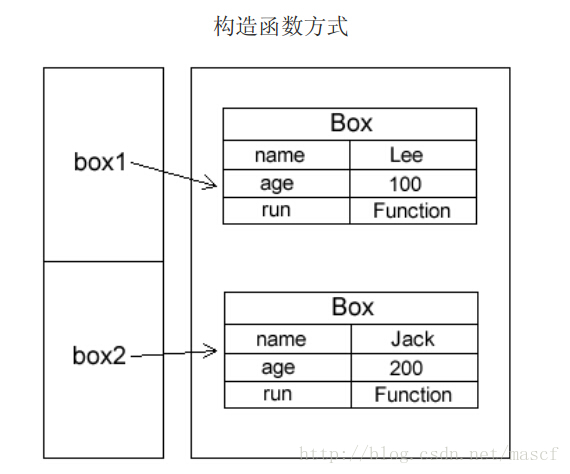
构造函数
构造函数,是一种特殊的方法。主要用来创建对象时初始化对象,即为对象成员变量赋初始值,总与new运算符一起使用在创建对象的语句中。特别的一个类可以有多个构造函数,可根据其参数个数的不同或参数类型的不同来区分它们即构造函数的重载。
示例:
<span style="font-size:18px;">function Box(name,age)
{
this.name=name;
this.age=age;
this.run=function(){
return this.name+this.age+'运行中。。。';
};
}
var box1=new Box('Lee',100);
var box2=new Box('Jack',200);
alert(box1.run());
alert(box1 instanceof Box);
</span>下面我们来用途看一下构造函数的声明函数。
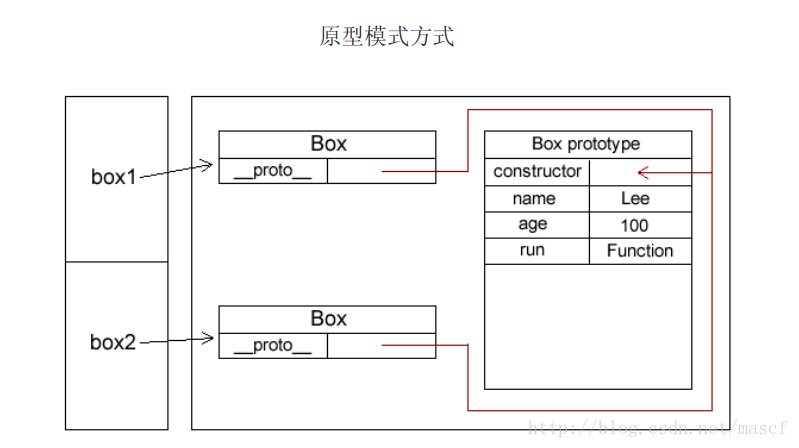
原型
我们创建的每个函数都有一个prototype(原型)属性,这个属性是一个对象,它的用途是包含可以由特定类型的所有实例共享的属性和方法。
使用原型的好处可以让所有对象实例共享它所包含的属性和方法。
示例:
<span style="font-size:18px;">function Box(){}
Box.prototype.name='Lee';
Box.prototype.age=100;
Box.prototype.run=function()
{
return this.name+this.age+'运行中。。。'
};
//下面比较一下原型内的方法地址是否一致:
var box1=new Box();
var box2=new Box();
alert(box1.run==box2.run); //返回的结果为true,说明它们的引用地址是一样的。
</span>用图来看一下原型的声明方式
由图中可以知道,构造函数是在内存中有创建了一个实例,增加了内存占用。而原型模式则是共用了属性和方法,则可以减轻内存的负担。
当然,原型模式创建对象也有自己的缺点,原型中所有属性是被很多实例共享的,共享对于函数非常合适,对于包含基本值得属性也还可以。 但是有的每次实例化的数据需要保留自己的特性,不能共享。这就造成了矛盾。
构造函数+原型模式
为了解决这个问题,可以组合构造函数+原型模式。
<span style="font-size:18px;">function Box(name,age) //不共享的使用构造函数
{
this.name=name;
this.age=age;
this.family=['父亲','母亲','妹妹'];
};
Box.prototype={ //共享的使用原型
constructor:Box,
run:function(){
return this.name+this.age+this.family;
}
};
</span>总结:
JavaScript中的面向对象和.net中的面向对象是差不多的,只是表现形式不同了而已。对比起来还是差不多的。当然,现在还是初次学习,以后还要更不断的学习,来加深认识。























 256
256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








