1首先创建一个单界面工程
2.在storyboard中拖入一个UItableView
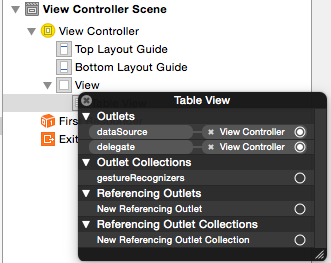
3.设置其数据源和代理为该控制器

4.给控制器添加协议
//
// ViewController.m
// UItableView2
//
// Created by Kevin on 15/6/5.
// Copyright (c) 2015年 Kevin. All rights reserved.
//
#import "ViewController.h"
//自定义颜色
#define SLColor(r, g, b) [UIColor colorWithRed:(r)/255.0 green:(g)/255.0 blue:(b)/255.0 alpha:1.0]
//自定义颜色加透明度
#define SLColorRGBA(r, g, b, a) [UIColor colorWithRed:(r)/255.0 green:(g)/255.0 blue:(b)/255.0 alpha:(a)]
//随机颜色
#define SLRandomColor SLColor(arc4random_uniform(255),arc4random_uniform(255),arc4random_uniform(255))
@interface ViewController ()<UITableViewDelegate,UITableViewDataSource>
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//页面的背景颜色
self.view.backgroundColor=[UIColor grayColor];
}
//返回的uitableview的组数
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 8;
}
//返回的uitableview的每组数据的cell的个数
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return 5;
}
//创建cell
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *ID=@"cell";
UITableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:ID];
if (!cell) {
cell=[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID];
//cell的颜色
//cell.backgroundColor=SLRandomColor;
}
//设置cell的文本信息
cell.textLabel.text=[NSString stringWithFormat:@"%ld",(long)indexPath.row];
return cell;
}
//设置头部的文本信息
-(NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section
{
NSString *headertitle=[NSString stringWithFormat:@"头部-----%ld",(long)section];
return headertitle;
}
//设置尾部的文本信息
-(NSString *)tableView:(UITableView *)tableView titleForFooterInSection:(NSInteger)section
{
NSString *foottitle=[NSString stringWithFormat:@"尾部部-----%ld",(long)section];
return foottitle;
}
//设置头部的高
-(CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section
{
return 60;
}
//设置尾部的高
-(CGFloat)tableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section
{
return 40;
}
//自定义尾部
-(UIView *)tableView:(UITableView *)tableView viewForFooterInSection:(NSInteger)section
{
//创建一个视图headview
UIView *headview = [[UIView alloc] initWithFrame:CGRectMake(16, 0, 344, 23)];
headview.backgroundColor=SLRandomColor;
//创建一个UILable headlable用来显示标题
UILabel *headlable = [[UILabel alloc] initWithFrame:CGRectMake(10, 10, 100, 20)];
//设置headlable的背景颜色
headlable.backgroundColor = SLRandomColor;
//设置headlable的字体颜色
headlable.textColor = SLRandomColor;
//设置headlable的字体样式和大小
headlable.font = [UIFont fontWithName:@"Arial" size:13];
//设置headlable的字体的投影
headlable.shadowColor = [UIColor whiteColor];
//设置headlable的字体投影的位置
[headlable setShadowOffset:CGSizeMake(0, 1)];
//设置每组的的标题
headlable.text = [NSString stringWithFormat: @"我是尾部+%ld",(long)section ];
//将标题headlable添加到创建的视图headerview中
[headview addSubview:headlable];
//将视图headview返回
return headview;
}
//自定义尾部
-(UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section
{
//创建一个视图footview
UIView *footview = [[UIView alloc] initWithFrame:CGRectMake(16, 0, 344, 23)];
footview.backgroundColor=SLRandomColor;
//创建一个UILable footlable用来显示标题
UILabel *footlable = [[UILabel alloc] initWithFrame:CGRectMake(30, 20, 100, 20)];
//设置footlable的背景颜色
footlable.backgroundColor = SLRandomColor;
//设置footlable的字体颜色
footlable.textColor = SLRandomColor;
//设置footlable的字体样式和大小
footlable.font = [UIFont fontWithName:@"Arial" size:13];
//设置footlable的字体的投影
footlable.shadowColor = SLRandomColor;
//设置footlable的字体投影的位置
[footlable setShadowOffset:CGSizeMake(0, 1)];
//设置每组的的标题
footlable.text = [NSString stringWithFormat: @"我是尾部+%ld",(long)section ];
//将标题footlable添加到创建的视图footview中
[footview addSubview:footlable];
//将视图footview返回
return footview;
}






















 2004
2004

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








