原文地址:https://mp.weixin.qq.com/s?__biz=MzAwNjI5MTYyMw==&mid=2651493295&idx=1&sn=4dc4c570140d246b5ead8eb0c01d90d9&chksm=80f19a67b78613714c42048d04b9cd4f70edb56f240cf622b4917e6d6e37a15b77f1d1a2e858&scene=1&srcid=09260pXyXsgtwo9QEeVEkWLE&pass_ticket=T1rHkZe%2Byvqkd727B8A6b1AJF0ebR7AuEC90jN5%2BpFg%3D#rd
目录
-
开发环境
-
目录结构
-
WXML组件
-
WXSS
-
数据绑定
-
条件渲染
-
列表渲染
-
模版
-
事件
-
引用
-
路由传参
-
API
-
实例TodoList
1.开发环境
开发工具下载(https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html)
安装之后,和微信web开发者工具一样,扫码登录即可,不同的是,创建一个小程序需要填写AppID,如果没有AppID的话,点击‘无AppID’即可

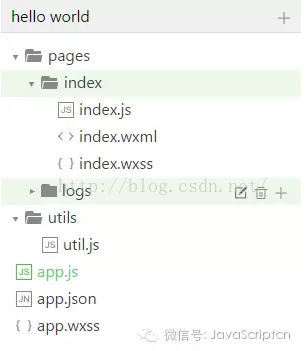
2.目录结构

一个小程序由两部分组成:框架主体部分、框架页面部分
框架主体部分
框架主体部分包含三个文件,位于项目的根目录
1) app.js
//app.js//app.js
App({
onLaunch: function () {
// 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
// 调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
onShow: function() {
// 当小程序启动,或从后台进入前台显示,会触发 onShow
},
onHide: function() {
// 当小程序从前台进入后台,会触发 onHide
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null
}
})
app.js内调用了App函数(只能在app.js内调用)注册小程序实例,可以在这个文件中监听处理小程序的声明周期函数,并可以在此声明全局变量。
小程序提供了全局方法getApp返回小程序实例
var app = getApp()
console.log(app.globalData) // {userInfo:null}
此外,还提供了getCurrentPage方法获取当前页面的实例,getCurrentPage不能在onLaunch中调用,此时page尚未生成
2)app.json
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
},
"tabBar": {
"list": [{
"pagePath": "page/index/index",
"text": "首页"
}, {
"pagePath": "page/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}
此文件用来对小程序进行全局配置(app.json不得含有注释)
-
pages 配置页面路由,所有需要使用的页面都需要添加配置
-
window 设置页面窗口表现
-
tabBar 设置页面底部tab表现,其中list数组长度不超过5且至少为2
-
networkTimeout 设置网络超时时间
-
debug 设置debug模式的开启
3)app.wxss样式表
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
框架页面部分

框架页面部分包含四个文件
page.js,page.json分别对应于app.js和app.json,不同之处在于page.js中调用的是Page函数,page.json中只能对本页的window进行配置,因此,page.json中直接就是一个对象
{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
然后再看看page.js
// page.js
Page({
data: {
// 页面的初始数据
text: "This is page data."
},
onLoad: function(options) {
// 页面加载时
},
onReady: function() {
// 页面渲染完成时
},
onShow: function() {
// 页面显示时
},
onHide: function() {
// 页面隐藏时
},
onUnload: function() {
// 页面卸载时
},
// 自定义属性,使用this方法
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
}
})
3.WXML组件
小程序中并没有html标签,而是提供了一系列WXML组件
-
view 视图容器
-
scroll-view 可滚动视图容器
-
swiper 滑块视图容器
-
icon 图标
-
text text
-
progress progress
-
button button
-
checkbox-group 多项选择器,内部由多个checkbox组成
-
checkbox 多选项目
-
form form
-
input input
-
label label
-
picker 滚动选择器,现支持三种选择器,通过mode来区分,分别是普通选择器,时间选择器,日期选择器,默认是普通选择器
-
radio-group 单项选择器,内部由多个
组成 -
radio 单选项目
-
slider 滑动选择器
-
switch 开关选择器
-
action-sheet action-sheet
-
modal 模态弹窗
-
toast 消息提示框
-
loading 加载提示符
-
navigator 页面链接
-
audio audio
-
image image
-
video 视频
-
map 地图
-
canvas 画布
这应该是类似于ng中的组件,目前小程序并没有提供自定义组件的功能
4.WXSS
WXSS用于描述WXML的样式表
为了适应各种屏幕,WXSS扩展了尺寸单位rpx(responsive pixel),规定屏幕宽度为750rpx(20rem)
另外,WXSS并不支持所有css选择器,目前支持的选择器有
-
.class
-
#id
-
element
-
element,element
-
:after
-
:before
5.数据绑定
数据绑定采用 “Mustache” 语法(双大括号)包裹变量
<!--index.wxml-->
<view class="container">
<text>{{hello}}</text>
</view>
//index.js//index.js
Page({
data: {
hello: 'Hello World'
},
onLoad: function () {
this.setData({
hello:'Hello World'
})
}
})
WXML 中的动态数据均来自对应 Page 的 data,并且需要调用setData方法通知视图数据变化
6.条件渲染
使用 wx:if=”{{condition}}” 来判断是否需要渲染该代码块,同大多MV*框架一样,if是惰性的,即初始判断为false时,不会渲染该代码块
<view wx:if="{{condition}}"> True </view>
7.列表渲染
使用wx:for绑定一个数组,wx:for-index可以指定数组当前下标的变量名(默认为index),wx:for-item可以指定数组当前元素的变量名(默认为item)
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.message}}
</view>
8.模版
使用name属性定义一个 stemplate 模版,模版拥有自己的作用域
<template name="msgItem">
<view>
<text> {{index}}: {{msg}} </text>
<text> Time: {{time}} </text>
</view>
</template>
使用name属性使用一个 stemplate 模版,data属性传入模版所需的数据
< template is="msgItem" data="{{...item}}"></template >
data
Page({
data: {
item: {
index: 0,
msg: 'this is a template',
time: '2016-09-15'
}
}
})
9.事件
支持事件
-
touchstart 手指触摸
-
touchmove 手指触摸后移动
-
touchcancel 手指触摸动作被打断,如来电提醒,弹窗
-
touchend 手指触摸动作结束
-
tap 手指触摸后离开
-
longtap 手指触摸后,超过350ms再离开
事件绑定
以key-value形式绑定事件
其中key为 bind 或 catch +事件名称,例如bindtap=“tapName”(bind不阻止冒泡,catch阻止事件向上冒泡)
value为函数名称
事件对象
-
type 事件类型
-
timeStamp 事件生成时的时间戳
-
target 触发事件的组件的一些属性值集合 id、dataset、offsetLeft,、offsetTop
-
currentTarget 当前组件的一些属性值集合 id、dataset、offsetLeft,、offsetTop
-
touches 触摸事件,触摸点信息的数组 pageX、pageY、clientX、clientY、screenX、screenY
-
detail 特殊事件所携带的数据,如表单组件的提交事件会携带用户的输入
10.引用
WXML 提供两种文件引用方式import和include
import可以在该文件中使用目标文件定义的template,但不能使用目标文件中import的其他template
// index.wxml
<import src="item.wxml"/>
<template is="item" data="{{text: 'forbar'}}"/>
include可以将目标文件中除了
<!-- index.wxml -->
<include src="header.wxml"/>
<view> body </view>
<include src="footer.wxml"/>
<!-- header.wxml -->
<view> header </view>
<!-- footer.wxml -->
<view> footer </view>
11.路由传参
一个url如下
<navigator url="navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator>
在目标页的声明周期函数onLoad中传入options即可获取路由参数对象,另外url是相对的,不是app.json中定义的url
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})
12. API
框架提供丰富的微信原生API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等,具体可查看官方文档
13.TodoList
最后是一个案例
-
显示任务
-
添加任务
-
删除任务
-
标记任务是否完成
-
计算任务总数和已完成的任务数量
index.wxml
<!--index.wxml-->
<view class="input">
<input bindinput="bindKeyInput" placeholder="请输入任务名称" value="{{inputValue}}"/>
<button bindtap="add">确定</button>
</view>
<view class="list">
<block wx:for="{{list}}">
<view>
<checkbox-group bindchange="change" data-index="{{index}}">
<checkbox value="{{item.checked}}"checked="{{item.checked}}" />
</checkbox-group>
<text>{{item.value}}</text><button bindtap="delete" data-index="{{index}}">删除</button>
</view>
</block>
<view>
{{complete}}个已完成/{{list.length}}个任务
</view>
</view>
其中block并不属于组件,不会在页面中渲染,仅作接收控制属性用
index. wxss
/**index.wxss**/
.input {
padding: 20 rpx
}
.list view {
padding: 10 rpx 20 rpx;
overflow: hidden
}
.list view text {
display: inline - block;
line - height: 92 rpx
}
.list view button {
width: 200 rpx;
display: inline - block;
float: right
}
index.js
//index.js
Page({
data: {
list:[],
complete:0
},
bindKeyInput:function(e){
this.setData({
inputValue:e.detail.value
})
},
add:function(){
var list = this.data.list;
list.push({checked:false,value:this.data.inputValue});
this.setData({
list:list,
inputValue:''
})
},
delete:function(e){
var list = this.data.list;
list.splice(e.target.dataset.index,1)
this.setData({
list:list
})
this.com_task()
},
change:function(e){
console.log(e.detail.value[0])
var list = this.data.list;
list[e.target.dataset.index].checked = !!e.detail.value[0]
this.setData({
list:list
})
this.com_task()
},
com_task:function(){
var complete = 0,list = this.data.list;
for(var i=0,len=list.length;i<len;i++){
console.log(list[i].checked)
if(list[i].checked!=false){
complete++
}
}
this.setData({
complete:complete
})
}
})
list为任务列表,complete为已完成的任务数量
页面展示效果如下

源码 https://github.com/mistory/todolist 点击阅读原文获取





















 5773
5773

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








