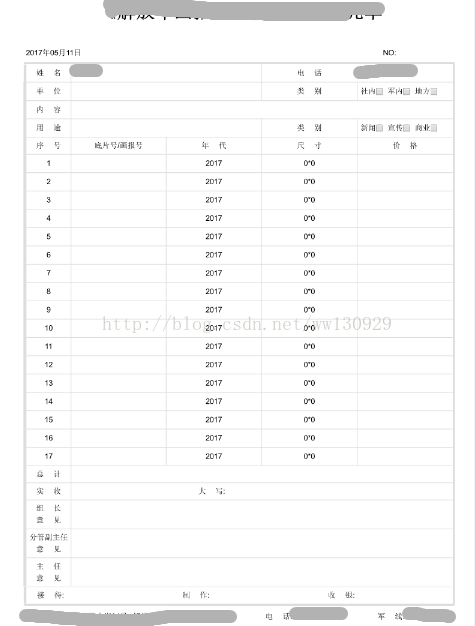
windwow.print()用于打印当前窗口的内容,很简便,可当内容特殊并且打印有特殊需求的时候就要绕个圈了。下面是需要打印的表格:
当数据量少的时候像上面的表格一样,中间的内容只有5条数据,打印出来在纸上会有空白,不太好。中间内容是不确定的可能几十条,可能上百条,这样循环在界面上展示是没有问题的,但是当使用火狐打印时会按照表格的大小成倍的缩小,最后打印到一张纸上,字体和表格都会很小,当使用其他浏览器时它会自动将内容打印到下一张纸上,因为打印到纸上不可能没有边距,所以在纸与纸衔接的时候会存在数据丢失打印不出来的情况。
经过测试,当每页17条数据的时候打印出来可以满页填充,既不会所以为了使打印出来的表格更靠谱,更为用户着想一些,在界面显示的时候显示的条目为实际的条目,打印时如果数据量少就进行自动空白填充,如果数据量大在保留标题、表格上半部分和下半部分的同时进行分页填充打印,打印完成后再恢复原来的页面。
实现思路:
1.使用打印分页css,相当于分页符,总是在此div后分页
<div style="page-break-after:always"></div>ps:关于page-break-after的使用:http://www.w3school.com.cn/cssref/pr_print_page-break-after.asp 需要特别注意的是它应用于:position 值为 relative 或 static 的非浮动块级元素。当时absolute的时候是不起作用的。
2.将界面分为两个div,一个div中用于进行界面展示,另一个div进行打印填充,两个div
一个为界面展示时的样式,另一个为打印时的样式,单击打印时页面div隐藏,对另外一个div进行填充,打印方法执行完成后,页面div显示,另一个div隐藏。
3.将页面div分为几部分:
第一部分为标题内容部分,第二部分为表格上半部分是固定的,第三部分为数据部分,每页的内容是不同的, 第四部分为表格下半部分,最后为表格下面的内容部分是固定的。
页面展示div代码展示:
<div id="dataPrint" style="height:100%; margin-left:13px;margin-right:15px;display:none;">
</div>
<div id="dataPanel" style="position:absolute;left:50%;margin-left:-397px;">
<div id="topContent">
<h2 style="width:794px;text-align:center">********资料凭单</h2><br>
<br>
<span style="margin-left:34px;">${currentDate}</span><span style="margin-left:510px;">NO:</span>
</div>
<table id="table" class="table table-bordered table-condensed table-hover" style="width:730px;margin-left:30px;border-width:4px;margin-top:5px;">
<tbody id="firstContent">
<tr>
<td style="width: 10%;border-left-width:5px;text-align:center">姓 名</td>
<td colspan='2'><input style="width: 100%;border-width:0" id="applicantName" value="${applicationInfo.applicant.name}"/></td>
<td style="width: 20%;text-align:center">电 话</td>
<td style="width: 20%"><input style="width: 100%;border-width:0" id="Phone" value="${applicationInfo.applicant.mobile}"/></td>
</tr>
<tr>
<td style="word-wrap:break-word;width: 10%;border-left-width:5px;text-align:center">单 位</td>
<td colspan='2'><input style="width: 100%;border-width:0" id="WorkUnit" value="${applicationInfo.applicant.work_unit}"/></td>
<td style="width: 19%;text-align:center">类 别</td>
<td style="width: 19%;text-align:left">社内<input type="checkbox" style="margin-left:0" /> 军内<input type="checkbox" style="margin-left:0"/> 地方<input type="checkbox" style="margin-left:0" /></td>
</tr>
<tr>
<td style="word-wrap:break-word;width: 10%;border-left-width:5px;text-align:center">内 容</td>
<td colspan='4'><input style="width: 100%;border-width:0" id="Content" value=""/></td>
</tr>
<tr>
<td style="word-wrap:break-word;width: 10%;border-left-width:5px;text-align:center">用 途</td>
<td colspan='2'><input style="width: 100%;border-width:0" id="Content" value=""/></td>
<td style="width: 20%;text-align:center">类 别</td>
<td style="width: 20%;text-align:left">新闻<input type="checkbox" style="margin-left:0" /> 宣传<input type="checkbox" style="margin-left:0" /> 商业<input type="checkbox" style="margin-left:0" /></td>
</tr>
<tr>
<td style="word-wrap:break-word;width: 10%;border-left-width:5px;text-align:center">序 号</td>
<td style="width: 20%;text-align:center">底片号/画报号</td>
<td style="width: 20%;text-align:center">年 代</td>
<td style="width: 20%;text-align:center">尺 寸</td>
<td style="width: 20%;text-align:center">价 格</td>
</tr>
</tbody>
<tbody id="secondContent">
<!-- 循环开始 -->
<c:if test="${applicationInfo.resType eq 'Picture'}">
<c:forEach items="${applicationInfo.dataInfo}" var="item" varStatus="varStatus">
<tr id="tr_${varStatus.index}"><!--pictorialInfo -->
<td style="word-wrap:break-word;width: 10%;border-left-width:5px;text-align:center">${varStatus.index+1}</td>
<td style="width: 20%;text-align:center"><input style="width: 100%;border-width:0" value="<fmt:formatDate value="${item.pictureInfo.negativeNo}" pattern="yyyy"/>"/></td>
<td style="width: 20%;text-align:center"><fmt:formatDate value="${item.pictureInfo.shootDt}" pattern="yyyy" /></td>
<td style="width: 20%;text-align:center">${item.pictureInfo.width}*${item.pictureInfo.height}</td>
<td style="width: 20%;text-align:center"></td>
</tr>
</c:forEach>
</c:if>
<c:if test="${applicationInfo.resType eq 'PictureBook'}">
<c:forEach items="${applicationInfo.dataInfo}" var="item" varStatus="varStatus">
<tr id="tr_${varStatus.index}"><!-- pictureBookInfo -->
<td style="word-wrap:break-word;width: 10%;border-left-width:5px;text-align:center">${varStatus.index+1}</td>
<td style="text-align:center"><input style="width: 100%;border-width:0" value=""/></td>
<td style="text-align:center"></td>
<td style="text-align:center"></td>
<td style="text-align:center"></td>
</tr>
</c:forEach>
</c:if>
<c:if test="${applicationInfo.resType eq 'Pictorial'}">
<c:forEach items="${applicationInfo.dataInfo}" var="item" varStatus="varStatus">
<tr id="tr_${varStatus.index}"><!-- pictorialInfo -->
<td style="word-wrap:break-word;width: 10%;border-left-width:5px;text-align:center">${varStatus.index+1}</td>
<td style="text-align:center"><input style="width: 100%;border-width:0" value="${item.pictorialInfo.issueNo}"/></td>
<td style="text-align:center"><fmt:formatDate value="${item.pictorialInfo.aId}" pattern="yyyy" /></td>
<td style="text-align:center"></td>
<td style="text-align:center"></td>
</tr>
</c:forEach>
</c:if>
</tbody>
<tbody id="thirdContent">
<tr>
<td style="word-wrap:break-word;width: 10%;border-left-width:5px;text-align:center">总 计</td>
<td colspan='4'></td>
</tr>
<tr>
<td style="word-wrap:break-word;width: 10%;border-left-width:5px;text-align:center">实 收</td>
<td colspan='4'><span style="margin-left:33%"></span>大 写:</td>
</tr>
<tr>
<td style="word-wrap:break-word;width: 10%;border-left-width:5px;text-align:center">组 长<br>意 见</td>
<td colspan='4'></td>
</tr>
<tr>
<td style="word-wrap:break-word;width: 10%;border-left-width:5px;text-align:center">分管副主任<br>意 见</td>
<td colspan='4'></td>
</tr>
<tr>
<td style="word-wrap:break-word;width: 10%;border-left-width:5px;text-align:center">主 任<br>意 见</td>
<td colspan='4'></td>
</tr>
<tr>
<td style="word-wrap:break-word;border-left-width:5px;" colspan='5'><span style="margin-left:13px"></span>接 待:<span style="margin-left:200px"></span>制 作:<span style="margin-left:200px"></span>收 银:</td>
</tr>
</tbody>
</table>
<div id="footerContent">
<span style="margin-left:33px;margin-top:-5px">地 址:北京市阜外大街34号
<span style="margin-left:5px"></span>***********
<span style="margin-left:51px"></span>电 话:***********
<span style="margin-left:50px"></span>军 线:***********
</span>
</div>
</div>
打印js拼接布局代码展示:
function doPrint() {
//隐藏按钮,避免按钮被打印出来
$("#btnPre").hide();
$("#btnNext").hide();
$("#btnon").hide();
$("#btnBack").hide();
$("#btnPreView").hide();
var html_bak = document.getElementById("dataPanel").innerHTML;
preparePrintTable();
window.print();
document.getElementById("dataPanel").innerHTML = html_bak;
$("#dataPanel").show();
$("#dataPrint").html();
$("#dataPrint").hide();
$("#btnPre").show();
$("#btnNext").show();
$("#btnon").show();
$("#btnBack").show();
$("#btnPreView").show();
}
function preparePrintTable() {
//隐藏原表格
$("#dataPanel").hide();
var pageItemNum = 17;
//满页数
var pages=parseInt('${applicationInfo.dataInfo.size()}' / pageItemNum);
$("#dataPrint").html();
var newTableDiv;
var html_tbl;
html_tbl = "";
var head_comp;
var head_table_comp;
var tail_table_comp;
var tail_comp;
var newTable;
//获取原table的class和style属性
var tbl_cls = $("#table").attr("class");
var tbl_sty = $("#table").attr("style");
head_comp = document.getElementById("topContent").outerHTML;
tail_comp = document.getElementById("footerContent").outerHTML;
head_table_comp = document.getElementById("firstContent").outerHTML;
tail_table_comp = document.getElementById("thirdContent").outerHTML;
for(i=0; i < pages ; i++){ //last page will be handled in the way;
//创建新的table
newTable = document.createElement("table");
newTable.setAttribute('class',tbl_cls);
newTable.setAttribute('style',tbl_sty);
//添加中间数据部分
var newTableTrs="";
for(j=i*pageItemNum; j < (i+1)*pageItemNum; j++){
if(document.getElementById("tr_" + j) == null) {
break;
}
newTableTrs += document.getElementById("tr_" + j).outerHTML;
console.log("newTableTrs="+newTableTrs);
}
//添加表格内容
newTable.innerHTML=head_table_comp+newTableTrs+tail_table_comp;
//表格内容部分div
newTableDiv = document.createElement("div");
newTableDiv.innerHTML=head_comp+newTable.outerHTML+tail_comp;
//换行符
sep = document.createElement("div");
sep.setAttribute("style","page-break-after:always");
//添加换行符调节第二页标题位置
var br = document.createElement("br");
var newDiv=newTableDiv.outerHTML+sep.outerHTML+br.outerHTML;
html_tbl += newDiv;
}
//prepare last page;
var leftItemNum = parseInt('${applicationInfo.dataInfo.size()}' % pageItemNum);
if(leftItemNum > 0) {
newTable = document.createElement("table");
newTable.setAttribute('class',tbl_cls);
newTable.setAttribute('style',tbl_sty);
//添加中间数据部分
var newTableTr="";
var newTableEmtTrs="";
for(j=pages * pageItemNum; j < ${applicationInfo.dataInfo.size()}; j++){
if(document.getElementById("tr_" + j) == null) {
break;
}
newTableTr += document.getElementById("tr_" + j).outerHTML;;
}
var emptyTr;
var emptyTd;
for(k=0; k < pageItemNum - leftItemNum; k++){
newTableEmtTrs +=createEmptyTr(j + k);
}
console.log("newTableEmtTrs="+newTableEmtTrs);
var tbody_comp = createEmptyTr(pageItemNum - leftItemNum);
newTable.innerHTML=head_table_comp+newTableTr+newTableEmtTrs+tail_table_comp;
newTableDiv = document.createElement("div");
newTableDiv.innerHTML=head_comp+newTable.outerHTML+tail_comp;
html_tbl += newTableDiv.outerHTML;
}
document.getElementById("dataPrint").innerHTML = html_tbl;
$("#dataPrint").show();
}
function createEmptyTr(idx) {
var emptyTr;
var emptyTd;
emptyTr = document.createElement("tr");
emptyTr.setAttribute("style","word-wrap:break-word;width: 10%;border-left-width:5px;text-align:center");
emptyTd = document.createElement("td");
emptyTd.setAttribute("style","word-wrap:break-word;width: 10%;border-left-width:5px;text-align:center");
emptyTd.innerHTML=" ";
var tra= emptyTd.outerHTML;
emptyTd = document.createElement("td");
emptyTd.setAttribute("style","text-align:center");
var trb= emptyTd.outerHTML;
emptyTd = document.createElement("td");
emptyTd.setAttribute("style","text-align:center");
var trc= emptyTd.outerHTML;
emptyTd = document.createElement("td");
emptyTd.setAttribute("style","text-align:center");
var trd= emptyTd.outerHTML;
emptyTd = document.createElement("td");
emptyTd.setAttribute("style","text-align:center");
var tre= emptyTd.outerHTML;
emptyTr.innerHTML=tra+trb+trc+trd+tre;
return emptyTr.outerHTML;
}ps:之所以使用innerHTML和outerHTML是因为使用IE或者360浏览器时append方法不兼容报错,不然拼接内容时直接append就可以了,像
head_table_comp = document.getElementById("firstContent");
newTable.append(head_table_comp);
这样就可以,如果对浏览器要求不高的话使用append的方式比较好。
去掉web打印时自带的页眉页脚以及url:
<style media="print">
@page {
size: auto; /* auto is the initial value */
margin: 0mm; /* this affects the margin in the printer settings */
}
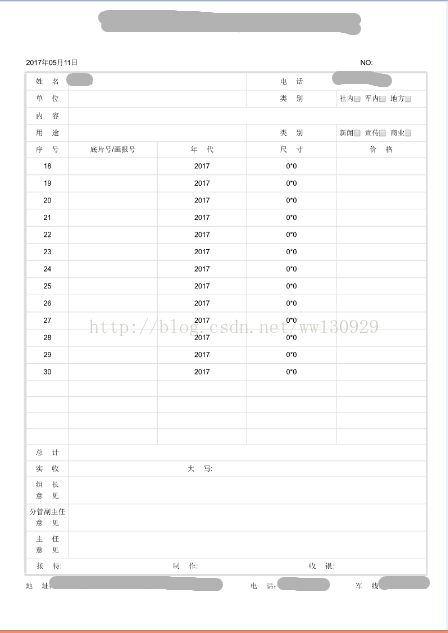
</style>最后效果图:



























 2269
2269

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








