总括:个人在项目开发中所遇到的问题总结,主要介绍两个知识点:
①vue-resource如何实现表单提交。
②file图片上传如何压缩,减少上传压力
vue中的代码
let that = this
// 上传图片获取url
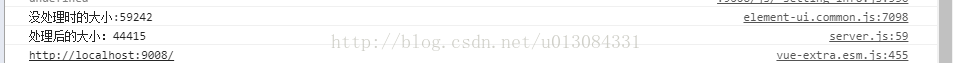
console.log('没处理时的大小:' + this.headerImage100.length)
this.$server.uploadHeader(this.headerImage100, (data) => {
that.produceImg = data.url
if (that.produceImg) {
that.putHeader()
// 将图片SRC传递给父组件
that.$emit('changeImg', that.produceImg)
}
}, res => {
that.errhandle(res.body)
})server中的代码
/**
* 上传头像
* @param file
* @param cb
* @param err
* Server.path.apiCS + 'image'
*/
uploadHeader (file, cb, err) {
function dataURLtoBlob (dataurl) {
let arr = dataurl.split(',')
let mime = arr[0].match(/:(.*?);/)[1]
let bstr = window.atob(arr[1])
let n = bstr.length
let u8arr = new Uint8Array(n)
while (n--) {
u8arr[n] = bstr.charCodeAt(n)
}
return new window.Blob([u8arr], {type: mime})
}
console.log('处理后的大小:' + dataURLtoBlob(file).size)
let uploadData = new window.FormData()
uploadData.append('upfile', dataURLtoBlob(file), 'image.png')
uploadData.append('owner', window.sessionStorage.userId || 111)
uploadData.append('group', 'protal')
uploadData.append('chmod', '777')
uploadData.append('enterpriseId', 1)
this.$http.post(Server.path.apiCS + 'image', uploadData).then((res) => {
cb(res.data)
}, this.error(err))
}运行效果如下:
一、vue-resource如何实现表单提交
let uploadData = new window.FormData()
uploadData.append('upfile', dataURLtoBlob(file), 'image.png')this.$http.post(Server.path.apiCS + 'image', uploadData).then((res) => {二、file的压缩
知识储备:window.atob()和window.btob(),简而言之就是JavaScript中base64的解码与编码
举个栗子方便了解:
var str = 'javascript';
window.btoa(str)
//转码结果 "amF2YXNjcmlwdA=="
window.atob("amF2YXNjcmlwdA==")
//解码结果 "javascript"
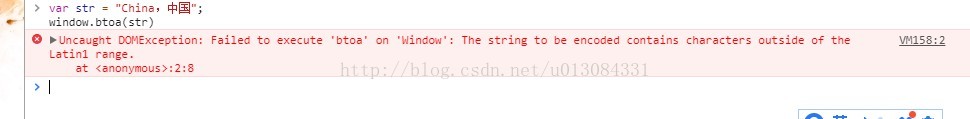
很明显,这种方式是不行的,那么如何让他支持汉字呢,这就要使用window.encodeURIComponent和window.decodeURIComponent
var str = "China,中国";
window.btoa(window.encodeURIComponent(str))
//"Q2hpbmElRUYlQkMlOEMlRTQlQjglQUQlRTUlOUIlQkQ="
window.decodeURIComponent(window.atob('Q2hpbmElRUYlQkMlOEMlRTQlQjglQUQlRTUlOUIlQkQ='))
//"China,中国"atob() 也适用于用JavaScript实现的XPCOM组件, 尽管在组件里面 window 不再是全局对象。
推荐一个比较详细的友情链接:http://www.cnblogs.com/liuxianan/p/js-image-compress.html
最后,如果有同学还不满意,还需要压缩更小。
可以还可以使用vue插件 j-i-c 来把上传的图片压缩 传送门
最后的最后,有个很棒的前端压缩图片博客 传送门



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








