一.项目开发概要
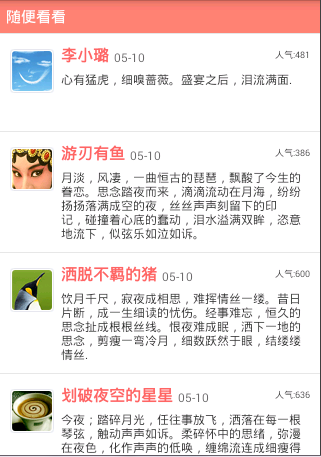
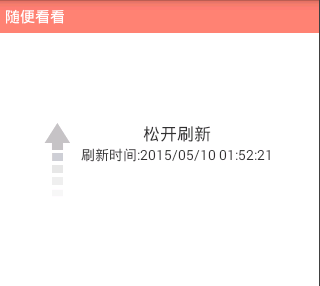
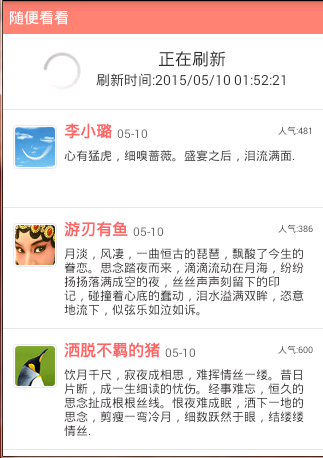
1.模拟新浪微博随便看看项目效果图!





2.开发概要
本项目是模拟新浪微博随便看看,重写了ListView控件和BaseAdapter适配器中的方法,添加了头部刷新功能,ListView中的数据中图片、昵称、文本都是在values目录中定义的arrays.xml资源,日期和人气则是通过java API中的Date、Random类模拟出来的。
二.开发步骤
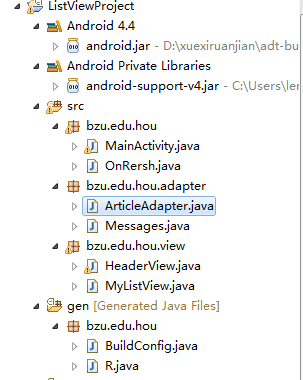
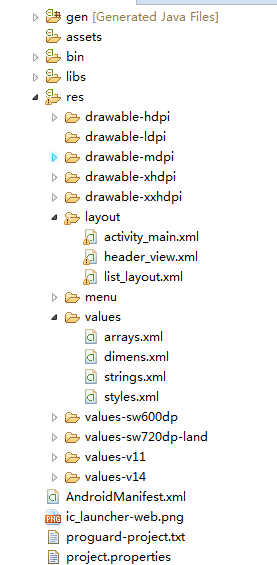
1.项目结构图片


2.步骤
1.建立新浪微博随便看看主界面
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/liner"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="6dip"
android:background="#FA8072">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="随便看看"
android:textSize="15sp"
android:textColor="@android:color/white"
/>
</LinearLayout>
<bzu.edu.hou.view.MyListView
android:id="@+id/myListView1"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</bzu.edu.hou.view.MyListView>2.获取各种数据,包括图片,对话,时间,人气值等一些列数据
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dip"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<ImageView
android:id="@+id/head_img"
android:src="@drawable/p1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dip"
android:layout_alignParentLeft="true"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/head_img"
android:layout_marginLeft="7dip"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:textColor="#FF6666"
android:textSize="16sp"
android:typeface="sans"
android:textStyle="bold"
android:text="李小璐"/>
<TextView
android:id="@+id/time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/name"
android:layout_alignBottom="@id/name"
android:layout_marginLeft="5dip"
android:textColor="#696969"
android:textSize="12sp"
android:text="13:23"/>
<TextView
android:id="@+id/rq"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:textSize="9sp"
android:text="234人气"/>
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dip">
<TextView
android:id="@+id/article"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="50px"
android:textSize="12sp"
android:text="华晨第二款SUV中华V3于5月7日晚正式上市,售价6.57-10.27万元,其主要竞争对手有瑞风S3、长安CS35等车型。中华V3这款小型SUV搭载1.5L和1.5T两种动力,而后者会出现在V3S即运动版车型上。
"/>
</LinearLayout>
</LinearLayout><resources>
<array name="head_photo">
<item>@drawable/p1</item>
<item>@drawable/p2</item>
<item>@drawable/p3</item>
<item>@drawable/p4</item>
<item>@drawable/p5</item>
<item>@drawable/p6</item>
<item>@drawable/p7</item>
<item>@drawable/p8</item>
<item>@drawable/p9</item>
<item>@drawable/p10</item>
</array>
<string-array name="article">
<item>@string/p1</item>
<item>@string/p2</item>
<item>@string/p3</item>
<item>@string/p4</item>
<item>@string/p5</item>
<item>@string/p6</item>
<item>@string/p7</item>
<item>@string/p8</item>
<item>@string/p9</item>
<item>@string/p10</item>
</string-array>
<string-array name="name">
<item>李小璐</item>
<item>游刃有鱼</item>
<item>洒脱不羁的猪</item>
<item>划破夜空的星星</item>
<item>闪耀于群山之上</item>
<item>光辉永存</item>
<item>抑制力之光</item>
<item>斗破奥特</item>
<item>FFF团团长</item>
<item>五火球教教主</item>
</string-array>
<resources>
<string name="app_name">ListViewProject</string>
<string name="action_settings">Settings</string>
<string name="hello_world">Hello world!</string>
<string name="p1"> 心有猛虎,细嗅蔷薇。盛宴之后,泪流满面.</string>
<string name="p2"> 月淡,风凄,一曲恒古的琵琶,飘酸了今生的眷恋。思念踏夜而来,滴滴流动在月海,纷纷扬扬落满成空的夜,丝丝声声刻留下的印记,碰撞着心底的蠢动,泪水溢满双眸,恣意地流下,似弦乐如泣如诉。</string>
<string name="p3"> 饮月千尺,寂夜成相思,难挥情丝一缕。昔日片断,成一生细读的忧伤。经事难忘,恒久的思念扯成根根丝线。恨夜难成眠,洒下一地的思念,剪瘦一弯冷月,细数跃然于眼,结缕缕情丝.</string>
<string name="p4"> 今夜;踏碎月光,任往事放飞,洒落在每一根琴弦,触动声声如诉。柔碎怀中的思绪,弥漫在夜色,化作声声的低唤,缠绵流连成细瘦得忧伤,藏在夜的一角,跌落满怀的轻愁,挥洒落寂。 </string>
<string name="p5"> 孤星碎,残梦断,素衣寒。镜中颜,月下瘦,隔帘盼,盼来了满腹的心酸。总想躲开关于你的那些记忆,回归最终的平静,让心淡从容。然,转首的瞬间,你遗忘了千年的柔情,为我种下了今生刻骨的伤;千盏的醉意,都醉不尽此生万卷忧愁。卷里卷外,字字刻心,只有一首歌唱着一个不变的故事,淡入心底。</string>
<string name="p6"> 秋水长天,残阳似血。回首,悲喜无堪一笑,私语里的梦幻,枕边的轻怜,如画,似梦。你的婉约,划过我的眼帘,化成一帘幽梦,洒落在柔进月夜,轻轻惹起千丝万缕的牵挂;昔日种种的情意绵柔,依然缀落眉央,婉婉轻徊,沁沁微香;温柔成满笺的诗句,随夜尽情地释放,然,脸上却留下浅浅泪痕。</string>
<string name="p7"> 醉相忘,何当缠眷;堪怜寂夜,疏影话凄凉。千年缘识,今生情惆;载不动,许多愁,欲语泪先流。在不老的夜里,串起你温润的片言碎语,折叠成唐宋,铺衬今夜的文字。一种情缘只能遥寄梦里,而我,化成梦里的蝴蝶,在瘦长的月光中等待黎明的瞬刻,共舞。</string>
<string name="p8"> 尘缘飞花,人去楼空,梦里花落为谁痛?顾眸流盼,几许痴缠。把自己揉入了轮回里,忆起,在曾相逢的梦里;别离,在泪眼迷朦的花落间;心碎,在指尖的苍白中;淡落,在亘古的残梦中。在夜莺凄凉的叹息里,让片片细腻的柔情,哽咽失语在暗夜的诗句里。任凭一腔绵婉的相思,飘散在风中;任一泓温暖的细雨,吻遍朱唇上的幽凉;任清冷的月光,映刻在眸间,悠悠飘香。</string>
<string name="p9"> 更夜,白纱凝霜,梦萦千回,寒雾浓烟里,凋零了满帘的落花。满攒的相思,纷飞了忧酸的情话。相聚,别离,恍然一梦。似风,似霜,似梦。滴落在磐石上的一颗泪,衍生了曾经的伤痕。或许,离别只是今生的远行,而三生三世的温柔,却是我今世痴痴眷眷,无悔无怨。</string>
<string name="p10"> 此生,我循着古老的传说,在时光的隧道里,为你飘洒着枯萎的花瓣。在今生短暂的缠绵里,把最美的回忆,串成悠扬婉转的旋律,只为祭奠花盛时,最绚丽的相逢。而我,只不过是被遗忘在---亘古的残梦。</string>
</resources>
3.编写布局对应控件
package bzu.edu.hou;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import java.util.Random;
import bzu.edu.hou.adapter.ArticleAdapter;
import bzu.edu.hou.adapter.Messages;
import bzu.edu.hou.view.MyListView;
import android.R.integer;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.app.Activity;
import android.content.res.TypedArray;
import android.view.Menu;
import android.view.Window;
import android.widget.ArrayAdapter;
import android.widget.BaseAdapter;
import android.widget.LinearLayout;
public class MainActivity extends Activity {
private MyListView mylistview=null;
private List<Messages> list_msg=null;
private BaseAdapter adapter=null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
init();
if(list_msg==null){
getData();
}
adapter=new ArticleAdapter(this,list_msg);
mylistview.setOnRershListener(new OnRershListener());//设置监听器
mylistview.setAdapter(adapter);
}
private void getData() {
// TODO Auto-generated method stub
//获得xml的资源
String names[];
String article[];
TypedArray img;
int i;
names=getResources().getStringArray(R.array.name);
article=getResources().getStringArray(R.array.article);
img=getResources().obtainTypedArray(R.array.head_photo);
list_msg=new ArrayList<Messages>();
for(i=0;i<names.length;i++){
Messages message=new Messages();
message.setImg(img.getDrawable(i));
message.setName(names[i]);
message.setArticel(article[i]);
message.setRq("人气:"+String.valueOf(new Random().nextInt(1000)));
Date date=new Date();
SimpleDateFormat simple=new SimpleDateFormat("MM-dd");
message.setTime(simple.format(date));
list_msg.add(message);
}
}
private void init() {
// TODO Auto-generated method stub
mylistview=(MyListView)findViewById(R.id.myListView1);
// mylistview=new MyListView(this);
// LinearLayout linear=(LinearLayout)MainActivity.this.findViewById(R.id.liner);
// linear.addView(mylistview);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
Handler handler=new Handler(new Handler.Callback() {
@Override
public boolean handleMessage(Message arg0) {
// TODO Auto-generated method stub
if(arg0.what==0){
//结束刷新
mylistview.endOnRersh();
}
return false;
}
});
//刷新接口实现类
class OnRershListener implements OnRersh{
//实现刷新接口的 方法,,在MyList中会回调该方法。
//模拟
@Override
public void OnRershListener() {
// TODO Auto-generated method stub
new Thread(new Run()).start();//启动一个线程
}
}
//线程接口实现类
class Run implements Runnable{
@Override
public void run() {
// TODO Auto-generated method stub
try {
Thread.sleep(2000);
} catch (Exception e) {
// TODO: handle exception
e.printStackTrace();
}
handler.sendEmptyMessage(0);
}
}
}
4.添加刷新功能
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:gravity="center_vertical"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="75px"
android:gravity="center">
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="刷新"
android:textSize="17sp"
android:layout_centerHorizontal="true"
/>
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="loading"
android:textSize="14sp"
android:layout_below="@id/text"
android:gravity="center"
android:layout_centerHorizontal="true"/>
<ImageView
android:id="@+id/pull"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/pull_down"
android:layout_marginRight="10dip"
android:layout_toLeftOf="@id/text1"/>
<ProgressBar
android:id="@+id/progress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dip"
android:layout_toLeftOf="@id/text1"/>
</RelativeLayout>import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date;
import bzu.edu.hou.R;
import android.content.Context;
import android.opengl.Visibility;
import android.view.LayoutInflater;
import android.view.View;
import android.view.animation.RotateAnimation;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ProgressBar;
import android.widget.TextView;
public class HeaderView extends LinearLayout {
private LinearLayout linear=null;
//当前状态
private int STATE=DOWN;
//下拉状态
public static final int DOWN=0;
//上拉状态
public static final int UP=1;
//刷新状态
public static final int UPDATA=2;
//布局控件
private TextView t1,t2=null;
private ImageView img=null;
private ProgressBar probar=null;
//旋转动画对象
private RotateAnimation rotate1,rotate2=null;
public HeaderView(Context context) {
super(context);
// TODO Auto-generated constructor stub
//初始化刷新头部
initView(context);
}
private void initView(Context context) {
// TODO Auto-generated method stub
/*
1,加载header_view布局
2,初始化创建动画对象
* */
linear=(LinearLayout)LayoutInflater.from(context).inflate(R.layout.header_view, null);//加载布局,第二个对象表示根视图,null表示此布局是根视图。
LinearLayout.LayoutParams layoutparams=new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, 0);
this.addView(linear, layoutparams);
//初始化布局控件
t1=(TextView)linear.findViewById(R.id.text);
t2=(TextView)linear.findViewById(R.id.text1);
img=(ImageView)linear.findViewById(R.id.pull);
probar=(ProgressBar)linear.findViewById(R.id.progress);
//创建动画对象
rotate1 = new RotateAnimation(0, -180, 1, 0.5f, 1, 0.5f);//中点逆时针旋转180度。
rotate2 = new RotateAnimation(-180, 0, 1, 0.5f, 1, 0.5f);
rotate1.setDuration(200);
rotate2.setDuration(200);
rotate1.setFillAfter(true);
rotate2.setFillAfter(true);
}
/**
* 设置view的高度
* */
public void setHeaderViewHight(int height){
if(height<0){
height=0;
}
//获得HeaderView的布局设置
LinearLayout.LayoutParams layp=(LayoutParams)linear.getLayoutParams();
layp.height=height;
//设置HeaderView的高度
linear.setLayoutParams(layp);
}
public int getSTATE() {
return STATE;
}
/**
* 根据父容器MyListView的触摸位移
* 设置HeaderView的显示条的状态
* */
public void setSTATE(int sTATE) {
//显示条的3种状态
/*
* 1,下拉状态:
* 显示img,隐藏进度条
* 判断上一个状态,如果是上拉则开始动画2,回到原始状态(触摸移动发生时,有向上移动)。
* 2,刷新状态
* 隐藏img,显示进度条
* 3,上拉状态
* 显示img,隐藏进度条
* 判断上一个状态,如果是下拉则开始动画1.
* */
switch (sTATE) {
case DOWN://下拉状态
t1.setText("下拉刷新");
img.setVisibility(View.VISIBLE);
probar.setVisibility(View.GONE);
switch (STATE) {//某一时刻 开始动画。
case DOWN:
break;
case UP:
img.startAnimation(rotate2);//如果上一个状态是下拉,则返回原始
break;
}
break;
case UPDATA:
t1.setText("正在刷新");
img.clearAnimation();//清除动画
img.setVisibility(View.GONE);
probar.setVisibility(View.VISIBLE);
switch (STATE) {
case DOWN:
break;
case UPDATA:
break;
case UP:
break;
}
break;
case UP:
t1.setText("松开刷新");
img.setVisibility(View.VISIBLE);
probar.setVisibility(View.GONE);
switch (STATE) {
case DOWN:
img.startAnimation(rotate1);//如果上一个状态是旋转上拉动画,
break;
case UPDATA:
break;
case UP:
break;
}
break;
}
STATE = sTATE;//设置当前的状态
}
/**获得header的高度*/
public float getHeaderViewHight() {
// TODO Auto-generated method stub
return linear.getHeight();
}
public void setTime(){
Date date=new Date();
SimpleDateFormat simple=new SimpleDateFormat("yyyy/MM/dd hh:mm:ss");
String datatime=simple.format(date);
t2.setText("刷新时间:"+datatime);
}
}






















 1713
1713

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








