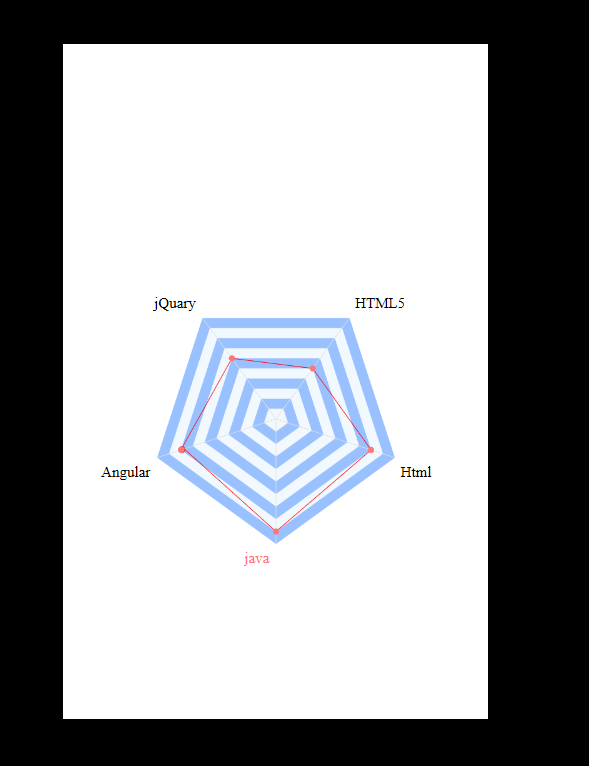
1、雷达图
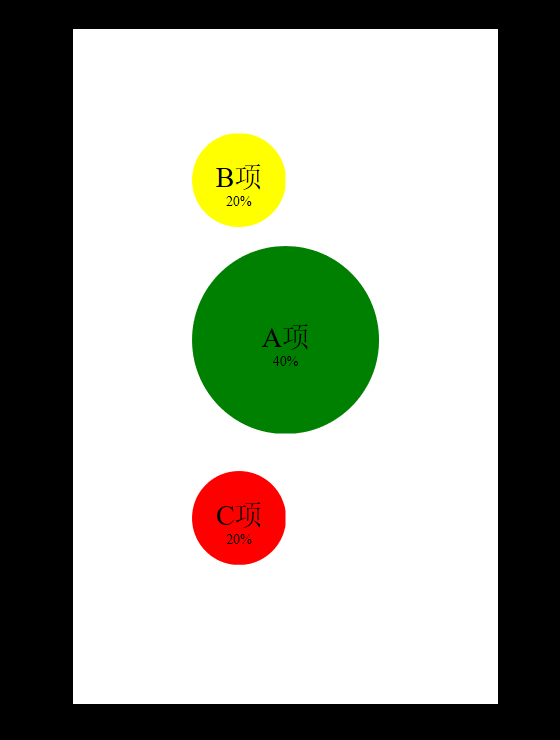
2、圆形图
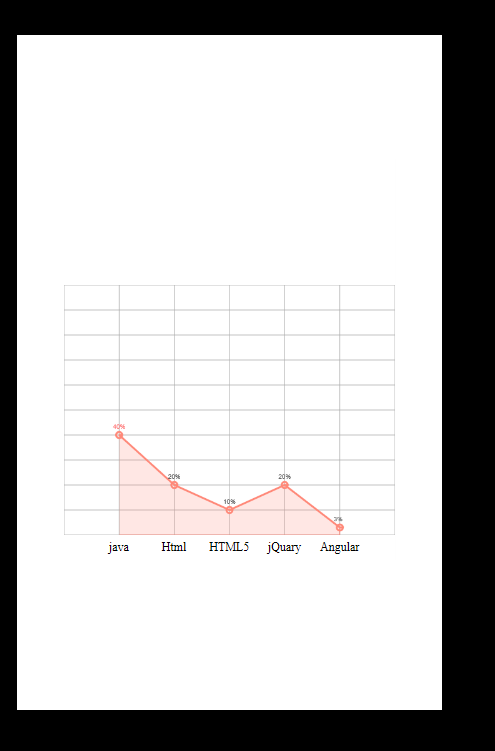
3、雷达图
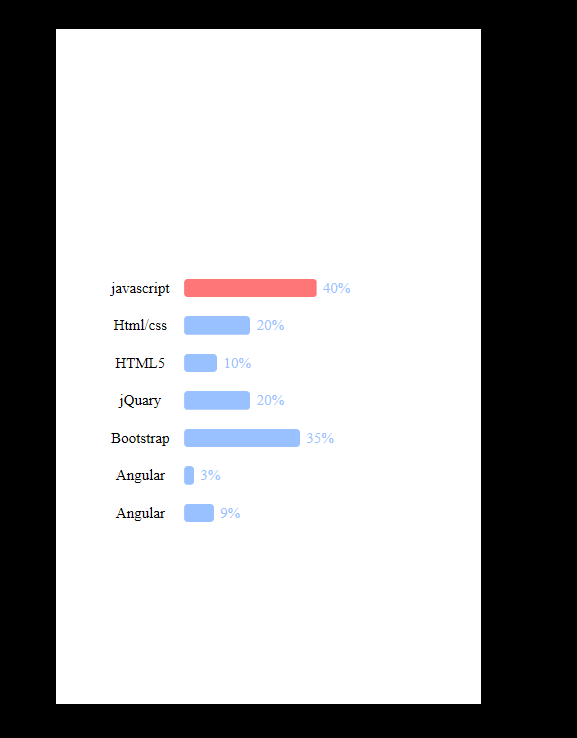
4、柱状图
基本动画,载入载出动画都已实现
看的视频自学的,欢迎大家交流学习,~~~
下载地址
http://download.csdn.net/detail/u013009808/9695151
代码实现放在了github上(第一次存)哈哈


























 8167
8167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








