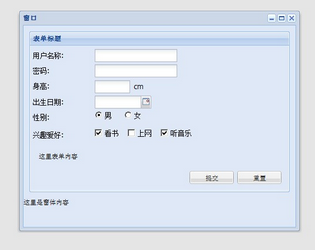
一、效果
二、代码
//----------------------单选组开始----------------------//
var radiogroup = new Ext.form.RadioGroup({
fieldLabel: '性别',
width: 100,
items: [{
name: 'sex',
inputValue: '0',
boxLabel: '男',
checked: true
}, {
name: 'sex',
inputValue: '1',
boxLabel: '女'
}]
});
//获取单选组的值
radiogroup.on('change', function (rdgroup, checked) {
alert(checked.getRawValue());
});
//----------------------单选组结束----------------------//
//----------------------复选组开始----------------------//
var checkboxgroup = new Ext.form.CheckboxGroup({
fieldLabel: '兴趣爱好',
width: 170,
items: [{
boxLabel: '看书',
inputValue: '0'
}, {
boxLabel: '上网',
inputValue: '1'
}, {
boxLabel: '听音乐',
inputValue: '2'
}]
});
//获取复选组的值
checkboxgroup.on('change', function (cbgroup, checked) {
for (var i = 0; i < checked.length; i++) {
alert(checked[i].getRawValue());
}
});
//----------------------复选组结束----------------------//
//表单
var form = new Ext.form.FormPanel({
frame: true,
title: '表单标题',
style: 'margin:10px',
html: '<div style="padding:10px">这里表单内容</div>',
items: [txtusername, txtpassword, numberfield, hiddenfield, datefield, radiogroup, checkboxgroup],
buttons: [btnsubmit, btnreset]
});(1)var radiogroup = new Ext.form.RadioGroup():创建一个新的单选按钮组。
(2)name: 'sex':单选按钮组是按照 name 属性来区分的,同一组中的单选按钮才能单选, 如果name属性设置错误,该按钮将会被认为是其他组。
(3)inputValue: '0':选择框的值。
(4)boxLabel: '男':选择框后面的文字说明。
(5)checked.getRawValue():获取选择框的选中值,由于单选框只有一个选中值,可以直接获取,而复选框可以多选,所以要循环取出。
四、多选框
1、选中的对象
var selectedRows = obj.getSelectionModel().getSelections();






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








