什么是CSS选择器?:
书中的定义:“所有HTML中的标记都是通过不同的CSS选择器来控制的,用户只需要通过选择器对不同的HTML标签进行控制,并赋予各种样式声明,即可以实现各种效果”。
简单的可以理解为,选择器是用来提取页面中的内容,并通过设定将其效果显示出来的一种机制,我的理解如果CSS是实现HTML内容和样式分离的原因,那CSS选择器则是实现分离的最根本原因。
详解三类CSS选择器?
一、格式:
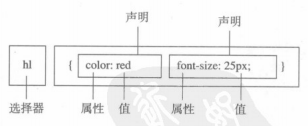
(1)标记选择器

代码:
p{
fontsize:18px;
color:blue;
}常用标记<p><h1><h2><h3>等
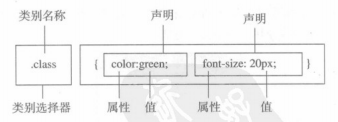
(2)类别选择器

.one{
fontsize:18px;
color:blue;
}
#one{
fontsize:18px;
color:blue;
}由此可见,三类CSS选择器在格式上如出一辙,但是为什么会有三种不同的类型,各有什么用途,以及三种选择器之间的关系是什么样呢?
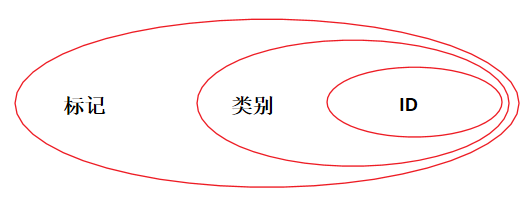
二、关系

如图,是我理解的三者之间的关系,由普通到特殊的关系来总结,类别选择器建立在标记选择器基础上,ID选择器建立在类别选择器上。
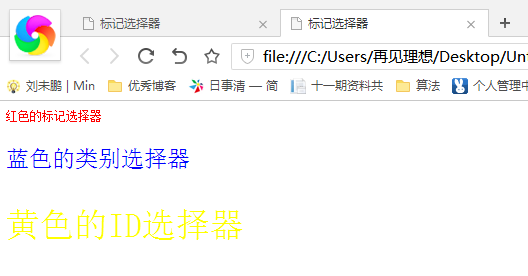
标记选择器最为通用,体现三者关系的小例子:
<html>
<head>
<title>标记选择器</title>
<style type=”text/css”>
p{
color:red;
font-size:12px;
}
.special{
color:blue;
font-size:23px;
}
#idspecial{
color:yellow;
font-size:34px;
}
</style>
</head>
<body>
<p>红色的标记选择器</p>
<p class=”special”>蓝色的类别选择器</p>
<p id=”idspecial”>黄色的ID选择器</p>
</body>
</html>
可见,“蓝色的类别选择器”使用<p class=”special”>进行标记,<p>显示效果均是红色字体,在此基础上<p class=”special”>则使得标记选择器特殊化,显示效果覆盖了<p>产生的效果。
“黄色的ID选择器”使用<p id=”idspecial”>标记,显示效果同样覆盖<p>的红色字体以及小字号显示效果,但是为什么说ID选择器仍然是类别选择器的特例呢?
Reason:
对于类别选择器可以这样写:
h1.special{
color:red;
}
.special{
ccolor:blue;
}两个.special同时写在一个CSS文件中,但是对于
#special{
color:yellow;
}只能在CSS文件中声明一次,而且用在标签中
<p id=”special”>显示123</p>
<p id=”special”>显示456</p>是错误的使用方法,即一个ID选择器只能对一个标签进行说明,所以说后者是前者的特殊化。
So,对于CSS类别选择器,简单的运用了解了这些就够了。
























 151
151

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








