开发过程中需要实现一个el-option的hover显示后置按钮的需求,发现el-option直接使用mouseover/mouseleave事件均不能触发
解决方案为
<el-select
v-model="importForm.templateCode"
placeholder="请选择"
class="w-500px template-select"
@visible-change="visibleChange"
>
<el-option
v-for="(item, index) in templateList"
:key="index"
:label="item.templateName"
:value="item.templateCode"
:disable-remote="false"
@mouseenter.native="optionMouseOver(index)"
>
<span style="float: left">{{ item.templateName }}</span>
<span
style="float: right"
class="t-blue"
:style="
index === optionHoverIndex ? 'display:block' : 'display:none'
"
>
<span v-if="!item.isDefault" @click.stop="setTempDefault(item)"
>设为默认</span
>
<span v-else>已默认</span>
</span>
</el-option>
</el-select>
1.设置:disable-remote=“false” 来启用el-option的鼠标事件
2.利用 @mouseenter.native="optionMouseOver(index)" 来存储选中的行
3.在el-select的change事件后,因为,mouseleave事件的原因,this.optionHoverIndex 会发生变化,故使用visible-change事件来初始化 this.optionHoverIndex
4.注意 .stop和.native的搭配使用
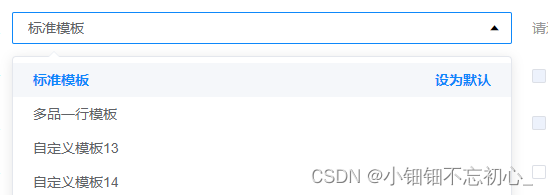
初始效果

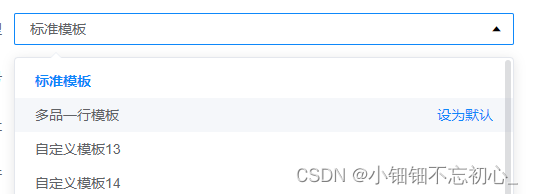
hover效果






















 4835
4835











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








