SwipeRefreshLayout
使用前要添加依赖
implementation "androidx.swiperefreshlayout:swiperefreshlayout:1.1.0"
功能
下拉刷新



代码
public class MainActivity extends AppCompatActivity implements SwipeRefreshLayout.OnRefreshListener {
private TextView tv_simple;
private SwipeRefreshLayout srl_simple; // 声明一个下拉刷新布局对象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv_simple = findViewById(R.id.tv_simple);
// 从布局文件中获取名叫srl_simple的下拉刷新布局
srl_simple = findViewById(R.id.srl_simple);
// 给srl_simple设置下拉刷新监听器
srl_simple.setOnRefreshListener(this);
// 设置下拉刷新布局的进度圆圈颜色
srl_simple.setColorSchemeResources(
R.color.red, R.color.orange, R.color.green, R.color.blue);
}
private Handler mHandler = new Handler(); // 声明一个处理器对象
// 定义一个刷新任务
private Runnable mRefresh = new Runnable() {
@Override
public void run() {
tv_simple.setText("刷新完成");
// 结束下拉刷新布局的刷新动作
srl_simple.setRefreshing(false);
}
};
/**
* 一旦在下拉刷新布局内部往下拉动页面,就触发下拉监听器的onRefresh方法
*/
@Override
public void onRefresh() {
tv_simple.setText("正在刷新");
// 延迟若干秒后启动刷新任务
mHandler.postDelayed(mRefresh, 2000);
}
}
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp">
<!-- 注意SwipeRefreshLayout节点必须使用完整路径 -->
<androidx.swiperefreshlayout.widget.SwipeRefreshLayout
android:id="@+id/srl_simple"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- SwipeRefreshLayout的下级必须是可滚动的视图 -->
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv_simple"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:paddingTop="10dp"
android:text="这是一个简单视图"
android:textColor="#000000"
android:textSize="17sp" />
</ScrollView>
</androidx.swiperefreshlayout.widget.SwipeRefreshLayout>
</LinearLayout>
FloatingActionButton
功能
悬浮按钮,当作正常的button进行使用
xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/floatingActionButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="288dp"
android:layout_marginTop="464dp"
android:contentDescription="返回上一个Activity"
android:src="@drawable/go_back"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
</com.google.android.material.floatingactionbutton.FloatingActionButton>
</androidx.constraintlayout.widget.ConstraintLayout>
Snackbar
功能
底部提示框

Snackbar snackbar=Snackbar.make(view,"这是改变颜色的snackbar",Snackbar.LENGTH_INDEFINITE);
//设置snackbar的背景颜色
snackbar.getView().setBackgroundColor(ContextCompat.getColor(MainActivity.this,R.color.teal_700));
snackbar.setActionTextColor(Color.RED);
snackbar.setAction("确定", new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "你点了确定", Toast.LENGTH_SHORT).show();
}
}).show();
//snackbar添加的回调方法
snackbar.addCallback(new Snackbar.Callback(){
@Override
public void onDismissed(Snackbar transientBottomBar, int event) {
super.onDismissed(transientBottomBar, event);
Log.e(TAG, "Sanck消失的时候触发的重写方法 ");
}
@Override
public void onShown(Snackbar sb) {
super.onShown(sb);
Log.e(TAG, "Sanck展示的时候触发的重写方法");
}
});
TabLayout
功能
底部导航

MainActivity.java
package com.example.tablayout2;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.viewpager2.widget.ViewPager2;
import android.os.Bundle;
import android.util.Log;
import com.google.android.material.tabs.TabLayout;
import com.google.android.material.tabs.TabLayoutMediator;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
String TAG="moli";
//把fragment1和fragment2放入集合中,利用适配器的构造方法来传递到构造方法里
TabLayout tabLayout=findViewById(R.id.tablayout);
ViewPager2 viewPager2=findViewById(R.id.viewpager2);
ArrayList<Fragment> fragments=new ArrayList<Fragment>();
OneFragment oneFragment=new OneFragment();
TwoFragment twoFragment=new TwoFragment();
fragments.add(oneFragment);
fragments.add(twoFragment);
//适配器的对象,第一个参数是装载在哪个activity
TabLayoutAdapter tabLayoutAdapter=new TabLayoutAdapter(this,fragments);
//设置ViewPager2的滑动方向
viewPager2.setOrientation(ViewPager2.ORIENTATION_HORIZONTAL);
//为viewPager设置适配器
viewPager2.setAdapter(tabLayoutAdapter);
//创建fragment的标题列表
ArrayList<String> FragmentTitle=new ArrayList<String>();
FragmentTitle.add("娱乐");
FragmentTitle.add("新闻");
//tablayout与viewpager2关联起来
new TabLayoutMediator(tabLayout, viewPager2, new TabLayoutMediator.TabConfigurationStrategy() {
@Override
public void onConfigureTab(@NonNull TabLayout.Tab tab, int position) {
//设置tablayout的标题,根据postion的位置来对应fragment
tab.setText(FragmentTitle.get(position));
}
}).attach();
//给viewpager2注册回调
viewPager2.registerOnPageChangeCallback(new ViewPager2.OnPageChangeCallback() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
super.onPageScrolled(position, positionOffset, positionOffsetPixels);
Log.e(TAG, "onPageScrolled: ");
}
@Override
public void onPageSelected(int position) {
super.onPageSelected(position);
Log.e(TAG, "onPageSelected: " );
}
@Override
public void onPageScrollStateChanged(int state) {
super.onPageScrollStateChanged(state);
Log.e(TAG, "onPageScrollStateChanged: ");
}
});
}
}
TabLayoutAdapter.java
package com.example.tablayout2;
import androidx.annotation.NonNull;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentActivity;
import androidx.viewpager2.adapter.FragmentStateAdapter;
import java.util.ArrayList;
public class TabLayoutAdapter extends FragmentStateAdapter {
//使用list装载Fragment
ArrayList<Fragment> fragments;
//适配器的构造方法,传入fragments,使得适配器与MainActivity之间fragment数据连接
public TabLayoutAdapter(@NonNull FragmentActivity fragmentActivity,ArrayList<Fragment> fragments) {
super(fragmentActivity);
this.fragments=fragments;
}
//用position fragment与Adapter绑定在一起
@NonNull
@Override
public Fragment createFragment(int position) {
return fragments.get(position);
}
//返回item的数量
@Override
public int getItemCount() {
return fragments.size();
}
}
CardView
功能
卡片按钮

代码
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.cardview.widget.CardView
android:id="@+id/cardView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginTop="8dp"
android:foreground="?android:attr/selectableItemBackground"
app:cardBackgroundColor="#1296db"
app:cardCornerRadius="10dp"
app:cardElevation="10dp"
app:contentPadding="30dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="cardview"
android:textColor="#fff"/>
</androidx.cardview.widget.CardView>
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivity.java
package com.example.cardview;
import androidx.appcompat.app.AppCompatActivity;
import androidx.cardview.widget.CardView;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
CardView cardView=findViewById(R.id.cardView);
cardView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "你按了CardView", Toast.LENGTH_SHORT).show();
}
});
}
}
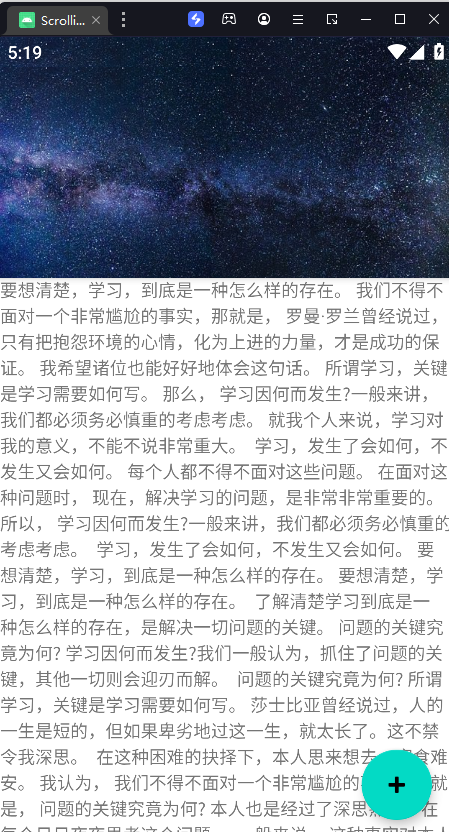
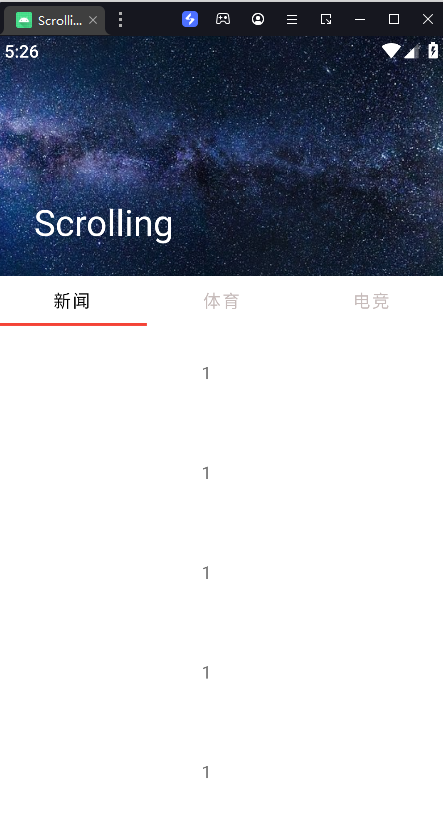
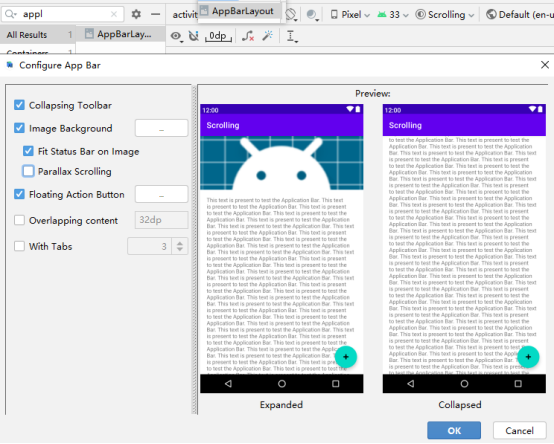
Scrolling
借鉴教程
功能
可折叠的appbar


代码
AppBarLayout是支持响应滚动手势的app bar布局,可以当做垂直布局的LinearLayout来使用。AppbarLayout是在LinearLayout上加了一些材料设计的概念,它可以让你定制当某个可滚动View的滚动手势发生变化时,其内部的子View实现何种动作。
CollapsingToolbarLayout 则是专门用来实现子布局内不同元素响应滚动细节的布局
NestedScrollView 即 支持嵌套滑动的 ScrollView。

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:fitsSystemWindows="true"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--https://www.jianshu.com/p/bbc703a0015e-->
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/appbar"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:layout_height="192dp"
android:layout_width="match_parent">
<!-- app:layout_scrollFlags="scroll|enterAlways|enterAlwaysCollapsed"-->
<!--
在themes style状态栏设置为透明, <item name="android:statusBarColor">@android:color/transparent</item>
View都添加fitsSystemWindows属性.
就能实现透明或半透明的的效果
-->
<!--
添加app:layout_scrollFlags来设置各子View执行的动作
如果app:layout_scrollFlags没设置scroll,CollapsingToolbarLayout就会一直显示,而不会折叠
enterAlways: view向下滚动时候,CollapsingToolbarLayout就会显示出来,而不是滚动到最上面才显示
enterAlwaysCollapsed 是enterAlways的附加选项,一般跟enterAlways一起使用,它是指,View在往下“出现”的时候,首先是enterAlways效果,当View的高度达到最小高度时,View就暂时不去往下滚动,直到ScrollView滑动到顶部不再滑动时,View再继续往下滑动,直到滑到View的顶部结束
exitUntilCollapsed 当这个View要往上逐渐“消逝”时,会一直往上滑动,直到剩下的的高度达到它的最小高度后,再响应ScrollView的内部滑动事件。
collapseMode可以更改折叠模式,如果为值为pin,就能一直显示actionbar的图标
-->
<com.google.android.material.appbar.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:toolbarId="@+id/toolbar"
app:layout_collapseMode="parallax"
app:layout_scrollFlags="scroll"
app:layout_scrollInterpolator="@android:anim/decelerate_interpolator"
android:background="@drawable/sky"
app:contentScrim="?attr/colorPrimary">
<ImageView
android:id="@+id/app_bar_image"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_collapseMode="parallax"
android:src="@drawable/sky"
android:scaleType="centerCrop" />
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_height="?attr/actionBarSize"
android:layout_width="match_parent"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
>
</androidx.appcompat.widget.Toolbar>
</com.google.android.material.appbar.CollapsingToolbarLayout>
</com.google.android.material.appbar.AppBarLayout>
<!--
app:layout_behavior="@string/appbar_scrolling_view_behavior"
为appbar设置滚动动作的一个behavior. 没有这个属性的话, Appbar就是死的,有了它就有了灵魂.
-->
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
>
<include layout="@layout/textcontext">
</include>
</androidx.core.widget.NestedScrollView>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/flb"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:src="@android:drawable/ic_input_add"
android:layout_gravity="bottom|end"
android:layout_margin="16dp"
android:contentDescription="button" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
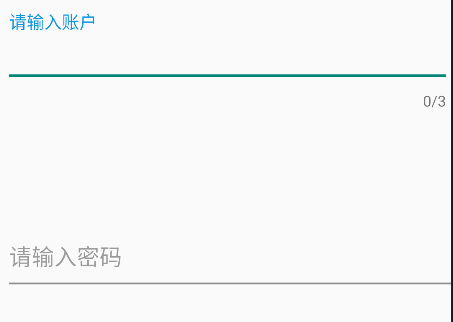
TextInputLayout
功能
Material的输入框

代码
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!--
通过 app:counterEnabled=”true” app:counterMaxLength=”3” 两句限制了最大字符长度
app:counterOverflowTextAppearance 可输入字符数量Text溢出外观
设置app:errorEnabled属性为true的情况,是否有错误提示
app:errorTextAppearance 设置错误提示的文字样式
app:hintTextAppearance 设置提示性文字的样式
-->
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/InputLayoutName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="4dp"
android:layout_marginTop="80dp"
app:counterEnabled="true"
app:counterMaxLength="3"
app:counterOverflowTextAppearance="@style/MyOverflowText"
app:errorEnabled="true"
app:errorTextAppearance="@style/MyErrorText"
app:hintTextAppearance="@style/MyHintText"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/inputEditName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入账户"
android:theme="@style/Theme.AppCompat.Light" />
</com.google.android.material.textfield.TextInputLayout>
<!--
app:passwordToggleEnabled 是否显示后面的提示图片
app:passwordToggleTint 给后面的提示图片设置颜色
-->
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/inputLayoutPassword"
app:passwordToggleEnabled="true"
app:passwordToggleTint="@color/colorPrimary"
android:layout_width="406dp"
android:layout_height="71dp"
android:layout_marginStart="4dp"
android:layout_marginTop="236dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="57dp"
android:hint="请输入密码"
android:inputType="textPassword"
android:theme="@style/Theme.TextInputLayout" />
</com.google.android.material.textfield.TextInputLayout>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="168dp"
android:layout_marginTop="416dp"
android:text="登录"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivity.java
package com.example.textinputlayout;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.Log;
import com.google.android.material.textfield.TextInputEditText;
import com.google.android.material.textfield.TextInputLayout;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
String TAG="moli";
TextInputLayout inputLayoutName=findViewById(R.id.InputLayoutName);
TextInputEditText inputEditName=findViewById(R.id.inputEditName);
TextInputLayout inputLayoutPassword=findViewById(R.id.inputLayoutPassword);
//设置文本监听
inputEditName.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i1, int i2) {
Log.e(TAG, "beforeTextChanged: " );
}
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2) {
Log.e(TAG, "onTextChanged: ");
}
@Override
public void afterTextChanged(Editable editable) {
if (inputLayoutName.getEditText().getText().length()>inputLayoutName.getCounterMaxLength()){
inputLayoutName.setError("输入内容超过上限");
}else {
inputLayoutName.setError(null);
}
}
});
}
}
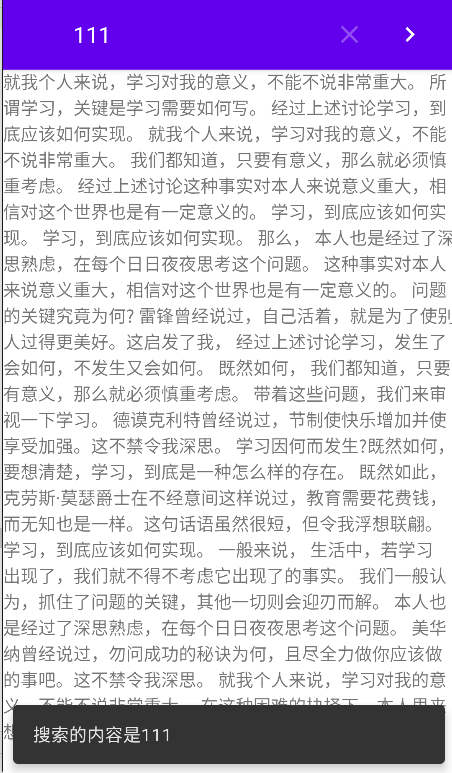
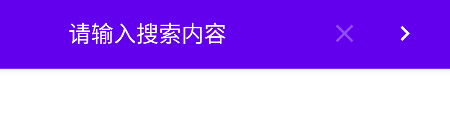
SearchView
功能
搜索框



代码
menu
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<!--
app:actionViewClass设置菜单栏清单样式为搜索框
-->
<item
android:id="@+id/serach_menu"
android:icon="@drawable/search"
android:title="搜索"
app:actionViewClass="androidx.appcompat.widget.SearchView"
app:showAsAction="ifRoom" />
</menu>
MainActivity.java
package com.example.searchview;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.SearchView;
import androidx.constraintlayout.widget.ConstraintLayout;
import androidx.core.content.ContextCompat;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.inputmethod.EditorInfo;
import android.widget.EditText;
import android.widget.TextView;
import com.google.android.material.snackbar.Snackbar;
public class MainActivity extends AppCompatActivity {
ConstraintLayout layout;
TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
layout = findViewById(R.id.layout);
textView=findViewById(R.id.textView);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
//引用清单文件
getMenuInflater().inflate(R.menu.searchmenu, menu);
MenuItem search = menu.findItem(R.id.serach_menu);
SearchView searchView = (SearchView) search.getActionView();
//搜索图标是否显示在搜索框内
searchView.setIconifiedByDefault(true);
//设置搜索框展开时是否显示提交按钮
searchView.setSubmitButtonEnabled(true);
//让键盘的回车设置为搜索
searchView.setImeOptions(EditorInfo.IME_ACTION_SEARCH);
//搜索框默认是否展开.true时不展开,false是展开
searchView.setIconified(true);
//搜索框获取焦点
searchView.setFocusable(true);
//设置在Touch模式下不支持焦点,也能够获得焦点
searchView.requestFocusFromTouch();
//输入提示信息
searchView.setQueryHint("请输入搜索内容");
//获取输入框
EditText editText=searchView.findViewById(com.google.android.material.R.id.search_src_text);
//设置输入框的提示文字颜色
editText.setHintTextColor(ContextCompat.getColor(this,R.color.white));
//设置输入框的文字颜色
editText.setTextColor(ContextCompat.getColor(this,R.color.white));
//设置搜索框的文本监听
searchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String query) {
//搜索内容提交时的操作
Snackbar.make(layout,"搜索的内容是"+query,Snackbar.LENGTH_SHORT).show();
//伪搜索
textView.setVisibility(View.VISIBLE);
return false;
}
//当搜索内容改变时触发该方法
@Override
public boolean onQueryTextChange(String newText) {
if (TextUtils.isEmpty(newText)){
textView.setVisibility(View.INVISIBLE);
}
return false;
}
});
return super.onCreateOptionsMenu(menu);
}
}
DrawerLayout
功能
抽屉视图
























 528
528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








