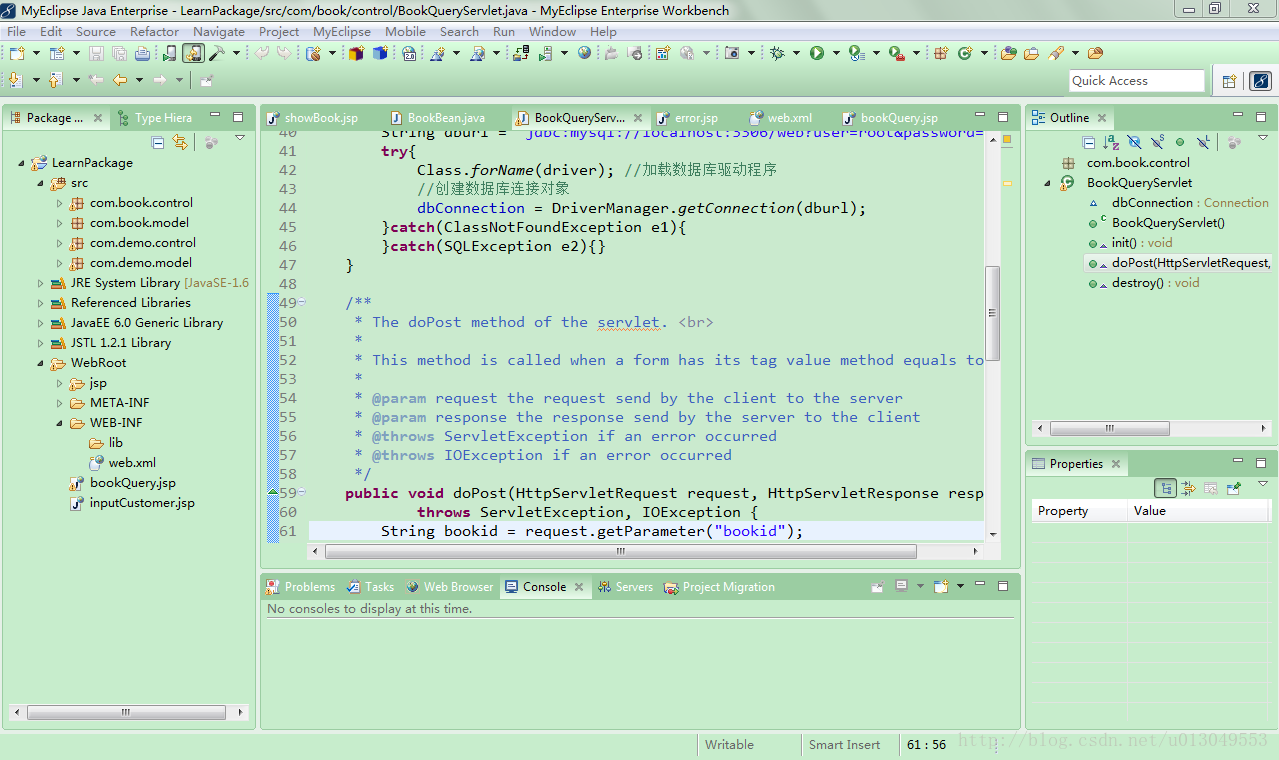
由于MyEclipse自带的主题看久了对眼睛不太好,而MyEclipse的主题模板官网eclipsecolorthemes.org的样式选择虽然很多,但基本都不能令人满意而且这些主题也只是更改代码的编辑区的主题颜色而已。我们都知道,豆沙绿这种颜色跟其他色彩相比,它对我们的眼睛更有保护作用。经过不断的调整修改,最终弄出了这款使整个MyEclipse空间都为豆沙绿的主题样式,效果如下图:
制作过程:
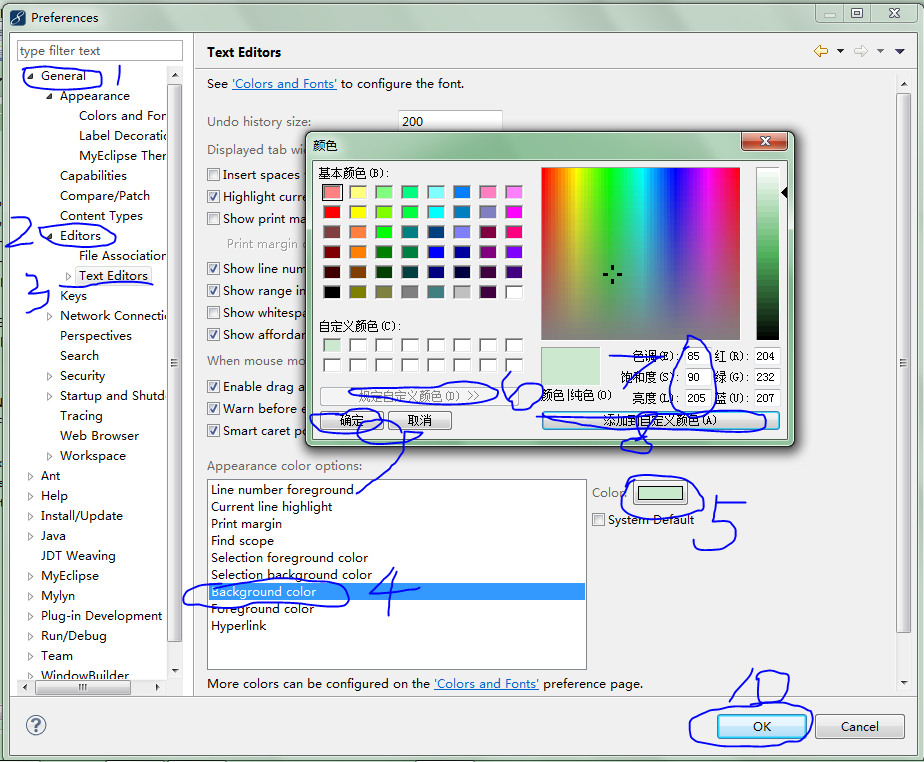
1.设置代码区变为豆沙绿。打开MyEclipse->Window->Preferences->General->Editors->Text Editors然后在Appearance color options区选择Background color,然后自定义颜色,设置色调为85、饱和度为90、亮度为205,添加自定义颜色,点击确定保存即可将代码区变为豆沙绿;
2.设置其他区的主题颜色。打开MyEclipse->Window->Preferences->Appearence->MyEclipse Theme,点击CSS项,将如下代码添加进CSS项下的文本区:
#org-eclipse-ui-trim-status{
chrome-border-top-visible: false;
chrome-padding-top: 0;
background-color: #C7EDCC;
}
.MPart.Editor StyledText{
chrome-line-style: none;
chrome-line-color: #ff0000;
}
.MTrimmedWindow.topLevel {
margin-top: 3px;
margin-bottom: 2px;
margin-left: 2px;
margin-right: 2px;
}
.MTrimmedWindow {
margin-top: 2px;
margin-bottom: 2px;
margin-left: 2px;
margin-right: 2px;
background-color: #E5F0E7;
}
CTabFolder.MArea .MPartStack,CTabFolder.MArea .MPartStack.active {
swt-shadow-visible: false;
}
.MPartStack {
font-size: 9;
font-family: 'Segoe UI';
swt-tab-renderer:
url('bundleclass://net.jeeeyul.eclipse.themes/net.jeeeyul.eclipse.themes.rendering.ChromeTabRendering');
padding: 1px 6px 8px 6px;
swt-shadow-visible: false;
swt-selected-tab-fill: #E8FAEA;
chrome-selected-tab-fill-highlight: #9BCDA2;
chrome-selected-tab-color: #000000;
chrome-unselected-tab-color: #ffffff;
swt-shadow-color: #000;
chrome-shiney-shadow: false;
swt-mru-visible: true;
swt-corner-radius: 6px;
swt-simple: true;
swt-mru-visible: false;
swt-unselected-tabs-color: #9BCDA2 #9BCDA2 #9BCDA2 100% 100%;
swt-outer-keyline-color: #9BCDA2;
swt-inner-keyline-color: #9BCDA2;
swt-mru-visible: false;
swt-shadow-visible: false;
swt-tab-outline: #9BCDA2;
}
.MPlaceholder {
background-color: #C7EDCC;
color: #FFF;
}
.MTrimBar {
background-color: #C7EDCC;
}
.MTrimBar CLabel {
color: #666;
}
.MToolControl CLabel {
color: #666;
}
.MPart Composite {
background-color: #C7EDCC;
color: #ddd;
}
.MTrimBar#org-eclipse-ui-main-toolbar {
background-color: #d8fedd #a5cbaa 100%;
}
.MPartStack.active {
swt-selected-tab-fill: #E8FAEA;
chrome-selected-tab-fill-highlight: #9BCDA2;
chrome-selected-tab-color: #000000;
chrome-unselected-tab-color: #ffffff;
chrome-shiney-shadow: false;
swt-unselected-tabs-color: #9BCDA2 #9BCDA2 100% 100%;
swt-outer-keyline-color: #9BCDA2;
swt-inner-keyline-color: #9BCDA2;
swt-shadow-visible: false;
swt-tab-outline: #9BCDA2;
}
#PerspectiveSwitcher {
handle-image: none;
chrome-show-perspective-name: false;
background-color: #d8fedd #a5cbaa 100%;
eclipse-perspective-keyline-color: #000;
color: #fff;
}
#org-eclipse-ui-editorss {
swt-tab-renderer: url('bundleclass://org.eclipse.e4.ui.workbench.renderers.swt/org.eclipse.e4.ui.workbench.renderers.swt.CTabRendering');
swt-unselected-tabs-color: #d8fedd #C7EDCC #2AAD3C 100% 100%;
swt-outer-keyline-color: #d8fedd;
swt-inner-keyline-color: #d8fedd;
swt-tab-outline: #d8fedd;
color: #000;
swt-tab-height: 8px;
padding: 0px 5px 7px;
}
#org-eclipse-jdt-ui-PackageExplorer {
background-color: #C7EDCC;
color: #fff;
}
CTabFolder {
swt-unselected-tabs-color: #d8fedd;
swt-outer-keyline-color: #d8fedd;
swt-inner-keyline-color: #d8fedd;
swt-tab-outline: #d8fedd;
selected-tab-fill: #9BCDA2;
swt-shadow-visible: false;
}
CTabFolder Tree {
background-color: #C7EDCC;
color: #000;
}
CTabFolder Canvas {
background-color: #C7EDCC;
color: #000000;
}
CTabItem {
background-color:#C7EDCC;
color: #ddd;
}
CTabItem:selected {
color: #fff;
}
Label {
color: #666;
}























 2412
2412

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








