最近在做项目重构的主界面工作中,需要动态显示主菜单以及子菜单(各个界面的链接),查看原来老系统采用的是asp控件,但是重构的时候采用mvc框架,而且这些菜单并不是死的,而是通过其他界面来配置的,主菜单和子菜单都是数据库查询显示。因此,就想到了动态的拼接div来实现效果。
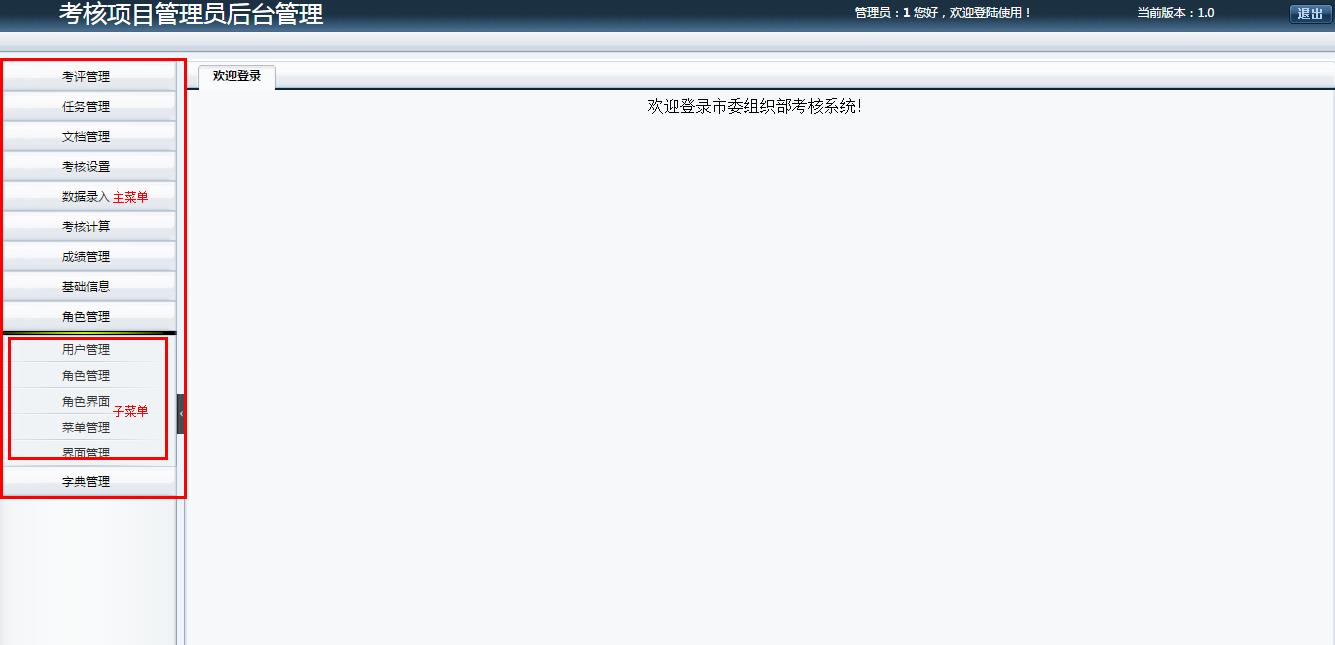
要实现的效果图
实现步骤:
第一步,查询主菜单名称
第二步,查询具体界面名称
第三步,更具菜单ID实现主菜单和子菜单的匹配
实现思路:
代码实现:
<span style="font-family:KaiTi_GB2312;font-size:18px;">$(function () {
$.post('/Main/QueryAllMenu', {}, function (data) {
$.post('/Main/QueryAllInterface', {}, function (data2) {
//添加的时候先清除div中的数据
$("#menu-container").empty();
//遍历向div中添加查询到的菜单
for (var n = 0; n < data.length; n++) {
var menuid = data[n].MenuID//子菜单div的动态id
$("#menu-container").append(
"<div class=menu-tit id=MenuName index=" + n + "><input type=hidden > " + data[n].MenuName + "</div><div class=menu-list ><div class=top-line></div><ul class=nav-items id=" + menuid + "></ul></div>"
)
for (var i = 0; i < data2.length; i++) {
if (data[n].MenuID == data2[i].MenuID) {
$("#" + menuid + "").append(
"<li><a href=" + data2[i].InterfacePath + " target=content id=WindowsName οnclick=alertText('" + data2[i].InterfaceName + "')>" + data2[i].InterfaceName + "</a></li>")
}
}
}
Index.Init();
});
});
});</span>ps:
$("#"+id+"")获取动态id,所以上面$("#" + menuid + "")这句代码就容易理解了,动态获取菜单的id
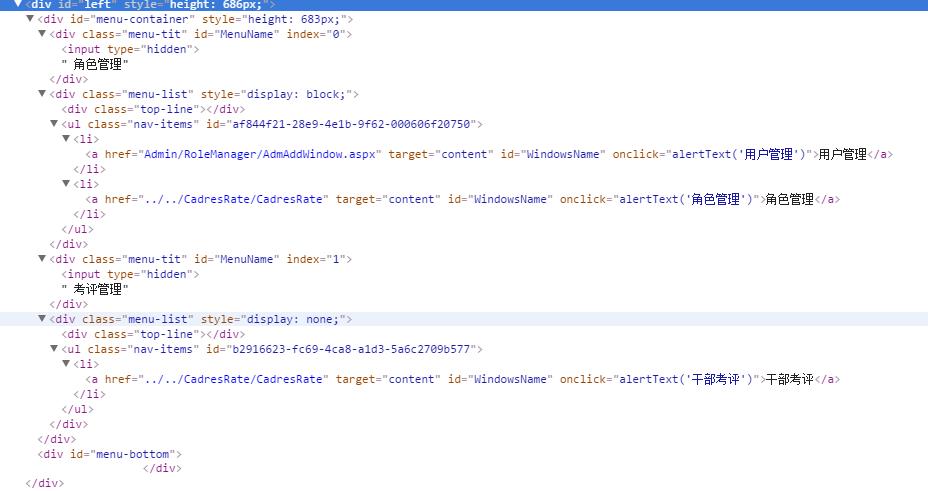
运行后代码的拼接效果:
写在后面:
至此基本功能实现了,下一步实现菜单的滑动效果,我也写了自己的div的拼接,原来这么简单,还有很多功能值得我去学习,下篇博客介绍菜单滑动效果实现。


























 1079
1079

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








