因为项目需要,开始接触Angular2框架。大家都说Angular2和Angular1.0差别特别大,Angular2弥补了Angular1.0没有面向对象的缺陷,我自己也是这么觉得的,虽然我并没有学过Angular1.0。所以今天问了浩哥一个问题,他一句话解决了我的疑惑。我问他Angular2和Angular1.0到底什么关系,它还算是JS框架吗?他的回答是Struts1和Struts2差别大吗?那Struts2算是Struts框架吗?瞬间解决了这么多天的疑惑。废话不多说,简单给自己总结一下,如果有什么内容是理解的不对的,还请大神指出,谢谢。
Angular2核心
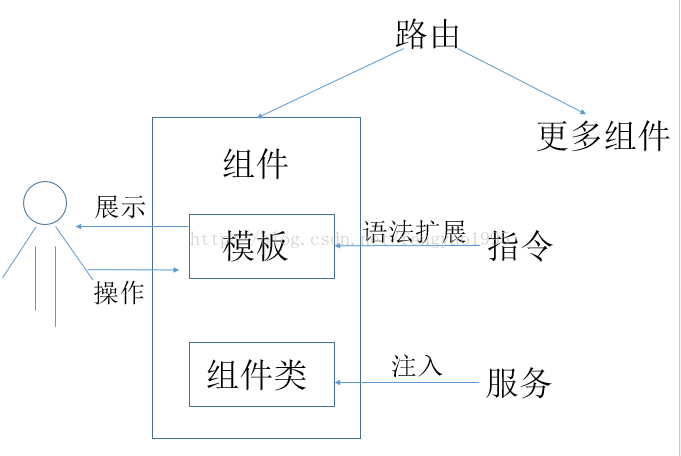
Angular2的核心包括六个方面,分别是组件、模板、指令、服务、依赖注入和路由,下面这张图是它们之间的关系,很经典:
由上图可以看到,用户直接交互的是模板,也就是视图页面,它并不是独立的成分,而是组成组价的要素之一。组件用来维护数据模型和功能逻辑,它包括模板和组件类。路由控制组价的创建和销毁,从而趋势界面跳转。指令与模板相互关联,它最重要的功能是,它增强了模板的功能,也是对模板的一种语法扩展。服务是与功能逻辑相关的单元,它通过依赖注入的方式引入到组件的内部,为组件类提供服务。
组件
Angular框架基于组件设计,它最小的功能执行单元就是组件。组件类似于HTML页面抽出的公共元素,但并不仅限于这些。一个应用程序就是由这些大大小小的组件组成,它们之间会有一定的关系。直接采用Angular的命令创建的组件包括四个文件,HTML、CSS、Spec.ts、Component.ts。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








