在XML基础这一章节中,对XML进行了整体性的介绍。对XML的起源、定义、应用、组成和格式分别有了详细的描述,并同个例子来加深认知,XML是什么呢?
我们已经学过了HTML,那XML和HTML有何区别呢?
HTML:全称HyperText Markup Language;是互联网应用的最基础的技术;关注的是数据的显示;核心作用是信息的布局和显示。
XML:全称eXtendible Markup Language;是一种标记语言;标记都是自定义的;设计宗旨是包含和传输数据;是W3C的推荐标准。
差异:XML不是用来替换HTML的技术;
XML和HTML为不同的目的而设计;
XML设计的核心是包含和传输数据;
HTML设计的核心是显示数据。
XML的主要应用
作为系统的配置文件
Ajax中传输数据
Web Services中传输数据
异构平台的数据交换和整合
属性
必须有值;必须用引号括起;单、双引号都可以,但要保持一致。
例子:
<span style="font-family:SimSun;font-size:18px;"><?xml version="1.0" encoding="utf-8"?>
<book>
<书籍列表>
<计算机书籍>
<bookname isbn="xxx1234567"><<XML应用大全>></bookname>
<price>39.00</price>
</计算机书籍>
<计算机书籍>
<bookname>Java应用大全</bookname>
<price>139.00</price>
</计算机书籍>
<计算机书籍>
<bookname><![CDATA[Oracle应用<<大''''''""""""全>>]]></bookname>
<price>59.00</price>
</计算机书籍>
</书籍列表></span>在代码中,首先看
<span style="font-family:SimSun;font-size:18px;"><bookname isbn="xxx1234567"><<XML应用大全>></bookname></span><表示"<" >表示">"
单、双引号同样是不可以随意使用的,以如下方法:
<![CDATA[......]]>,省略号部分添加自己需要添加的内容。
语法规则
编写代码一定是有规则的,对于XML呢,格式良好的XML是XML的核心,其语法规则:
(1)文件必须有根元素;
(2)文件必须有关闭标签;
<span style="font-family:SimSun;font-size:18px;"><price></price></span><span style="font-family:SimSun;font-size:18px;"><price/></span>(3)标记对大小写敏感; <price/></Price>,这样是不能识别关闭标签的;
(4)元素必须被正确的嵌套;
<span style="font-family:SimSun;font-size:18px;"><price>
<bookname>
</price>
</bookname></span>(5)属性必须加引号;
<span style="font-family:SimSun;font-size:18px;"><bookname isbn="xxx1234567"><<XML应用大全>></bookname></span>
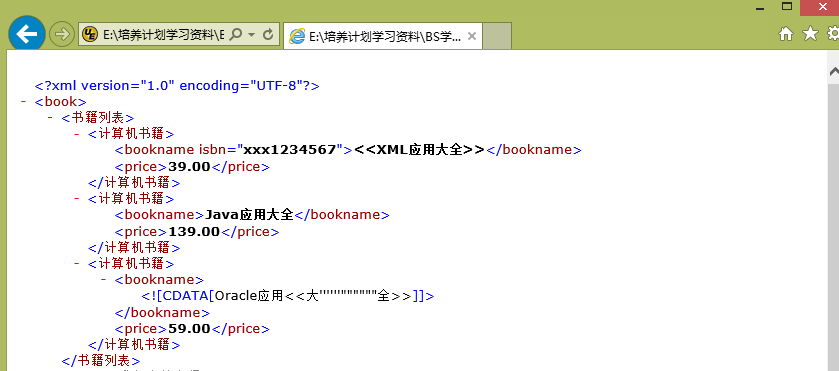
XML直接在IE等浏览器中显示,成功显示后的界面:
这样之后,一个XML例子就大功告成了。这只是XML的一根毫毛,更高深的内容还在后边,首先掌握XML的基础部分,才更有助于我们不断地深入学习并了解使用XML!
























 823
823

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








