Popover提供了一个扩展的视图。小编使用到了Popover的两种效果:
第一种:将鼠标移入所添加效果的元素,出现Popover视图,移出元素视图隐藏;
第二种:单击添加效果元素,展现Popover视图,再次单击隐藏视图。
首先,如果要引用该插件,需要引用popover.js,它依赖于工具提示插件,大家可以直接引用bootstrap.js 或bootstrap.min.js即可,简单给大家提供个下载网址:http://download.csdn.net/detail/qqhongliang/8372191
另外还需要添加jquery.min.js。
用法
Popover插件根据需求生成内容和标记,一般把弹出框放在他们的触发元素后面。
Popover效果中,有时候只需要提示简单的一句话,有时候需要弹出丰富的使用内容。针对这两种不同的需求,我们可以选择不同的方式使用:
一.只需要提示简单内容时,只需在元素中添加相应的“data-toggle="popover"”即可。
<a href="#" data-toggle="popover" title="我是标题" data-content="我是文本内容">
我是Popover提示框!
</a>
二.通过JavaScript启用弹出框
$(function () { $("[data-toggle='popover']").popover(); });
属性方法
Popover中一些属性是通过Bootstrap数据的API添加过通过JavaScript调用的,以下是它的一些属性:
以下是弹出框Popover插件中有用的方法:
实例
<script src="${pageContext.request.contextPath}/js/showmore.js"></script>
<script src="${pageContext.request.contextPath}/js/jquery.min.js"></script>
<script src="${pageContext.request.contextPath}/js/bootstrap.min.js"></script>
<link href="${pageContext.request.contextPath}/css/bootstrap.min.css" rel='stylesheet' type='text/css' media="all"/>
<link href="${pageContext.request.contextPath}/css/dashboard.css" rel="stylesheet">
<link href="${pageContext.request.contextPath}/css/style.css" rel='stylesheet' type='text/css' media="all"/>
鼠标移入移出效果
小编所用Popover效果:已经添加了一张图片,如果鼠标移入图片,则弹出框显示,并可以对弹出框进行一系列的操作;如果鼠标移出图片或者弹出框,则弹出框隐藏。
实例一
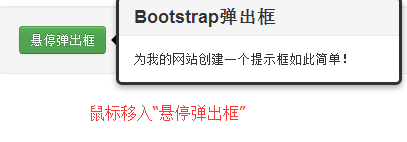
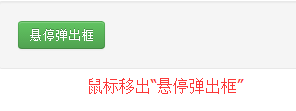
这是一个简单的提示框,就是说不需要对弹出的提示框进行操作,仅仅是一个简单的提示,就像某个元素说了一句话的效果:
首先看实现代码:
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="description" content="This is an example to create Popover with Bootstrap.">
</head>
<body>
<div class="container">
<div class="well">
<a href="#" id="example" class="btn btn-success" rel="popover" data-content="为我的网站创建一个提示框如此简单!" data-original-title="Bootstrap弹出框">悬停弹出框</a>
</div>
</div>
<script>
$(function (){
$("#example").popover();
});
</script>
</body>
</html>代码有了,那实现效果是什么样子的呢?请看下图:

实例二
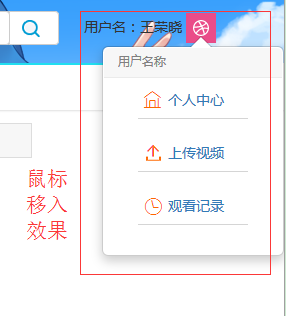
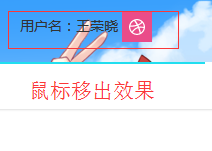
这次要介绍的就没那么简单了,这个悬停弹出框的效果比第一个实例要复杂很多。弹出框弹出的效果是一样的,不一样的是弹出框的内容,这次的弹出框中不仅要有提示,还要有相应的信息,链接等。小编所做的效果是在弹出框中添加了图片,然后有相应的链接,在点击之后可以跳转到不同的页面。
代码展示:
<div style="font-size:14px;margin-top:10px;">
<span>用户名:王荣晓</span>
<a id="topdaohang" target="_blank" ><img src="/dmsd-itoo-video-web/images/dribbble.png" alt="">
</a>
<div class="header-top-right">
<script type="text/javascript">
$(function (){
var ulstring="<ul id='sss' style='width:150px;top: 50px;'>"
+"<a style='margin-left:-20px;'><img src='/dmsd-itoo-video-web/images/gerenzhongxin.png'>个人中心</a><br>"
+"<hr style='width:100%;border-top:1px solid #D5D5D5; margin-top: 2px;margin-left:-20px;'>"
+"<a href='/dmsd-itoo-video-web/upload/showPage' style='margin-left:-20px;'><img src='/dmsd-itoo-video-web/images/shangchuanshipin.png'>上传视频</a><br>"
+"<hr style='width:100%;border-top:1px solid #D5D5D5; margin-top: 2px;margin-left:-20px;'>"
+"<a href='/dmsd-itoo-video-web/historyRecord/historyRecordInfo' style='margin-left:-20px;'><img src='/dmsd-itoo-video-web/images/guankanjilu.png'>观看记录</a><br>"
+"<hr style='width:100%;border-top:1px solid #D5D5D5; margin-top: 2px;margin-left:-20px;'>"
+"</ul>";
$("#topdaohang").popover({
trigger:'manual',//manual 触发方式
placement : 'bottom',
title:'<div style="text-align:left; color:gray; font-size:12px;">用户名称</div>',
html: 'true',
content : ulstring, //这里可以直接写字符串,也可以 是一个函数,该函数返回一个字符串;
animation: false
}) .on("mouseenter", function () {
var _this = this;
$(this).popover("show");
$(this).siblings(".popover").on("mouseleave", function () {
$(_this).popover('hide');
});
}).on("mouseleave", function () {
var _this = this;
setTimeout(function () {
if (!$(".popover:hover").length) {
$(_this).popover("hide")
}
}, 100);
});
});
</script>
</div>
</div>运行样式展示:

鼠标点击效果实例
以上的两个实例说的都是鼠标移入移出的效果,接下来要介绍的是:用与实例二几乎相同的方法,实现鼠标的单击效果。
实例三
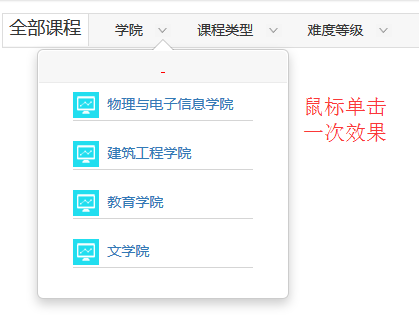
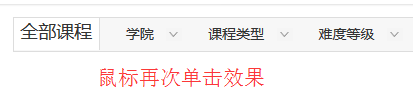
实现鼠标单击效果,同第二种实例的内容相差不多,主要是将触发方式从“manual”改为了“click”,然后将鼠标的移动事件删除。
具体实现代码如下:
<div style="float:left;margin-top:5px;font-size:14px;margin-left:3%;">
学院
<a id="colleaguedaohang" target="_blank" ><img src="/dmsd-itoo-video-web/images/colleaguedown.png" alt="">
</a>
</div>
<script type="text/javascript">
$(function (){
var colleaguestring="<ul id='sss' style='width: 220px;top: 40px;'>"
+"<a style='margin-left:-20px;'><img src='/dmsd-itoo-video-web/images/tv.png'/></a>"
+"<a id='09' href='javascript:void(0);' οnclick='findVideoByCollege('物理与电子信息学院')'> 物理与电子信息学院</a>"
+"<hr style='width:100%;border-top:1px solid #D5D5D5; margin-top: 2px;margin-left:-20px;'>"
+"<a style='margin-left:-20px;'><img src='/dmsd-itoo-video-web/images/tv.png'/></a>"
+"<a id='13' href='javascript:void(0);' οnclick='findVideoByCollege('建筑工程学院')'> 建筑工程学院</a>"
+"<hr style='width:100%;border-top:1px solid #D5D5D5; margin-top: 2px;margin-left:-20px;'>"
+"<a style='margin-left:-20px;'><img src='/dmsd-itoo-video-web/images/tv.png'/></a>"
+"<a id='07' href='javascript:void(0);' οnclick='findVideoByCollege('教育学院')'> 教育学院</a>"
+"<hr style='width:100%;border-top:1px solid #D5D5D5; margin-top: 2px;margin-left:-20px;'>"
+"<a style='margin-left:-20px;'><img src='/dmsd-itoo-video-web/images/tv.png'/></a>"
+"<a id='01' href='javascript:void(0);' οnclick='findVideoByCollege('文学院')'> 文学院</a>"
+"<hr style='width:100%;border-top:1px solid #D5D5D5; margin-top: 2px;margin-left:-20px;'>"
+"</ul>";
$("#colleaguedaohang").popover({
trigger:'click',//manual 触发方式
placement : 'bottom',
/* title : '<div style="text-align:center; color:red; text-decoration:underline; font-size:14px;"> Muah ha ha</div>', */
title:'<div style="text-align:center; color:red; text-decoration:underline; font-size:14px;"> </div>',
html: 'true',
content : colleaguestring, //这里可以直接写字符串,也可以 是一个函数,该函数返回一个字符串;
animation: false
})
});
</script>两段代码一对比,立马就可以发现区别,仅仅是对两个地方进行了修改,就可以用Botstrap得到我们想要的效果,并可以很容易的实现两种效果的切换。
效果实现展示:
以上就是关于Bootstrap中Popover弹出框使用的实例介绍。
总结
通过对Bootstrap中Popover弹出框的使用,深深感受到的Bootstrap的强大效果。平时我们浏览网站时,这种效果有很多,这次亲身体验,纵然会有不一样的收获。通过对Popover的使用介绍和实例演练,也对其有了更深一层的了解。期待接下来对其深入的使用!






























 7574
7574

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








