第一次开发微信公众号,也是第一次接触微信公众号的支付,我使用的是jssdk,用h5页面调用的支付,后台使用的是java。首先声明,我不是一个愤世嫉俗的人,也不喜欢吐槽,我认为别人提供接口就已经很不错了,干嘛要吐槽呢?但是,这一次,我不得不说,微信公众号支付的文档真是渣!!!你没有也就算了,既然有了,为何不好好写?就好像别人问你路该怎么走,你给别人指了路,但指偏了。下面我记录一下我这次微信支付开发中遇到的坑,希望能给大家一点帮助。
开始之前,有几个地方需要配置一下(比较容易遗忘):
1、js接口安全域名
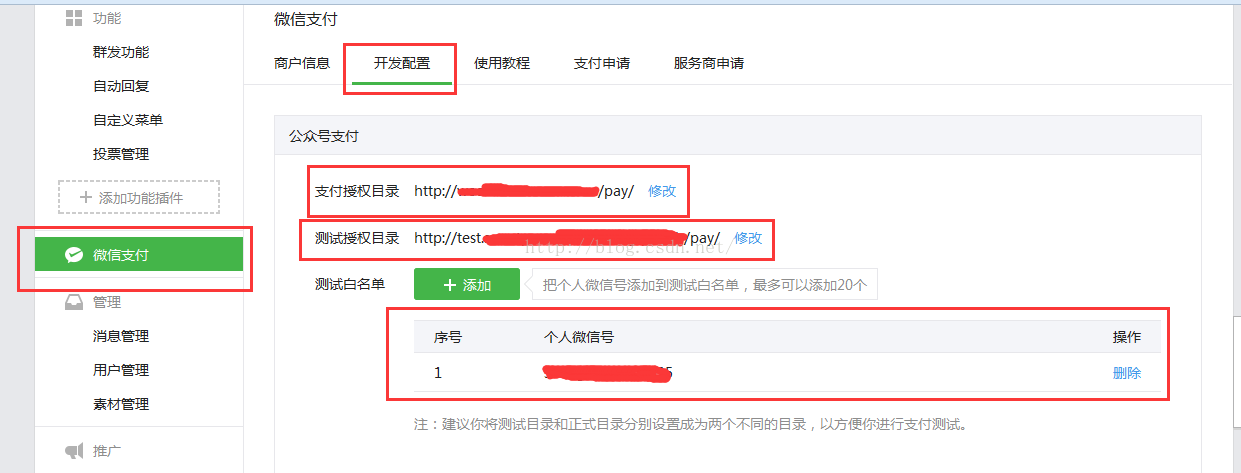
2、微信支付中的开发配置
测试授权目录:就是测试环境的授权目录。可能有些人不知道支付怎么测试,那么,你需要做两点:①调用支付方法的链接地址。②把该链接地址发送到测试公众号的聊天记录里面。注意是你自己测试微信公众号的链接地址中。
测试白名单:测试微信公众号支付时,把你们自己的微信账号添加到测试白名单中;
3、我想吐槽一下,我的支付签名有问题(后来换ios系统测试时弹出框弹出来的),但是我之前用android手机一直测试,都报的是get_brand_wcpay_request:fail或chooseWXPay:fail(取决于你用哪种方法),你根本不知道究竟是什么错误。
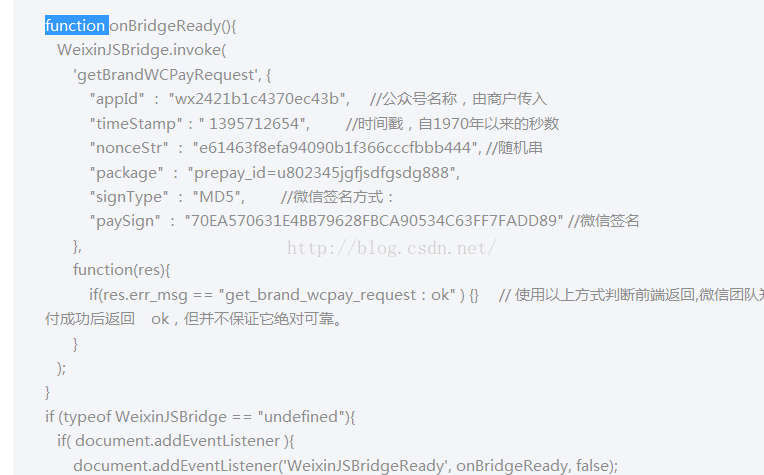
4、当我要调用支付接口时,打开商户的微信公众号支付文档,发现了一个H5调起的支付API,我本以为这里的方法应该是chooseWXPay,但是为什么是function onBridgeReady。。。。。。这又是什么鬼?彻底把我搞晕了,有没有?后来查资料才知道,两个方法的本质是一样的,新版本的微信都会使用chooseWXPay方法,chooseWXPay方法中封装了onBridgeReady这东西,但是用onBridgeReady不用引用http://res.wx.qq.com/open/js/jweixin-1.0.0.js文件,用chooseWXPay方法方法需要引用js文件方法,因为chooseWXPay方法封装了onBridgeReady,查看js文件就可以知道。
既然是H5页面调用,那么肯定首先是要看jssdk文档了:
一、绑定域名
这里有一点建议,绑定的域名最好是你开发用的域名,如果你开发用的是二级域名,那么就用二级域名,不要用一级域名,因为如果在该一级域名下面还有其他的二级域名,也要开发另一个公众号,那么就会遇到问题(我没有试过,这两天在网上查资料时看到的)。
二、引入js文件,在调用微信支付的页面引入http://res.wx.qq.com/open/js/jweixin-1.0.0.js;
三、通过config接口注入权限验证配置
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名,见附录1
jsApiList: ['chooseWXPay'] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2,如果只是支付,只用这一个参数就够了
});
参数说明:debug,测试环境下打开,会alert出注入参数是否正确的信息;其它几个参数一定要注意大小写!大小写!大小写!继续向下看,我会给出timestamp,nonceStr和signature几个参数的算法;
四、通过ready接口处理成功验证
wx.ready(function(){
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
});
wx.error(function(res){
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
});
五、发起支付
wx.ready(function(){
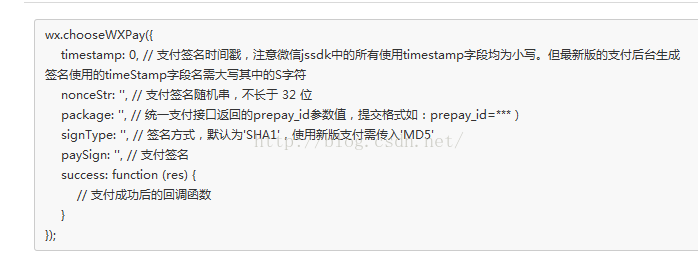
wx.chooseWXPay({
timestamp: 0, // 支付签名时间戳,注意微信jssdk中的所有使用timestamp字段均为小写。但最新版的支付后台生成签名使用的timeStamp字段名需大写其中的S字符
nonceStr: '', // 支付签名随机串,不长于 32 位
package: '', // 统一支付接口返回的prepay_id参数值,提交格式如:prepay_id=***)
signType: '', // 签名方式,默认为'SHA1',使用新版支付需传入'MD5'
paySign: '', // 支付签名
success: function (res) {
// 支付成功后的回调函数
},
//如果你按照正常的jQuery逻辑,下面如果发送错误,一定是error,那你就太天真了,当然,jssdk文档中也有提到
fail: function(res) {
//接口调用失败时执行的回调函数。
},
complete: function(res) {
//接口调用完成时执行的回调函数,无论成功或失败都会执行。
},
cancel: function(res) {
//用户点击取消时的回调函数,仅部分有用户取消操作的api才会用到。
},
trigger: function(res) {
//监听Menu中的按钮点击时触发的方法,该方法仅支持Menu中的相关接口。
}
});
});
至此,微信公众号支付的jssdk已经描述完毕,但是不要高兴得太早,微信支付的坑才刚刚开始。
1、wx.config中signature的算法
sign方法的调用需要两个参数,jsapi_ticket和url:
2、chooseWXPay方法中的timestamp,nonceStr和wx.config中的参数是一样的,signType为MD5
3、chooseWXPay中的package,格式是'prepay_id=${prepayId }',${prepayId }是后台计算得出的,我用的是java。
4、wx.chooseWXPay方法中的paySign测算法
5、到这里,我也必须吐槽一下微信搞了三个类似签名的东西,wx.config中signature,wx.chooseWXPay中的paySign,和调用统一下单接口所用的sign。这三个东西彻底把我搞晕了,算法描述也不是很清楚,希望我上面写的能给大家一些帮助。
后续还会持续更新一些微信开发中遇到的其他一些不清不楚的地方。。。。。敬请期待
开始之前,有几个地方需要配置一下(比较容易遗忘):
1、js接口安全域名
公众号设置————功能设置
2、微信支付中的开发配置
测试授权目录:就是测试环境的授权目录。可能有些人不知道支付怎么测试,那么,你需要做两点:①调用支付方法的链接地址。②把该链接地址发送到测试公众号的聊天记录里面。注意是你自己测试微信公众号的链接地址中。
测试白名单:测试微信公众号支付时,把你们自己的微信账号添加到测试白名单中;
3、我想吐槽一下,我的支付签名有问题(后来换ios系统测试时弹出框弹出来的),但是我之前用android手机一直测试,都报的是get_brand_wcpay_request:fail或chooseWXPay:fail(取决于你用哪种方法),你根本不知道究竟是什么错误。
4、当我要调用支付接口时,打开商户的微信公众号支付文档,发现了一个H5调起的支付API,我本以为这里的方法应该是chooseWXPay,但是为什么是function onBridgeReady。。。。。。这又是什么鬼?彻底把我搞晕了,有没有?后来查资料才知道,两个方法的本质是一样的,新版本的微信都会使用chooseWXPay方法,chooseWXPay方法中封装了onBridgeReady这东西,但是用onBridgeReady不用引用http://res.wx.qq.com/open/js/jweixin-1.0.0.js文件,用chooseWXPay方法方法需要引用js文件方法,因为chooseWXPay方法封装了onBridgeReady,查看js文件就可以知道。
既然是H5页面调用,那么肯定首先是要看jssdk文档了:
一、绑定域名
这里有一点建议,绑定的域名最好是你开发用的域名,如果你开发用的是二级域名,那么就用二级域名,不要用一级域名,因为如果在该一级域名下面还有其他的二级域名,也要开发另一个公众号,那么就会遇到问题(我没有试过,这两天在网上查资料时看到的)。
二、引入js文件,在调用微信支付的页面引入http://res.wx.qq.com/open/js/jweixin-1.0.0.js;
三、通过config接口注入权限验证配置
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名,见附录1
jsApiList: ['chooseWXPay'] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2,如果只是支付,只用这一个参数就够了
});
参数说明:debug,测试环境下打开,会alert出注入参数是否正确的信息;其它几个参数一定要注意大小写!大小写!大小写!继续向下看,我会给出timestamp,nonceStr和signature几个参数的算法;
四、通过ready接口处理成功验证
wx.ready(function(){
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
});
wx.error(function(res){
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
});
五、发起支付
wx.ready(function(){
wx.chooseWXPay({
timestamp: 0, // 支付签名时间戳,注意微信jssdk中的所有使用timestamp字段均为小写。但最新版的支付后台生成签名使用的timeStamp字段名需大写其中的S字符
nonceStr: '', // 支付签名随机串,不长于 32 位
package: '', // 统一支付接口返回的prepay_id参数值,提交格式如:prepay_id=***)
signType: '', // 签名方式,默认为'SHA1',使用新版支付需传入'MD5'
paySign: '', // 支付签名
success: function (res) {
// 支付成功后的回调函数
},
//如果你按照正常的jQuery逻辑,下面如果发送错误,一定是error,那你就太天真了,当然,jssdk文档中也有提到
fail: function(res) {
//接口调用失败时执行的回调函数。
},
complete: function(res) {
//接口调用完成时执行的回调函数,无论成功或失败都会执行。
},
cancel: function(res) {
//用户点击取消时的回调函数,仅部分有用户取消操作的api才会用到。
},
trigger: function(res) {
//监听Menu中的按钮点击时触发的方法,该方法仅支持Menu中的相关接口。
}
});
});
至此,微信公众号支付的jssdk已经描述完毕,但是不要高兴得太早,微信支付的坑才刚刚开始。
1、wx.config中signature的算法
jssdk文档上面给出了算法的步骤,但是没有给一个demo,这里我给出大家一个signature的demo,大家可以根据这个按照自己的需要进行修改。
首先,我封装了一个Jssdk对象(该对象封装了 wx.config中所需要的参数):
<span style="font-family:Microsoft YaHei;">
/**
* 微信js-sdk安全验证
* */
public class JsSdk {
//随机数
private String noncestr;
//时间戳
private String timestamp;
//授权url
private String url;
//签名
private String signature;
public String getNoncestr() {
return noncestr;
}
public void setNoncestr(String noncestr) {
this.noncestr = noncestr;
}
public String getTimestamp() {
return timestamp;
}
public void setTimestamp(String timestamp) {
this.timestamp = timestamp;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public String getSignature() {
return signature;
}
public void setSignature(String signature) {
this.signature = signature;
}
}
</span>然后,给Jssdk对象属性赋值:
<span style="font-family:Microsoft YaHei;">
public static JsSdk sign(String jsapi_ticket, String url) {
JsSdk jsSdk = new JsSdk();
jsSdk.setUrl(url);
String nonce_str = create_nonce_str();
jsSdk.setNoncestr(nonce_str);
String timestamp = create_timestamp();
jsSdk.setTimestamp(timestamp);
String signature = "";
//注意这里参数名必须全部小写,且必须有序
String string1 = "jsapi_ticket=" + jsapi_ticket +
"&noncestr=" + nonce_str +
"×tamp=" + timestamp +
"&url=" + url;
try
{
MessageDigest crypt = MessageDigest.getInstance("SHA-1");
crypt.reset();
crypt.update(string1.getBytes("UTF-8"));
signature = byteToHex(crypt.digest());
jsSdk.setSignature(signature);
}
catch (NoSuchAlgorithmException e)
{
jsSdk = null;
e.printStackTrace();
}
catch (UnsupportedEncodingException e)
{
jsSdk = null;
e.printStackTrace();
}
return jsSdk;
}
</span><span style="font-family:Microsoft YaHei;">
private static String create_nonce_str() {
return UUID.randomUUID().toString().substring(0, 20);
}
</span><span style="font-family:Microsoft YaHei;">
private static String create_timestamp() {
return Long.toString(System.currentTimeMillis() / 1000);
}
</span>sign方法的调用需要两个参数,jsapi_ticket和url:
jsapi_ticket根据token来获取,https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi,
url为request.getRequestURL().toString()来获取,实际上就是调用支付方法的完整URL。
2、chooseWXPay方法中的timestamp,nonceStr和wx.config中的参数是一样的,signType为MD5
3、chooseWXPay中的package,格式是'prepay_id=${prepayId }',${prepayId }是后台计算得出的,我用的是java。
prepayId的算法:
<span style="font-family:Microsoft YaHei;">
SortedMap<Object, Object> parameters = new TreeMap<Object,Object>();
parameters.put("appid", appId);//你自己公众号的appId
parameters.put("mch_id", CacheManager.getValue("MCH_ID"));//此处为商户号
parameters.put("nonce_str", jssdk.getNoncestr());//封装在jssdk对象中的noncestr
parameters.put("body", "测试");
String outTraceNo = getOutTradeNo();//生成订单号的方法,测试时可以随便指定
log.info("outTraceNo = " + outTraceNo);
parameters.put("out_trade_no", outTraceNo);
parameters.put("total_fee", 1);
parameters.put("spbill_create_ip", CommonUtil.getRealIp(request));//测试时就写成本机ip即可
parameters.put("notify_url", "");
parameters.put("trade_type", "JSAPI");
parameters.put("openid", openid);
parameters.put("sign", PayCommonUtil.createSign("utf-8", parameters));
String requestXml = PayCommonUtil.getRequestXml(parameters);
log.info("requestXml = " + requestXml);
prepayId = AdvancedUtil.createOrder(requestXml);
</span>createSign和getRequestXml方法:
<span style="font-family:Microsoft YaHei;">
/**
* @Description:sign签名
* @param characterEncoding 编码格式
* @param parameters 请求参数
* @return
*/
@SuppressWarnings("rawtypes")
public static String createSign(String characterEncoding,SortedMap<Object,Object> parameters){
StringBuffer sb = new StringBuffer();
Set es = parameters.entrySet();
Iterator it = es.iterator();
while(it.hasNext()) {
Map.Entry entry = (Map.Entry)it.next();
String k = (String)entry.getKey();
Object v = entry.getValue();
if(null != v && !"".equals(v)
&& !"sign".equals(k) && !"key".equals(k)) {
sb.append(k + "=" + v + "&");
}
}
//设置微信商户平台上的秘钥
sb.append("key=" + CacheManager.getValue("API_KEY"));
String sign = CommonUtil.MD5(sb.toString(), characterEncoding).toUpperCase();
return sign;
}
/**
* @Description:将请求参数转换为xml格式的string
* @param parameters 请求参数
* @return
*/
@SuppressWarnings("rawtypes")
public static String getRequestXml(SortedMap<Object,Object> parameters){
StringBuffer sb = new StringBuffer();
sb.append("<xml>");
Set es = parameters.entrySet();
Iterator it = es.iterator();
while(it.hasNext()) {
Map.Entry entry = (Map.Entry)it.next();
String k = CommonUtil.getStringNotNullValue(entry.getKey());
String v = CommonUtil.getStringNotNullValue(entry.getValue());
if ("attach".equalsIgnoreCase(k)||"body".equalsIgnoreCase(k)||"sign".equalsIgnoreCase(k)) {
sb.append("<"+k+">"+"<![CDATA["+v+"]]></"+k+">");
}else {
sb.append("<"+k+">"+v+"</"+k+">");
}
}
sb.append("</xml>");
return sb.toString();
}
</span>4、wx.chooseWXPay方法中的paySign测算法
<span style="font-family:Microsoft YaHei;">
SortedMap<Object, Object> paySignParameters = new TreeMap<Object,Object>();
paySignParameters.put("appId", appId);
paySignParameters.put("nonceStr", jssdk.getNoncestr());
paySignParameters.put("package", "prepay_id=" + prepayId);
paySignParameters.put("signType", "MD5");
paySignParameters.put("timeStamp", jssdk.getTimestamp());
paySign = PayCommonUtil.createSign("utf-8", paySignParameters);
</span>
5、到这里,我也必须吐槽一下微信搞了三个类似签名的东西,wx.config中signature,wx.chooseWXPay中的paySign,和调用统一下单接口所用的sign。这三个东西彻底把我搞晕了,算法描述也不是很清楚,希望我上面写的能给大家一些帮助。
后续还会持续更新一些微信开发中遇到的其他一些不清不楚的地方。。。。。敬请期待


























 1734
1734

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








