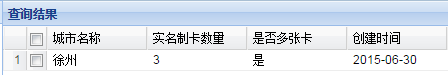
一、效果
二、代码
this.grid_fwz = new Ext.grid.GridPanel({
renderTo: 'fwzParamDIV',//可写成:[el:'fwzParamDIV']
id:'fwzTableGrid',
autoScroll:true,//滚动条
title: '查询结果',
store: fwzStore,//数据源,可写成:[ds:fwzStore] DataStore的简写
cm: fwzcm,//ColumModel的简写,配置列怎么显示
sm: new Ext.grid.CheckboxSelectionModel(),//SelectionModel的简写,配置选择的模式
border:false,//设置边框的显示与否(缺省为true:显示)
loadMask:{msg:'读取数据中.....'},
autoExpandColumn: 5,//在这一列自动扩展宽度,以填满空白的位置,该id不能为0,
stripeRows: true,//设置奇偶行不同颜色(缺省为false)
width:120,
height:150,
viewConfig : {
forceFit : true,
sortAscText : '升序',
sortDescText : '降序',
columnsText : '显示的列'
},
bbar : new Ext.PagingToolbar({})//获得工具栏
});





















 1582
1582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








