问题
在做牛腩新闻发布系统的网页前台的时候,有很多地方用到了表格,但看过视频的我们都知道,牛腩老师在最后完善的时候,为了网页的美观,把表格中的框体都隐去了。我遇到的问题是,在一步步跟着做的过程中,视频中演示的效果和我做出来的不一样,视频中在把边框去掉之后,但我做的网页中还是存在。
网页效果
刚开始的时候并没想是不是浏览器不同的问题,我只是认真的把视频反复的看了几遍,发现自己走的步骤和视频中讲的一模一样,但就是做出来的效果不同,到底哪里不同呢?
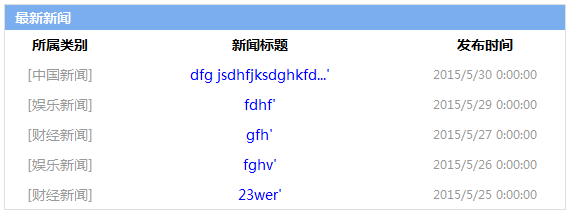
人家做出来的效果是这样的:

而我做出来的效果是这个样子的:

看到我作出来的这么丑的界面,再想想全心全意为人民服务的原则,我们决不能让这样的事情发生。所以!所以我还是要找个办法来解决这个问题的!
原因
由于没有什么想法,就按照前面做网页的效果方法来对这一步骤做了调整。其实不难,走到这一步应该大家就都懂得怎样来调整页面让其看起来美观了。我只是在窗体的代码中添加了一句话:
<h4>最新新闻</h4>
<asp:GridView ID="gvNewNews" runat="server" AutoGenerateColumns="False" BorderWidth ="0" GridLines ="None">GridLines ="None"
在没什么大问题后我就继续往后看了,大家都知道视频中是边编写边尝试各种浏览器的,其实在后面的两三集的时候,视频中也同样出现这个问题了。因为视频中在制作的时候用的是IE,而我用的是FireFox,问题就出在了这,在IE可以正常运行的内容,但在FireFox中是有问题的,那这时候,牛腩老师就要来给我解释这个问题了。
解决

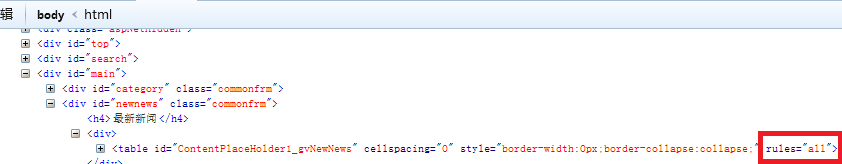
这是有了右下角这一小句,让我们的网页就变了一个样子,方法很简单,只要把all删除,使rules的值为空就可以了,还真是让人大跌眼镜,竟然是自动生成的内容让我绕了好大一圈,但收获蛮多的哈!
还有另外一种方法就是,在窗体的设计中,将其外观属性中的GridLines的属性改为None就OK啦,其实跟我之前的方法是一样的,只是我在代码中写出来的。但也算是有三种方法了吧。
小结
这是个很简单的小问题,但它涉及到的东西绝不简单。从这一点,我们就可以发现,浏览器各自有各自的优缺点。网页制作看似容易但也并非简单,不管多小的问题,都会涉及到我们做出来的东西是否能够为人们所接受。所以细节问题还是很很重要滴!
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








