1.当作用在子元素上的margin-top,,却作用在父元素上面的解决方案
html:
<div>
<div class="a">
<div class="a_a"></div>
</div>
</div>css:
.a{
width:400px;height:400px;background:green;
}
.a_a{
width:200px;height:200px;background:red;margin- top:20px;
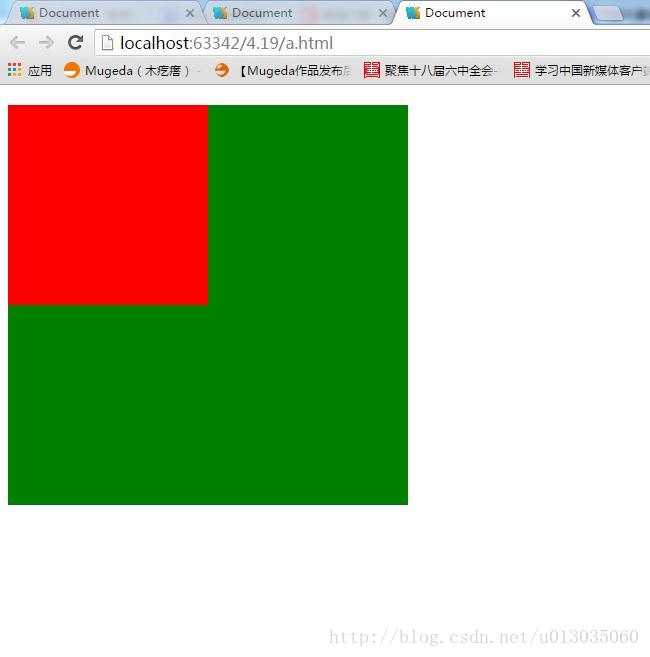
}给红色的div添加margin-top:20px;却作用在父元素上面,,解决方案:
.a{
width:400px;height:400px;background:green;overflow:hidden;
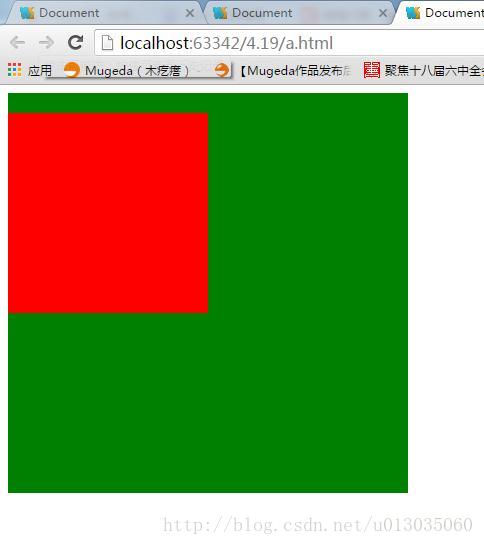
}给父元素添加overflow:hidden;属性;


































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








