认识
JavaScript是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言,也是一种动态、弱类型、基于原型的语言,内置支持类。
所以JavaScript的语言特点就具有以下特点:
1.动态:具有和用于浏览器的交互性
2.事件驱动型:语言的特点(函数等)
3.基于原形: 基于对象
4.弱类型:允许转换
5.跨平台:可以移植,浏览器进行解释
总体概括
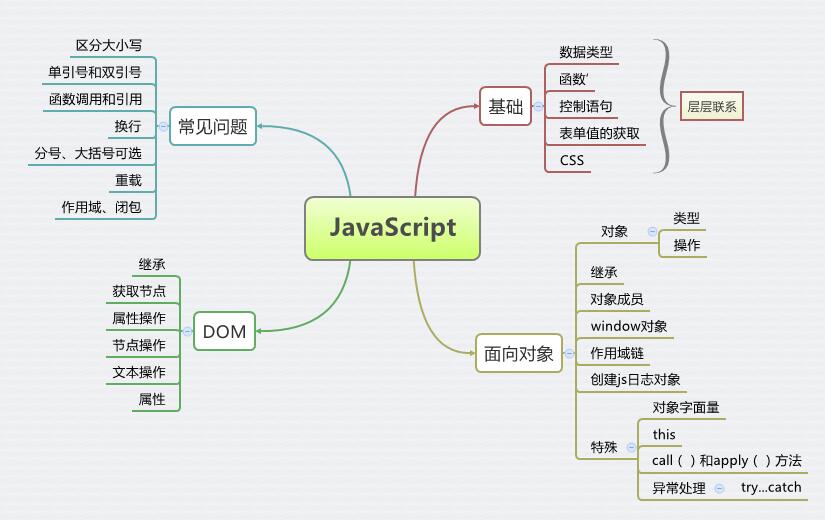
通过这段时间的学习,对JavaScript的整体认识,用一张图来概括说明:
学习
我们学习的js分为两部分,一部分是基本的语言讲解,另一部分是面向对象的知识,这部分知识有点难理解,而且在敲代码的时候还遇到了各种各样的问题,还有很多JavaScript的注意事项。
重点
函数的调用和引用
调用时带有括号的,引用没有括号。
例如
var xiao=exam();
Var Xiao=eaxm;
带括号是表示结果,不会有返回值,除非写了return;不带有括号是函数指针的赋值(引用),是将值付给了Xiao。
作用域与闭包
作用域是指对某一属性或方法具有访问权限的代码空间。
闭包:
闭包与作用域相关,指内部函数即使在外部函数执行完成并终止后仍然可以访问其外部函数的属性。能够读取其他函数内部变量的函数。
由于在Javascript语言中,只有函数内部的子函数才能读取局部变量,因此可以把闭包简单理解成“定义在一个函数内部的函数”。
1.闭包外层是个函数。
2.闭包内部都有函数。
3.闭包会return内部函数。
4.闭包返回的函数内部不能有return.(因为这样就真的结束了。
5.执行闭包后,闭包内部变量会存在,而闭包内部函数的内部变量不会存在。
面向对象成员方法
公有方法:构造函数中this赋值也是一种。即能够使实例化的对象包含的方法称为公有方法,需要修改函数原型,即prototype属性。要添加公有方法只需要使用点操作符向它的原型添加方法即可。
私有方法:就是在构造函数中定义的变量和函数。
特权方法:即this方法,可以访问私有成员。
DOM文件对象模型(Document Object Model,简称DOM)
总结
对JavaScript的学习尚且停留的表面的层次上,当然后期还会在不断的实践中不断的深入。期待接下来的学习,加油!
























 215
215

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








